视野修炼第115期 | 今年最后一期
欢迎来到第 115 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 一些现代的 Nodejs 能力
- 单测相关
js
import assert from 'node:assert'
import fs from 'node:fs/promises'
import { mock, test } from 'node:test'
import { add } from '../src/math.js'
test('should add two numbers', () => {
const result = add(1, 2)
assert.strictEqual(result, 3)
// mock 返回结果
const mockImplementation = async (path) => {
return 'PORT=3000\n'
}
const mockedReadFile = mock.method(fs, 'readFile', mockImplementation)
})- watch 文件变动自动重新运行
sh
node --watch app.js
node --watch 'lib/**/*.js' app.js- Corepack 管理包管理器的工具
json
{
"packageManager": "yarn@2.4.1"
}sh
corepack enable- env 文件读取
sh
# 单个文件
node --env-file=./.env index.js
# 多个文件
node --env-file=./.env.default --env-file=./.env.development index.js- esm 下提供__dirname 和 __filename
在这之前 ESM 里获取方式如下
js
import url from 'url'
import path from 'path'
const dirname = path.dirname(url.fileURLToPath(import.meta.url))现在可以直接使用
js
const { dirname: __dirname, filename: __filename } = import.meta- 定时器 Promise
在这之前,你会这样实现一个 sleep
js
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms))
}现在你可以直接使用
js
import { setTimeout } from 'timers/promises'
function sleep(ms) {
return setTimeout(ms)
}
sleep(1000).then(() => {
console.log('1s passed')
})🔧开源工具&技术资讯
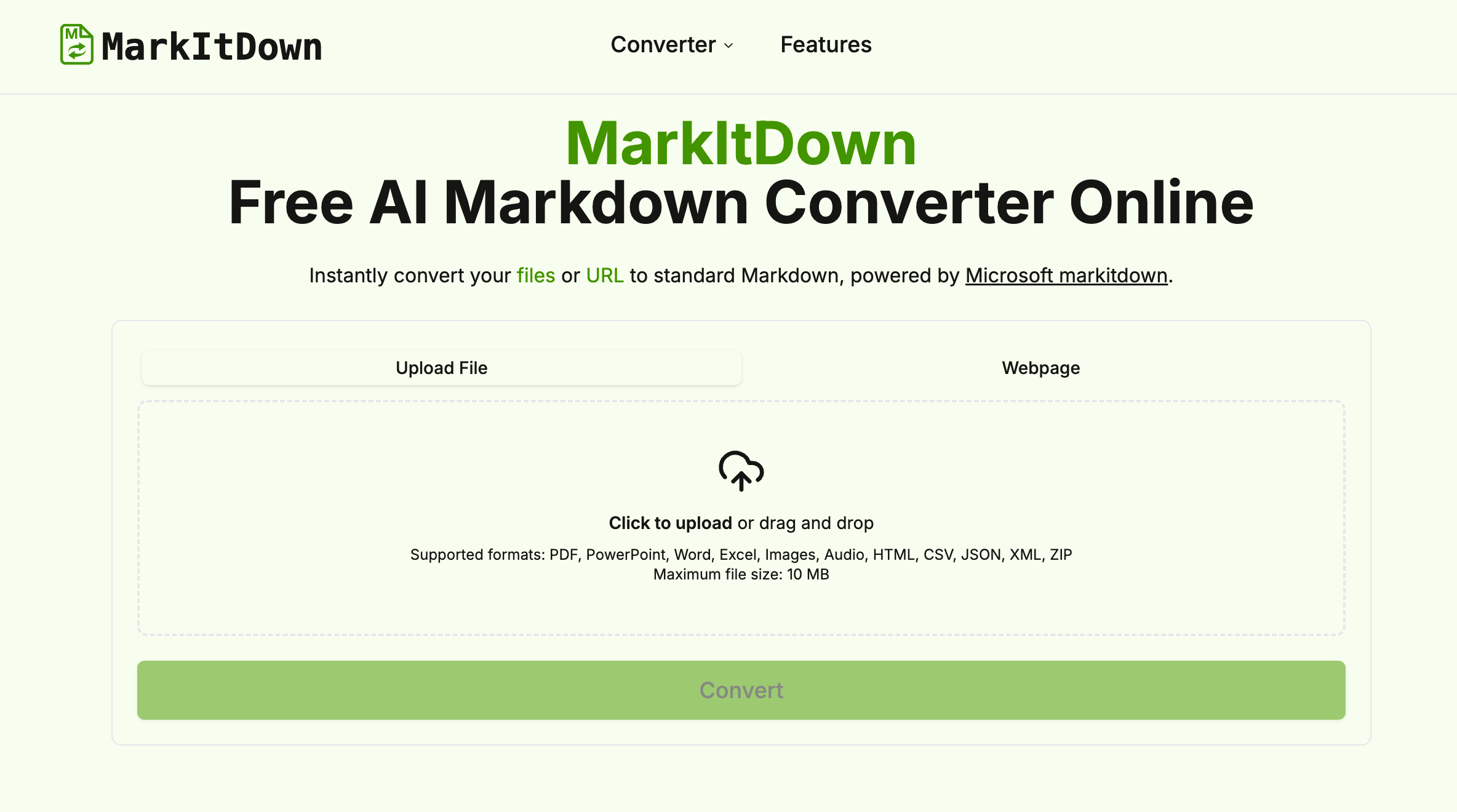
2. MarkItDown
将各种格式的文件转换为 Markdown 格式的在线工具,支持 Word、PDF、HTML、图片等格式。
还支持直接指定网页链接。
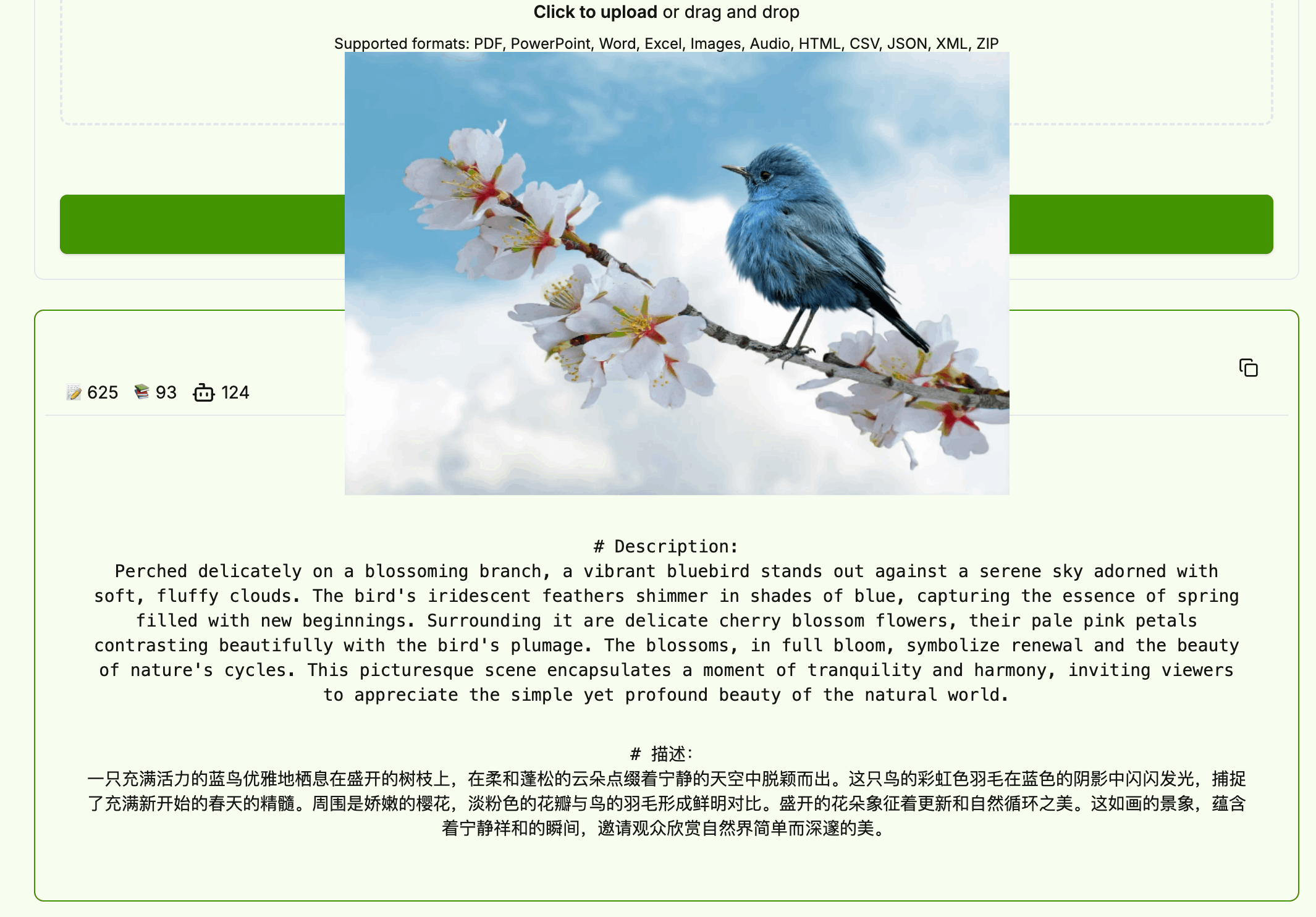
你可能会好奇图片怎么转 Markdown?验证了一下是转换成一段文本描述图片内容。
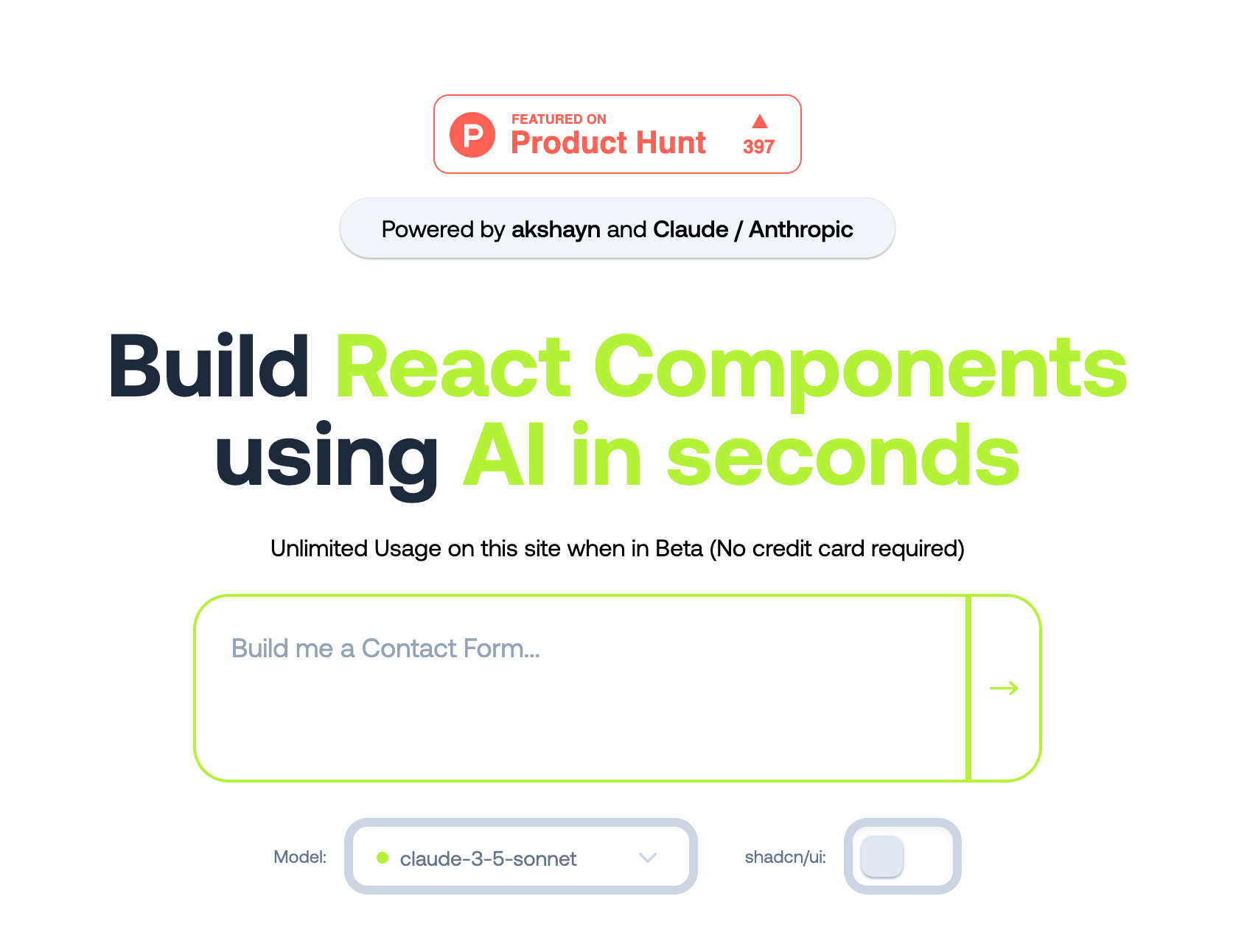
3. ReactAI
开源免费AI React组件构建器。
编写提示词,只需几秒钟即可创建功能完整的React组件!
浅尝了一下,效果没有 Bolt 好
🤖AI工具&资讯
4. 背景移除
还有另一样功能的 remove.bg,removebg.one
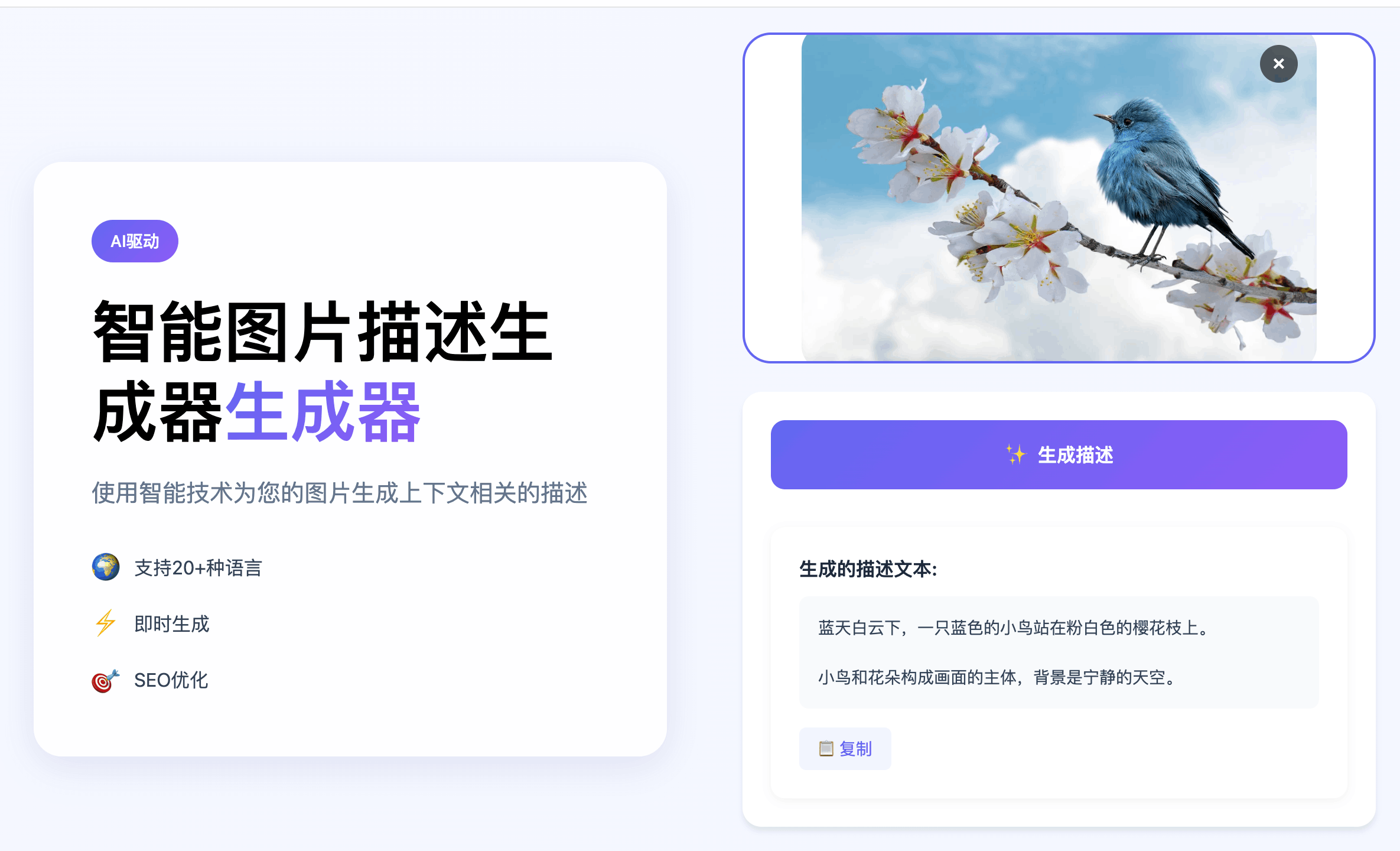
5. 智能图片描述生成器生成器
生成的文本可用于 img alt 属性填充,进而优化网站的 SEO。
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流