视野修炼第104期 | 下一代 JavaScript 工具链
欢迎来到第 104 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
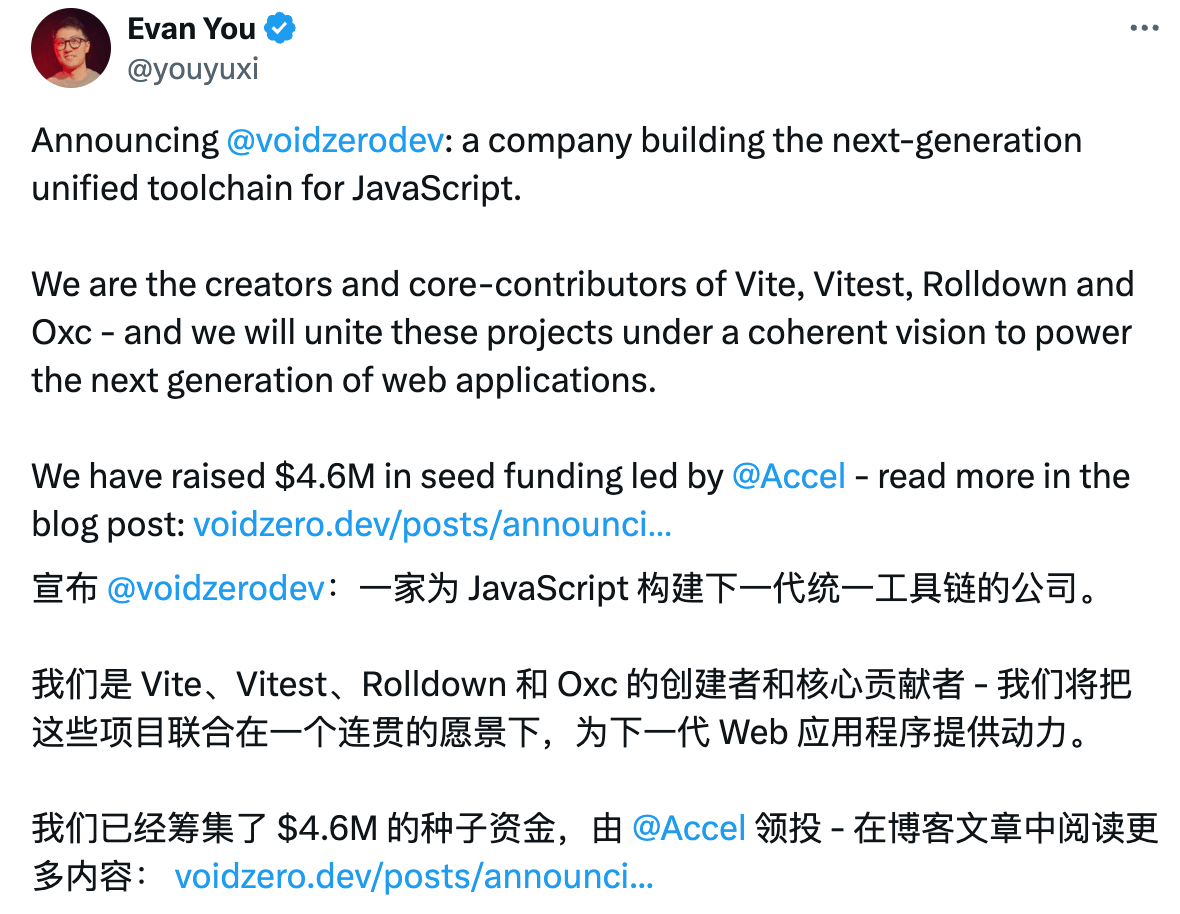
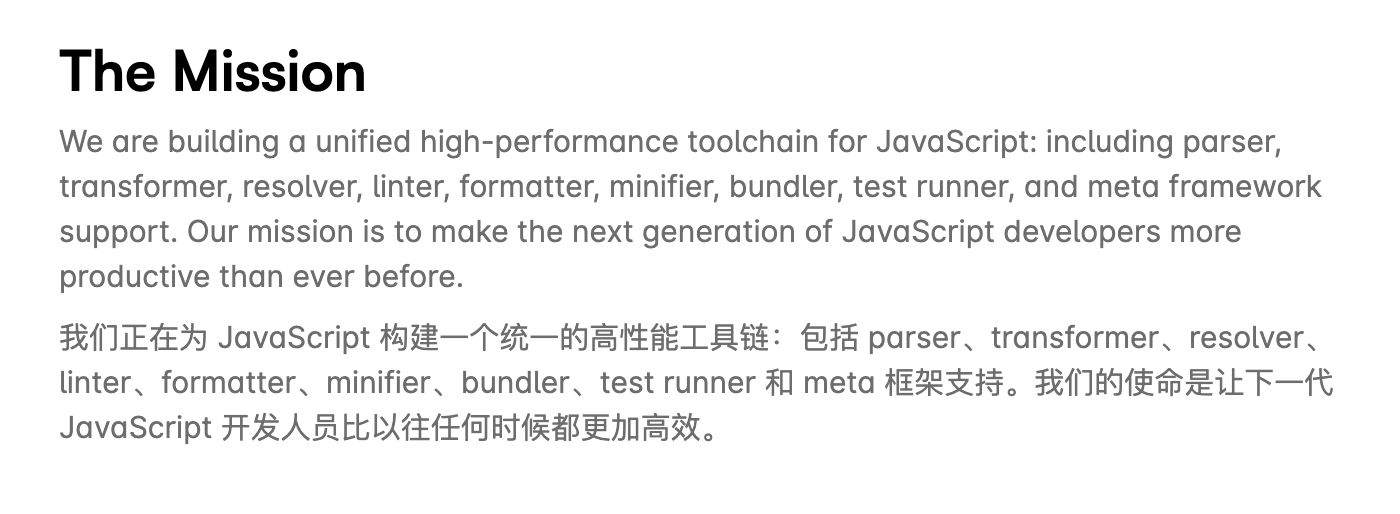
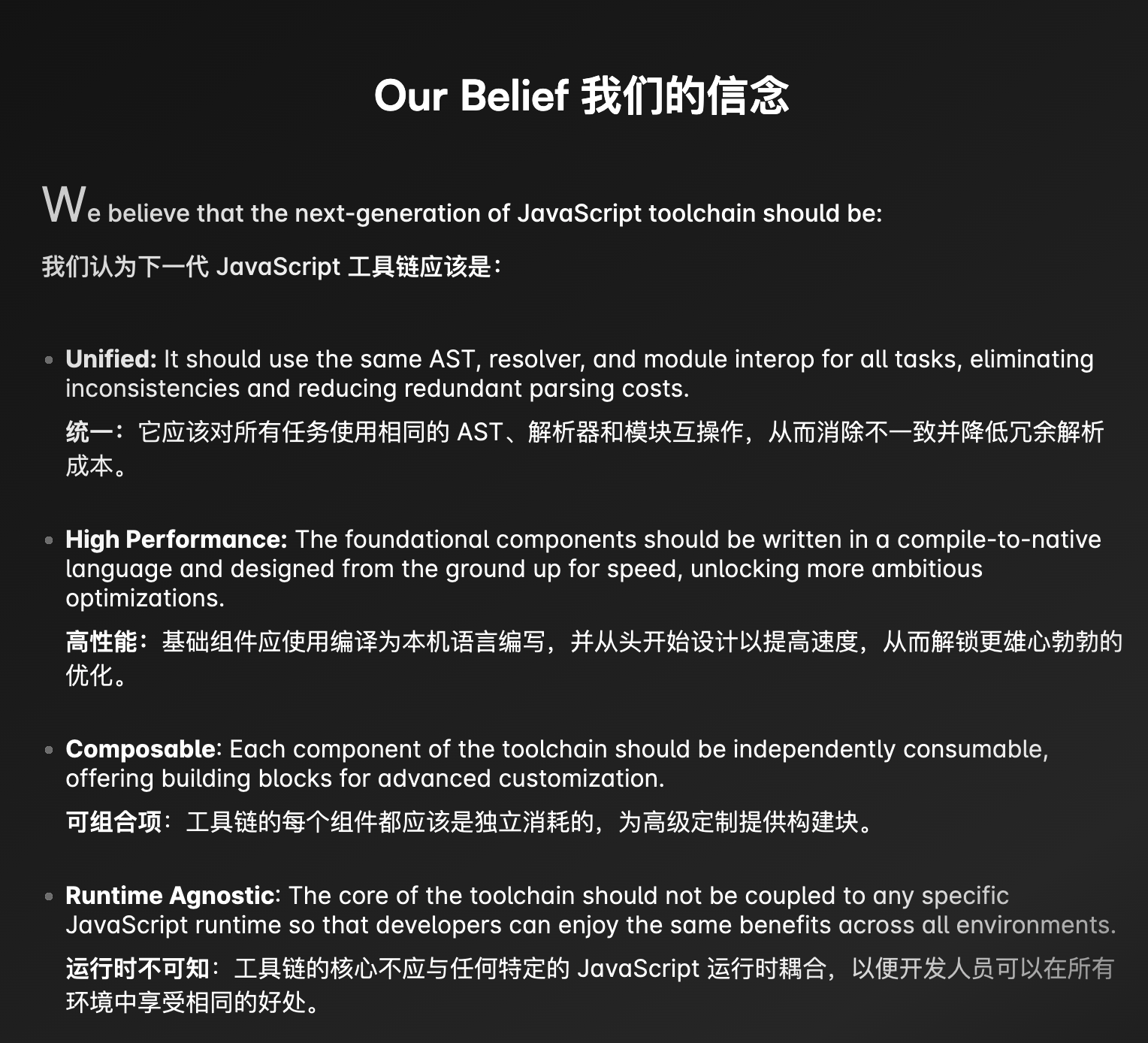
1. 🐙 尤大创办公司 VoidZero
愿景:让下一代 JavaScript 开发人员比以往任何时候都更加高效!
现在开源的所有内容都将保持开源状态。除了开源项目之外,还将提供专为满足企业环境的规模和安全要求而设计的端到端 JavaScript 工具解决方案
和之前 Bun 有类似的愿景,只是侧重点和路径有所出入,开发确实越来越方便咯。
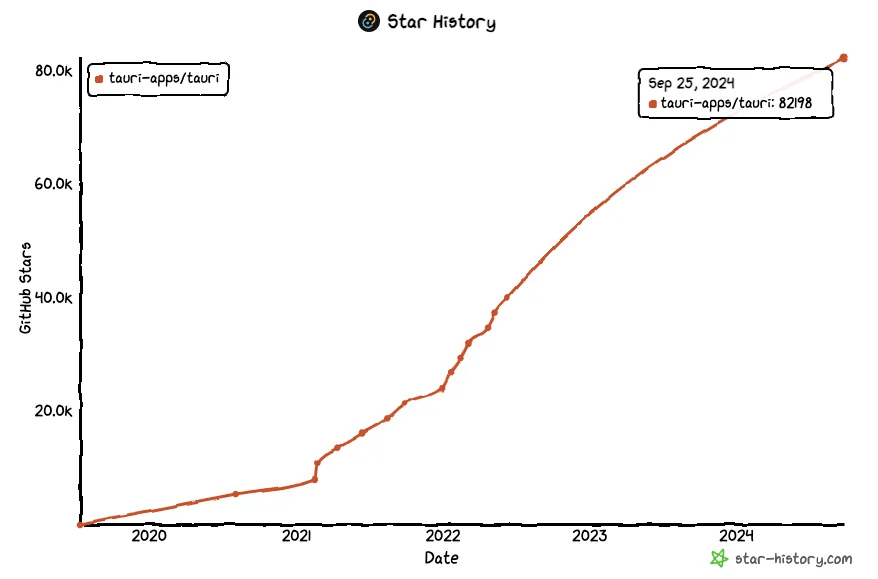
2. Tauri 2.0 稳定版发布
Tauri 是一个框架,用于为所有主要桌面(macOS、Linux、Windows)和移动(iOS、Android)平台构建微型快速的二进制文件。 前端使用 HTML/JS/CSS 构建,必要时后端使用 Rust, Kotlin, Swift 等语言实现逻辑。
当然大部分情况下不需要使用 Rust 等后端语言编写代码,Tauri 已经提供了广泛的 javaScript API。
搞桌面应用的时候,对兼容问题不太苛刻的场景可以考虑考虑。
3. Vite 时髦的新主页
赶上这周的 ViteConf,预计下周就有课代表总结会议精华内容,到时候再做分享!
🔧开源工具&技术资讯
4. qrframe - 漂亮二维码生成
生成带样式的漂亮二维码的 JS 库。
当然存在部分设备可能无法正确识别的风险。
5. HTTP QUERY 方法提案
定义为:可以携带请求内容的安全、幂等请求方法
当请求中传输的数据太大而无法编码到请求的 URI 中时,是可采用的,它不完全是 GET,但也不完全是 POST。
估计落地还得有不短的时间,现在还很多只用 GET/POST 的公司。
6. TinyJS - 轻量级的创建DOM元素
提供 $ 与 $$ 方法查询 DOM 元素。
const $id = $('#id')
const items = $$('.item')提供方法式创建元素。
const myDiv = div(
{ id: 'container', className: 'my-class' },
h1('Hello World'),
p('This is a dynamically generated paragraph.')
)核心代码不到 10 行。
7. 9月 Web 平台的新功能
有个比较新的 Intl.DurationFormat API 可以格式化展示的时间。
new Intl.DurationFormat('zh').format({
hours: 1,
minutes: 46,
seconds: 40,
})
// 输出结果 ↓
// 1小时46分钟40秒8. ESLint 现在正式支持 Linting JSON 和 Markdown
使用的例子如下。
npm install @eslint/json -D
npm install @eslint/markdown -Dimport json from '@eslint/json'
import markdown from '@eslint/markdown'
export default [
{
plugins: {
json,
},
},
// lint JSON files
{
files: ['**/*.json'],
language: 'json/json',
rules: {
'json/no-duplicate-keys': 'error',
},
},
{
files: ['**/*.md'],
plugins: {
markdown
},
language: 'markdown/commonmark',
rules: {
'markdown/no-html': 'error'
}
}
]⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流