视野修炼第91期 | 惊讶线条
欢迎来到第 91 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
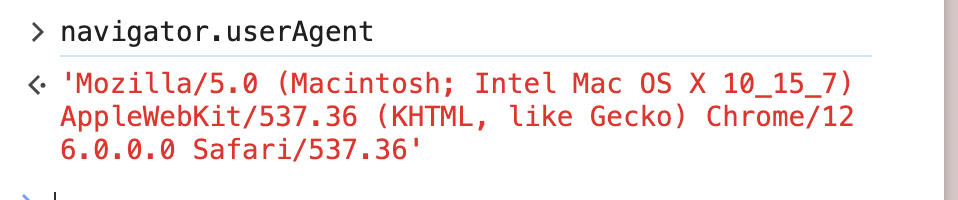
1. 漫画:浏览器的 UA 为什么这么长?
看完你就清楚,为什么 Chrome 的 UA为什么会有Mozilla, Safari,like Gecko 这些内容。
全文还蛮有意思的!
2. 500+种js方法实现页面重载
js
location = location
location = location.href
location = window.location
location = self.location
location = window.location.href
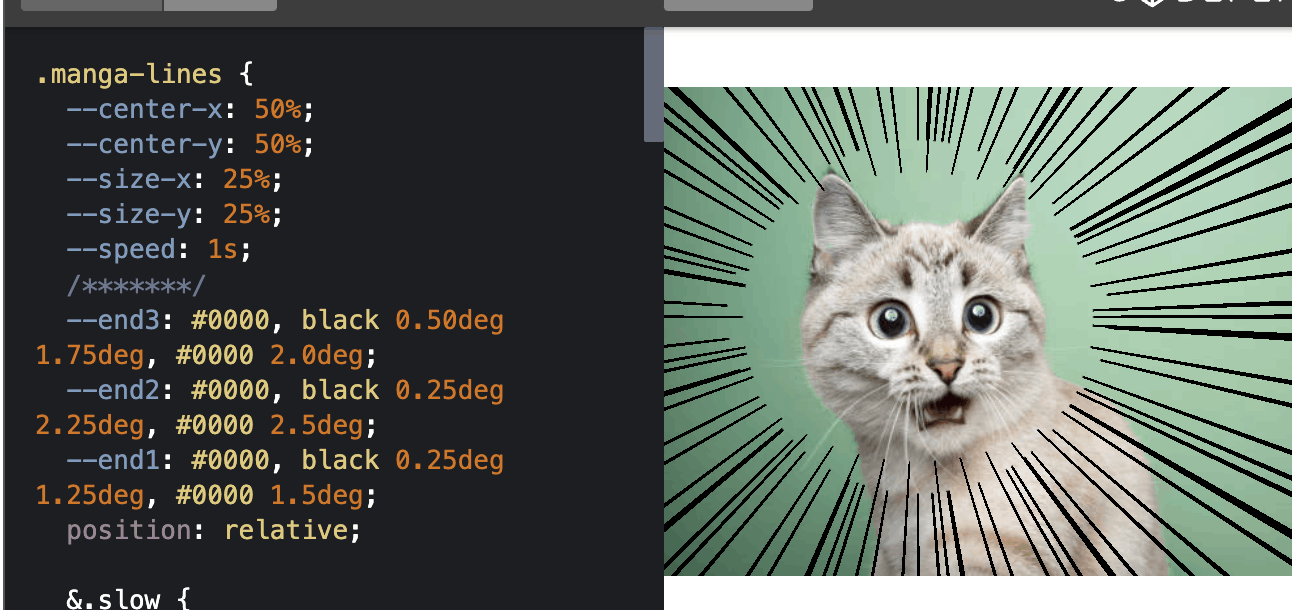
// ...省略500+3. CSS 实现惊讶线条
使用伪元素 + CSS 动画。
🔧开源工具&技术资讯
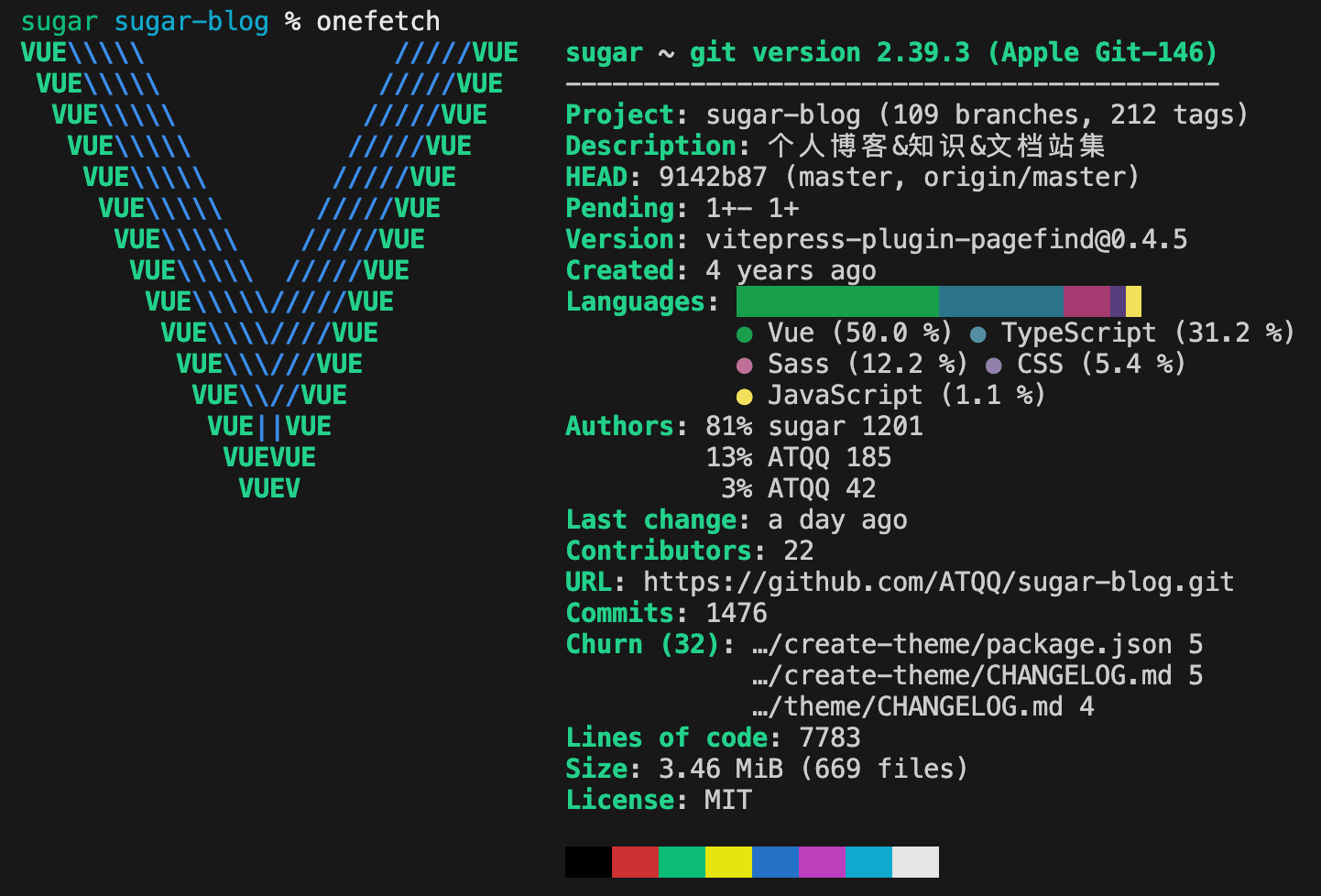
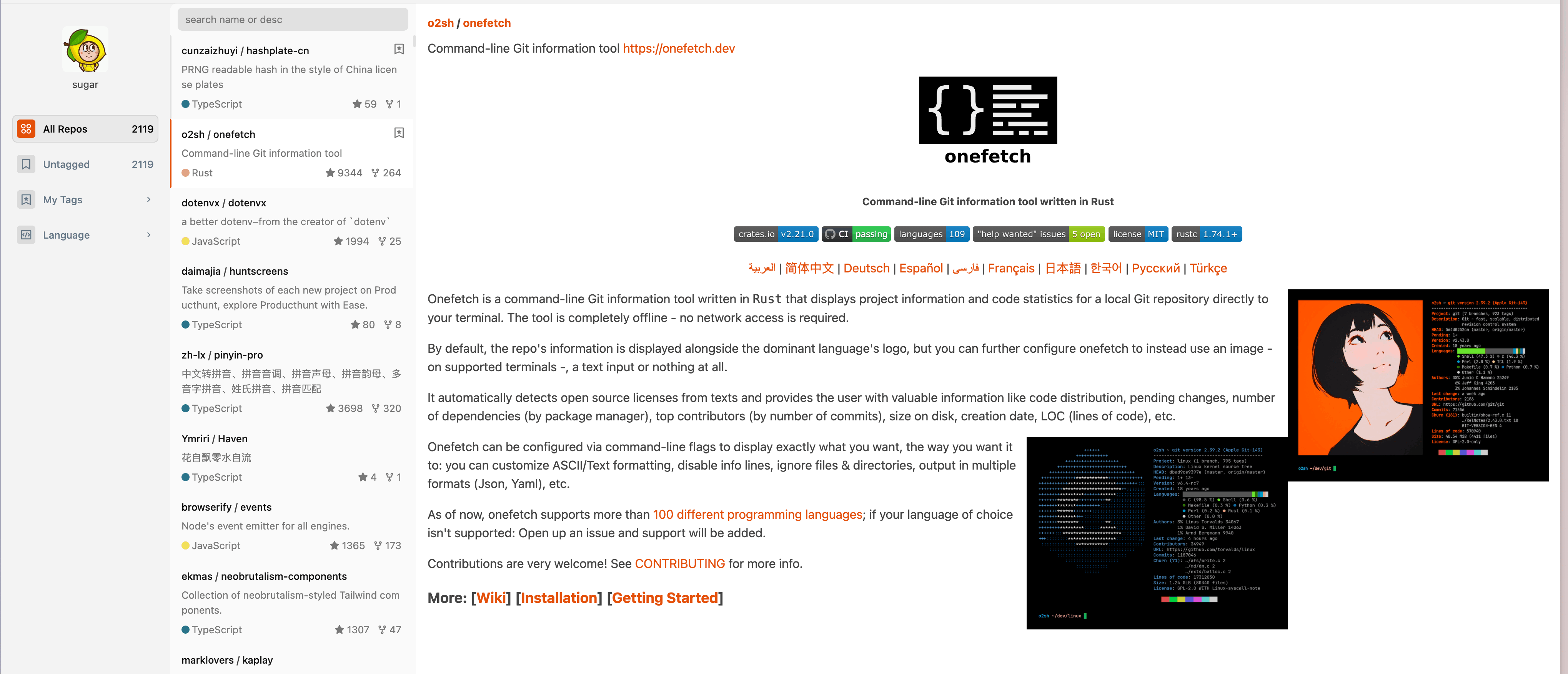
4. onefetch - 本地仓库信息查看工具
使用简单,蛮有意思的。
5. StarFlare - 管理 Star 的项目
已经 Star 2000 多个项目了,这手动分类起来还是太麻烦了,有AI加持就好了。
6. 开源项目落地页模板
使用 Next.js 构建,比较美观简洁,先收藏了。
📚 教程&文章
7. 纯CSS鉴别是不是Safari浏览器
① 使用 @supports 选定 Safari 不支持属性
css
@supports not (background: paint(xxx)){}② 使用 @supports 选定仅 Safari 支持属性
css
@supports (-webkit-touch-callout: none) {}核心就是找一些稳定 仅 Safari 支持或不支的属性做选择。
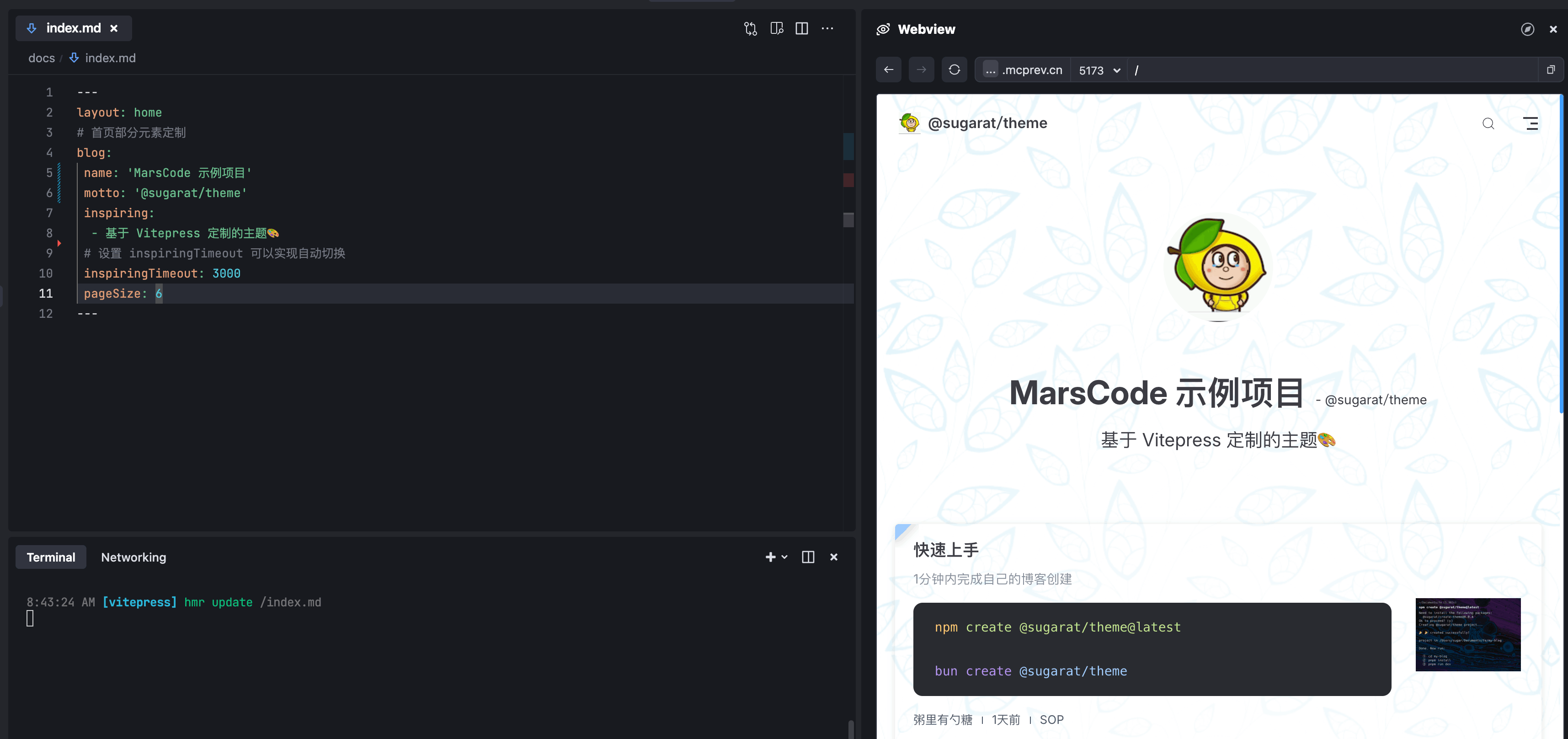
8. 使用 MarsCode IDE 搭建 VitePress博客并使用 GitHub 部署
https://atqq.github.io/marscode-blog-preview/
9. 预渲染页面配置教程
html
<script type="speculationrules">
{
"prerender": [
{
"urls": ["/shop", "/contact"]
}
]
}
</script>⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流