视野修炼第92期 | 薅牛毛
欢迎来到第 92 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
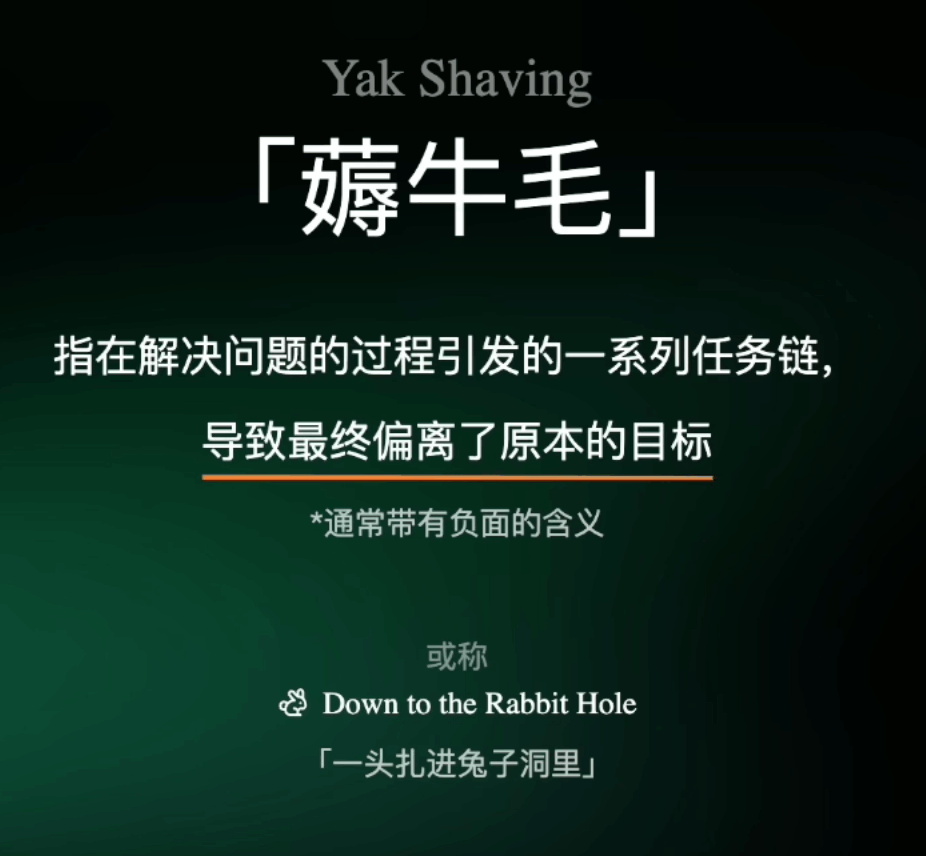
1. YakShaving - 薅牛毛
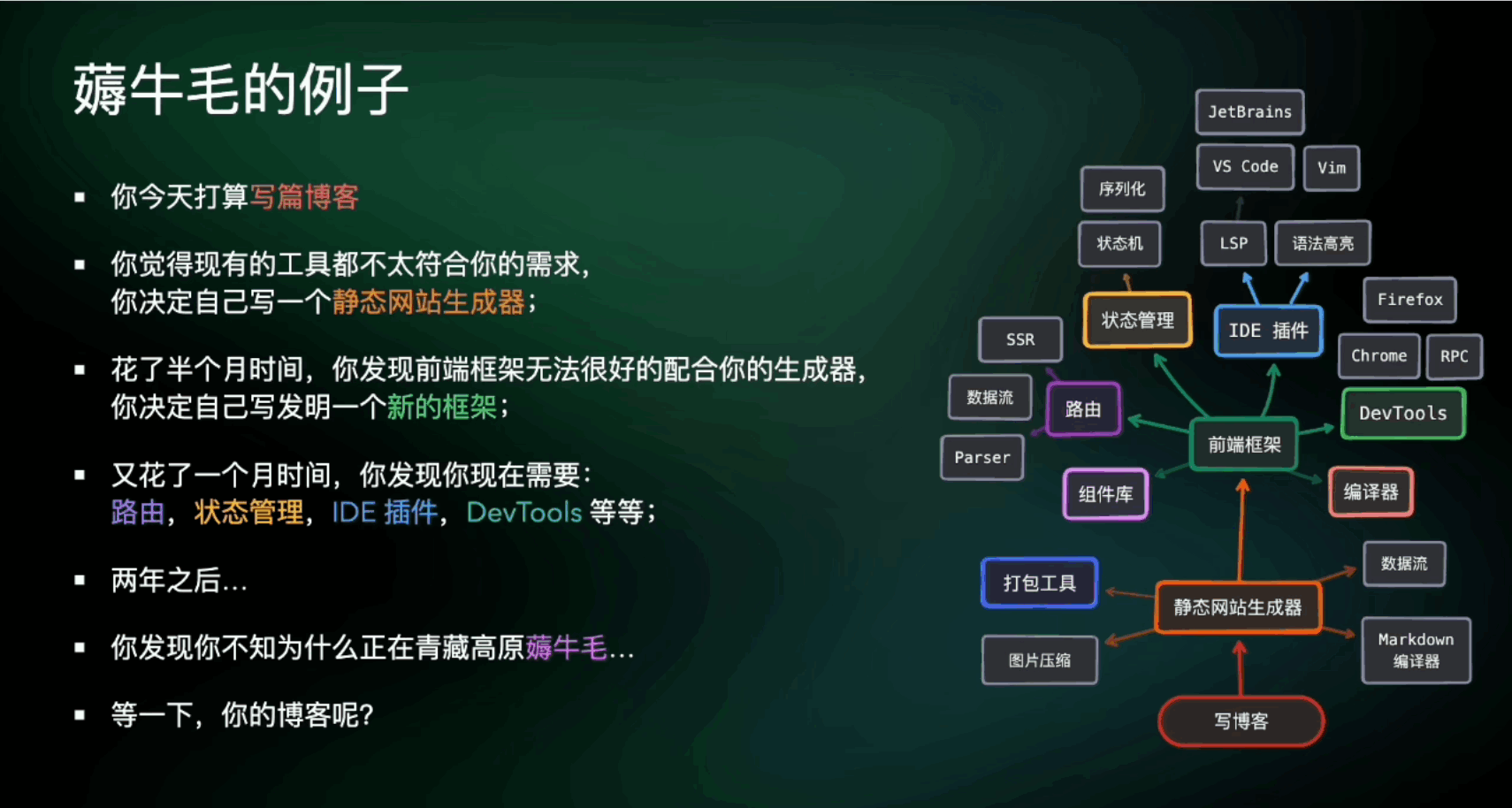
antfu 在 Vue Conf 上的分享,讲述了他的开源之路,以及在做的过程中容易陷入薅牛毛的过程。
下面就是一个例子,挺形象的,大部分做开发的同学或多或少经历过。
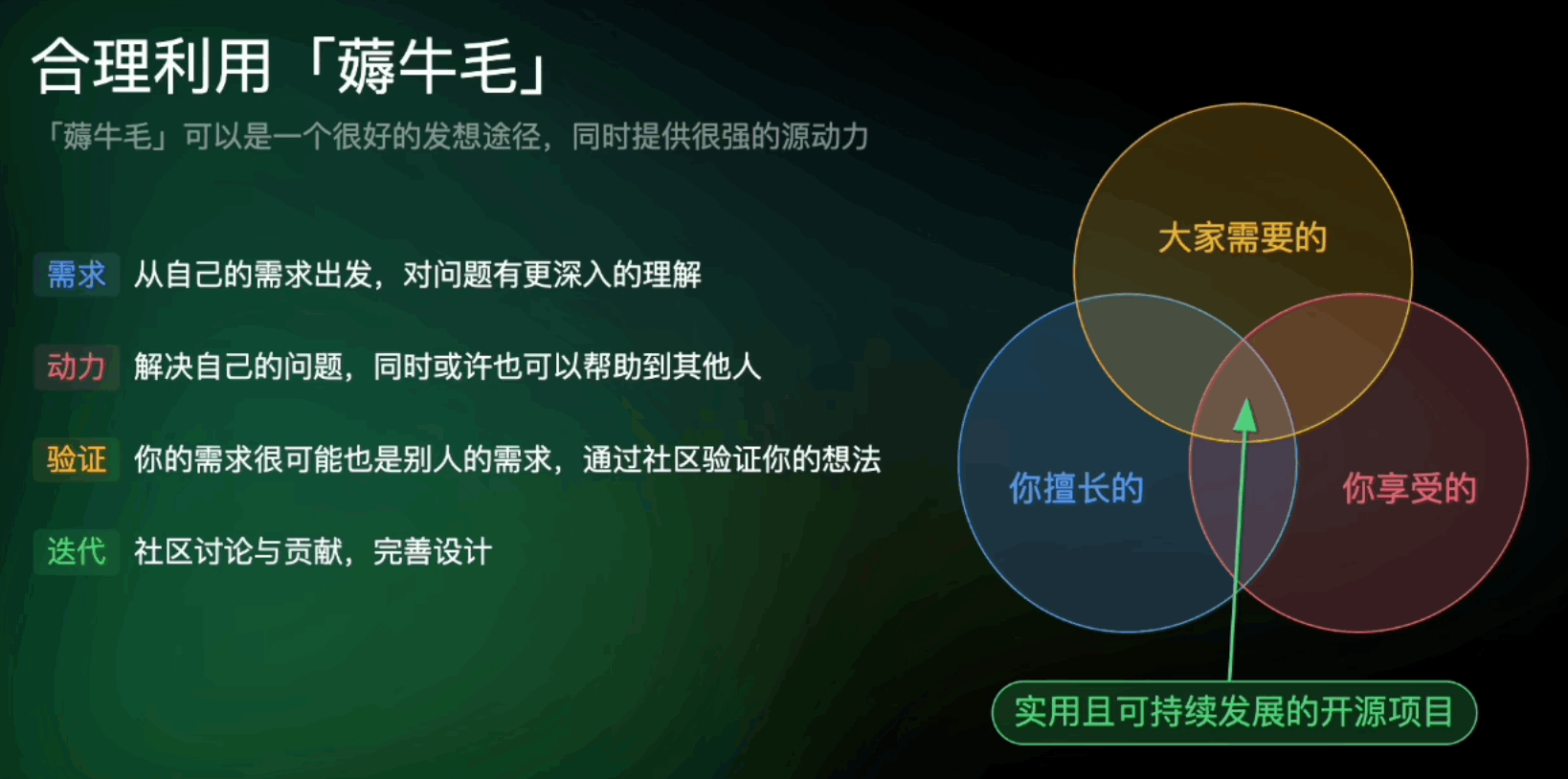
利用“薅牛毛”:在解决问题的过程中,可能会引发一系列任务,这些任务可能会偏离原始目标。然而,这也可以看作是一个机会,通过集社区之力,完善解决方案,最终实现项目的成功。
视频的观点还有很多,非常建议对开源感兴趣的同学看看。
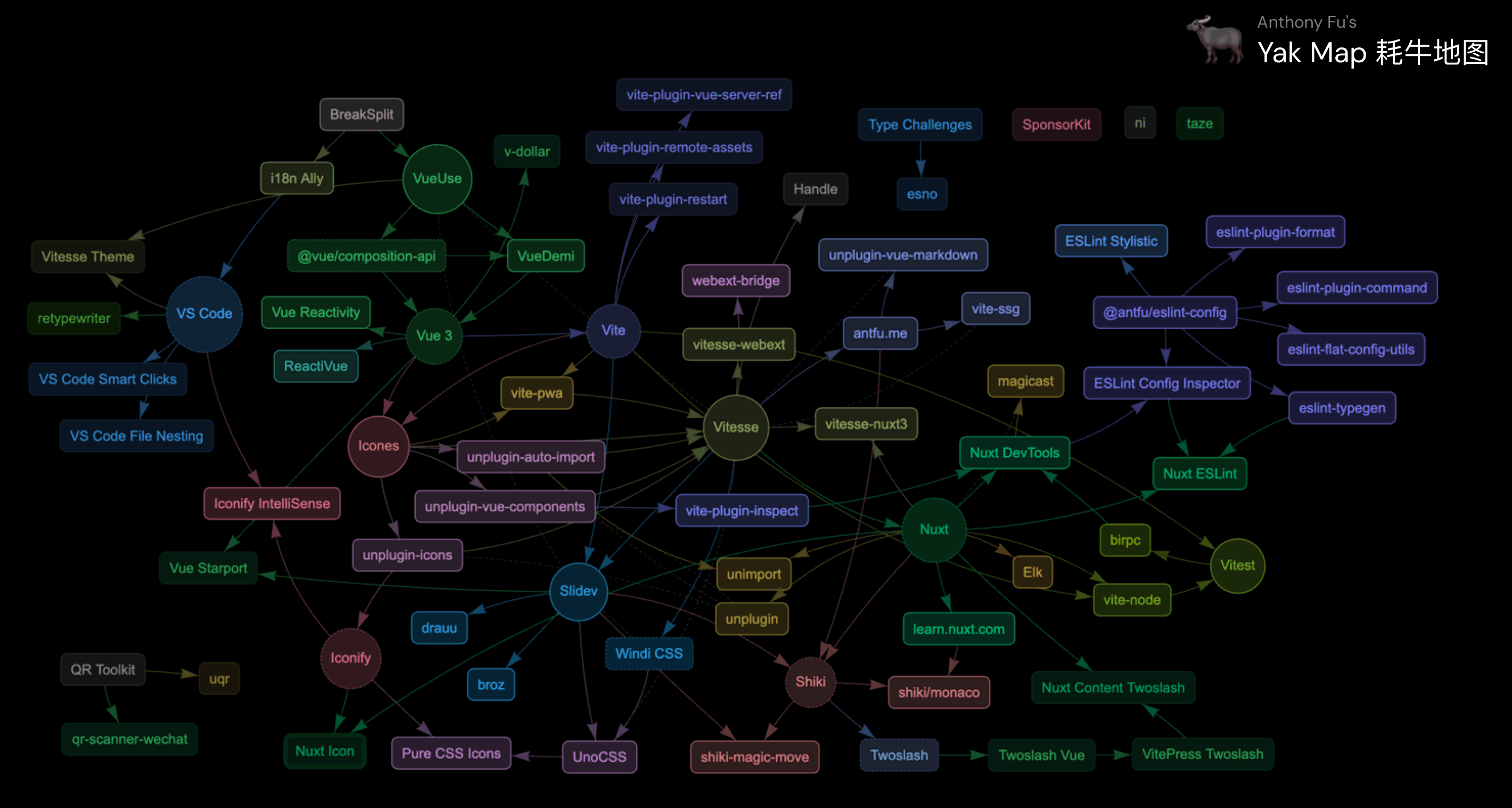
最后再看一下大佬的 耗牛地图,🐂 已经不足以形容的超级个体。
VueConf 完整 PPT 可以去会议官网获取
2. CSS OneLiners
一组简单的单行 CSS 解决方案,可为任何网页添加少量改进
挑2个来介绍一下。
① 限制视口中的内容宽度
body {
max-width: clamp(320px, 90%, 1000px);
margin: auto;
}clamp 是一个 CSS 函数,用于创建一个范围内的动态值。
clamp(MIN, VAL, MAX) 等价于 max(MIN, min(VAL, MAX))
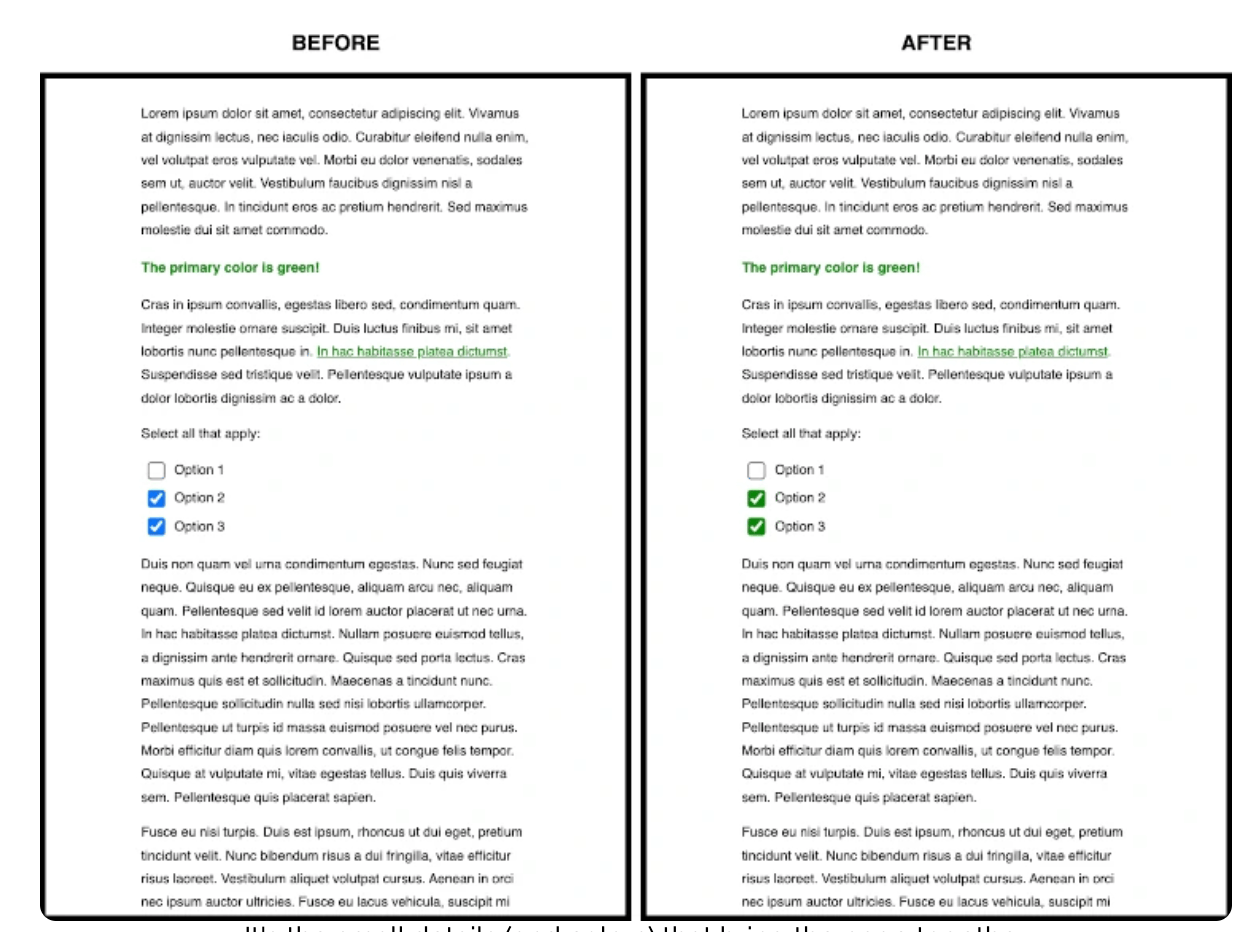
② 表单控件颜色以匹配页面样式
body {
accent-color: #080;
}🔧开源工具&技术资讯
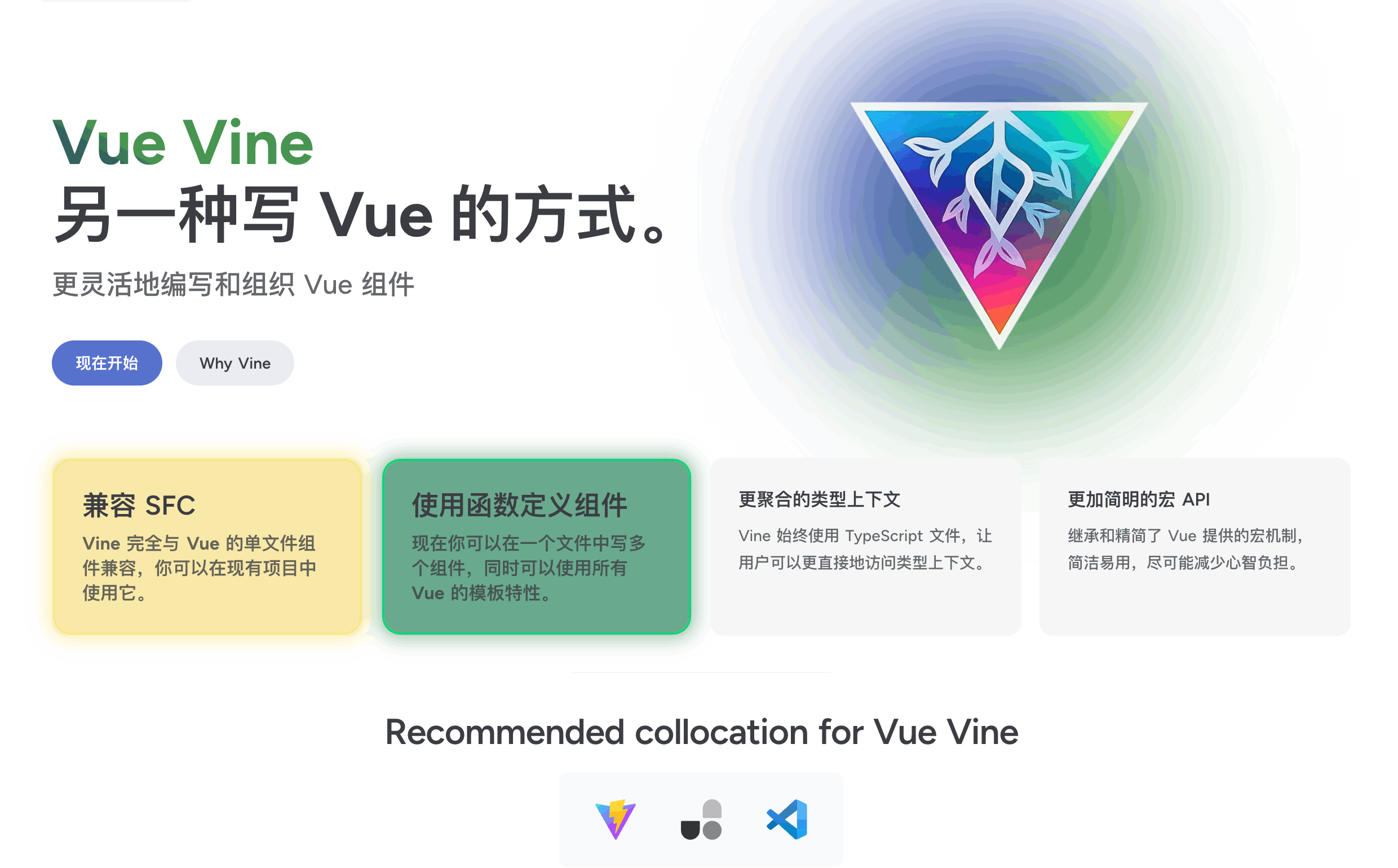
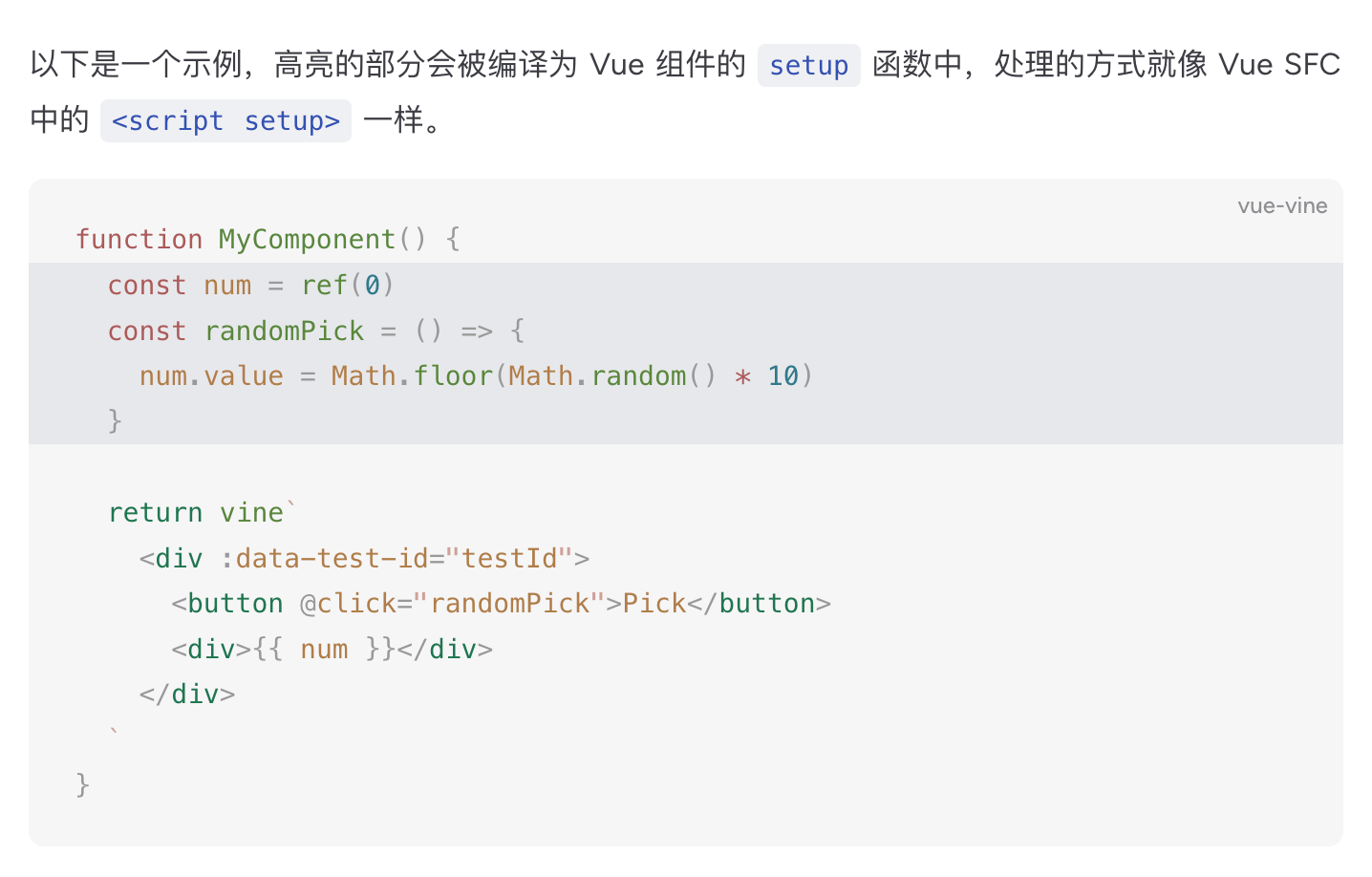
3. Vue Vine - 单文件编写多 Vue 组件
使用 .vine.ts 后缀,能够使用完整的 TS 支持。
4. CDN 流量被盗刷经历
亏了 70 RMB,本文记录了一下这个过程,以及一些防治手段。
5. es-toolkit
现代的、高性能的 JavaScript 实用工具库 - 类似于 Lodash,支持常见的 Node Bun Deno 等运行时。
一个例子
// import from '@es-toolkit/es-toolkit' in jsr.
import { chunk, debounce } from 'es-toolkit'
const debouncedLog = debounce((message) => {
console.log(message)
}, 300)
// 这个调用将会被防抖处理
debouncedLog('Hello, world!')
const array = [1, 2, 3, 4, 5, 6]
const chunkedArray = chunk(array, 2)
console.log(chunkedArray)
// 输出: [[1, 2], [3, 4], [5, 6]]6. console.log 体验优化
console 很容易上手,但输出过多的上下文容易混乱不方便查看。
有 3 个工具,能够在IDE中的代码旁边显示 console.log 值和错误。
🤖AI工具&资讯
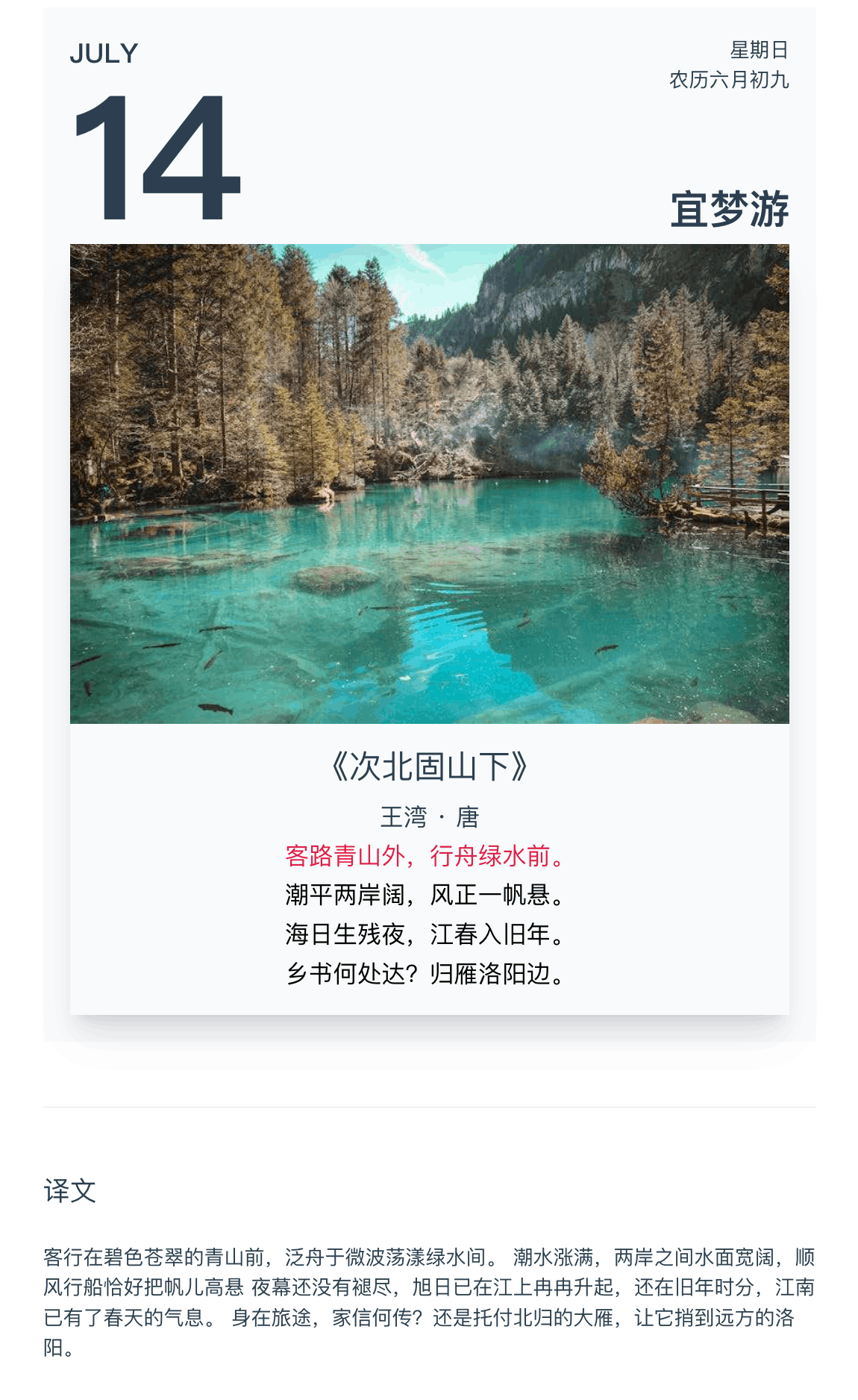
7. 诗境 - 根据图片匹配诗句
挺有趣的!
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流