视野修炼第90期 | 豆包AI IDE
欢迎来到第 90 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 豆包 MarsCode 正式发布
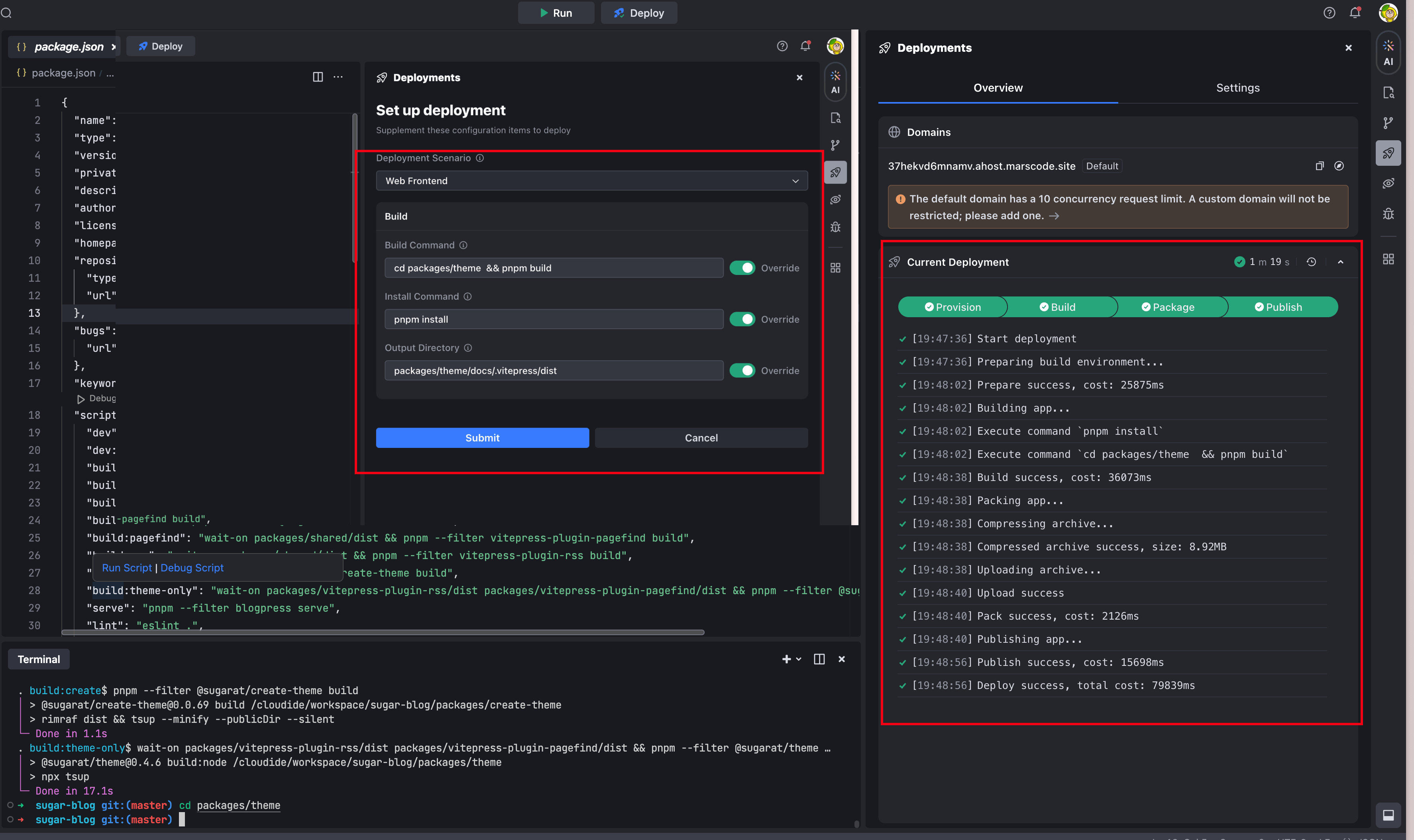
MarsCode 国内版于本周正式发布了,功能和之前的海外版基本一致,提供 IDE 插件(编码辅助) 和 Cloud IDE(完整开发环境) 两种。
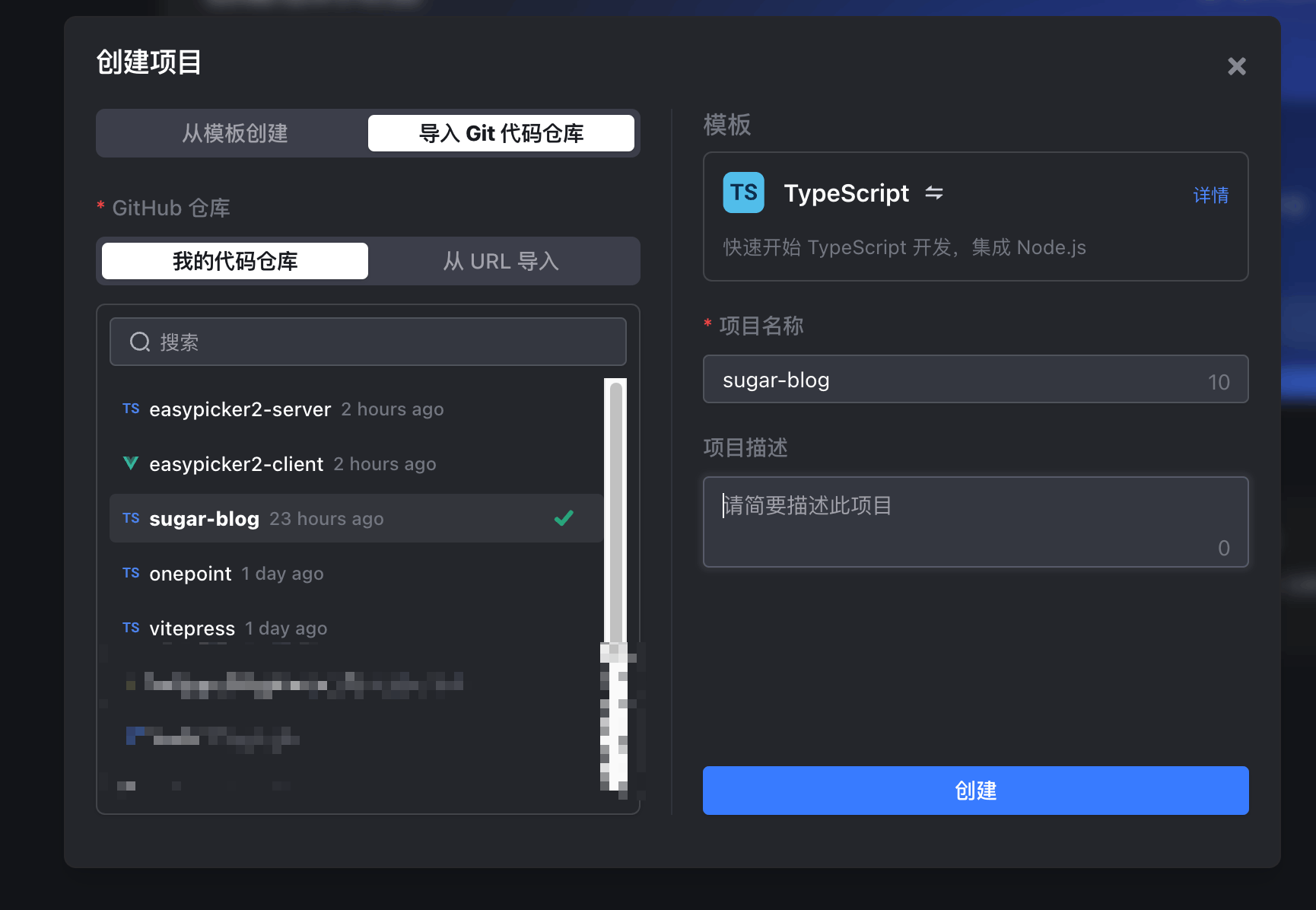
支持直接导入 GitHub 的项目进行开发,也可以使用预设的模板。
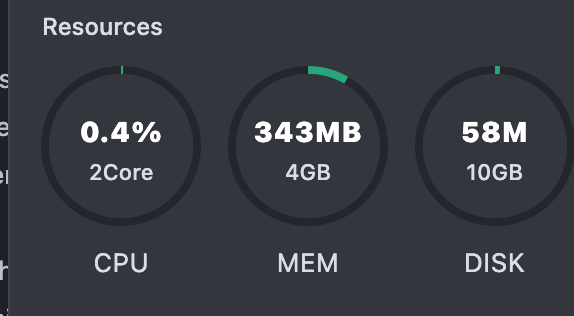
每个项目配置为 2核心4G内存10G硬盘(非常良心,可以运行大部分的项目了)。
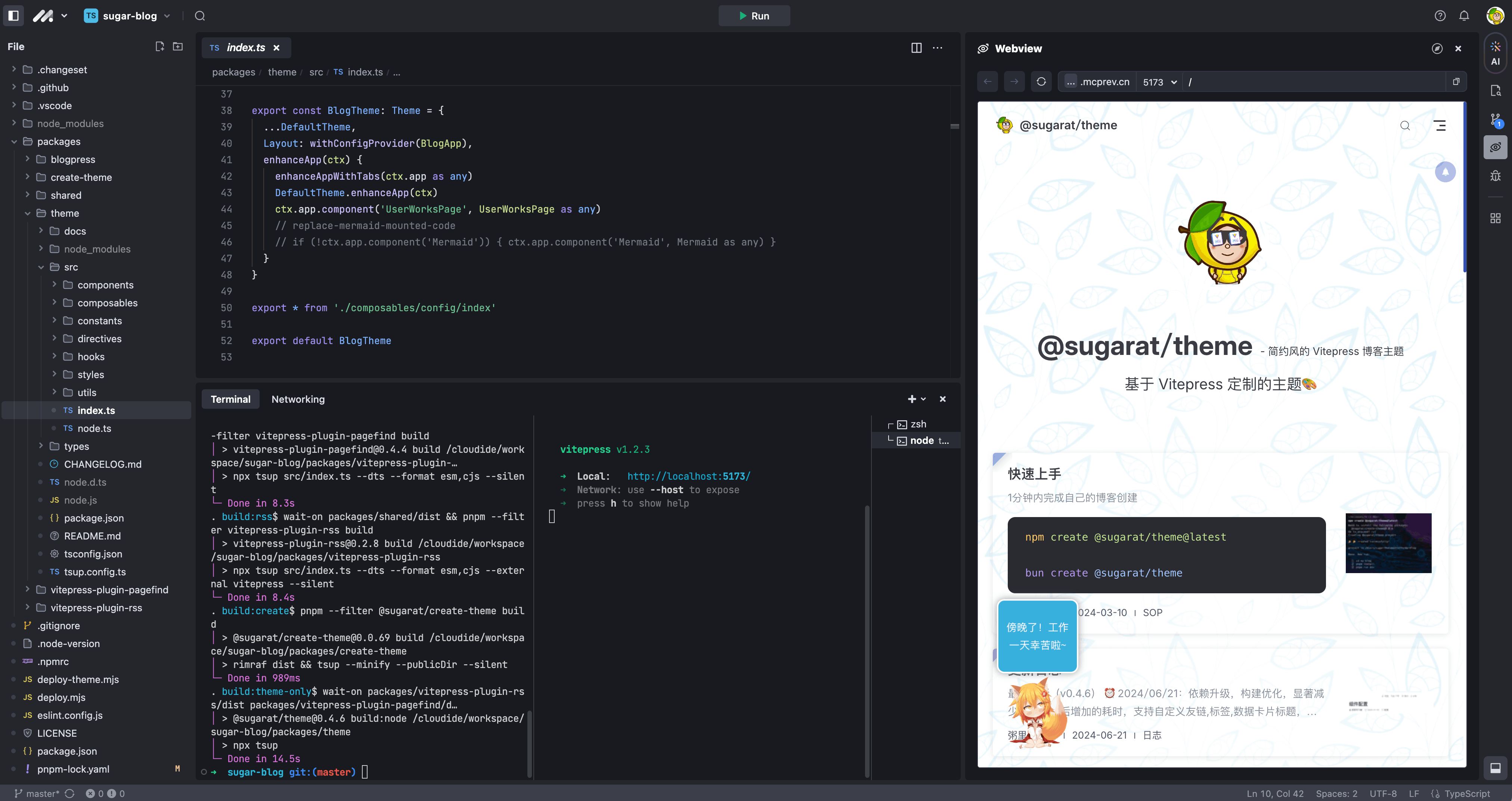
访问速度非常的快,整体体验也非常流畅(基本追平本地的 VS Code 开发体验)。
海外版模型使用 GPT驱动,还支持前后端服务部署能力。
下面是我部署的一个可访问站点 https://37hekvd6mnamv.ahost.marscode.site,操作非常简单(支持自定义域名)。
2. ECMAScript 2024 正式发布
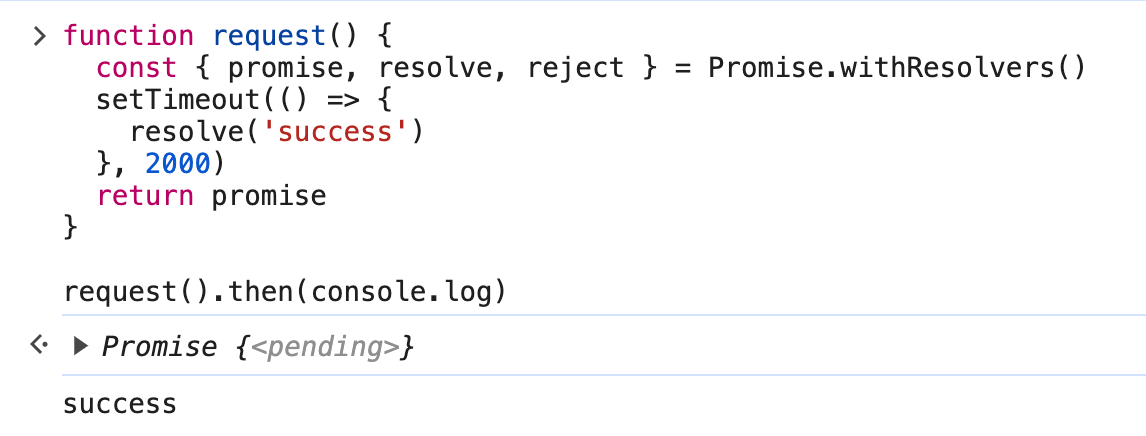
能够日常用上的有 Promise.withResolvers 和 Object.groupBy,下面是使用示例。
function request() {
const { promise, resolve, reject } = Promise.withResolvers()
setTimeout(() => {
resolve('success')
}, 2000)
return promise
}
request().then(console.log)
const data = [
{ name: 'Alice', age: 25, sex: 'female' },
{ name: 'Bob', age: 30, sex: 'male' },
{ name: 'Charlie', age: 20, sex: 'female' },
{ name: 'David', age: 35, sex: 'male' },
]
Object.groupBy(data, v => v.sex)3. Mako 开源 - 蚂蚁的 Rust 力作
国内的第二家开源 Rust 前端构建工具大厂产品(另一个是字节的 Rspack)。
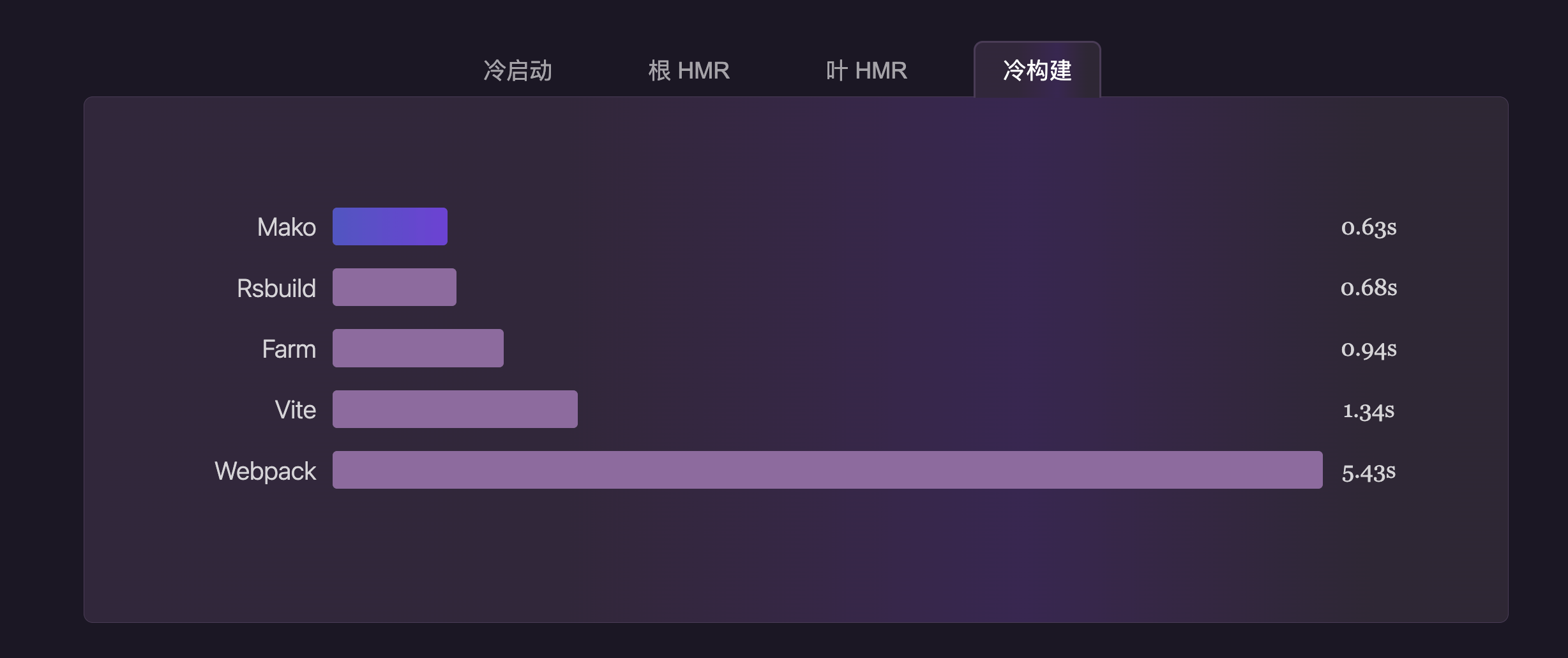
毋庸置疑,benchmark 测试数据都是当下最快(慢了也不好意思对比)。
个人觉得,只要不是纯 webpack 随便一个跨语言的构建工具都非常快。
🔧开源工具&技术资讯
4. CSDN批量搬运Github项目伪造开发者主页
本周又一技术圈大🍉。
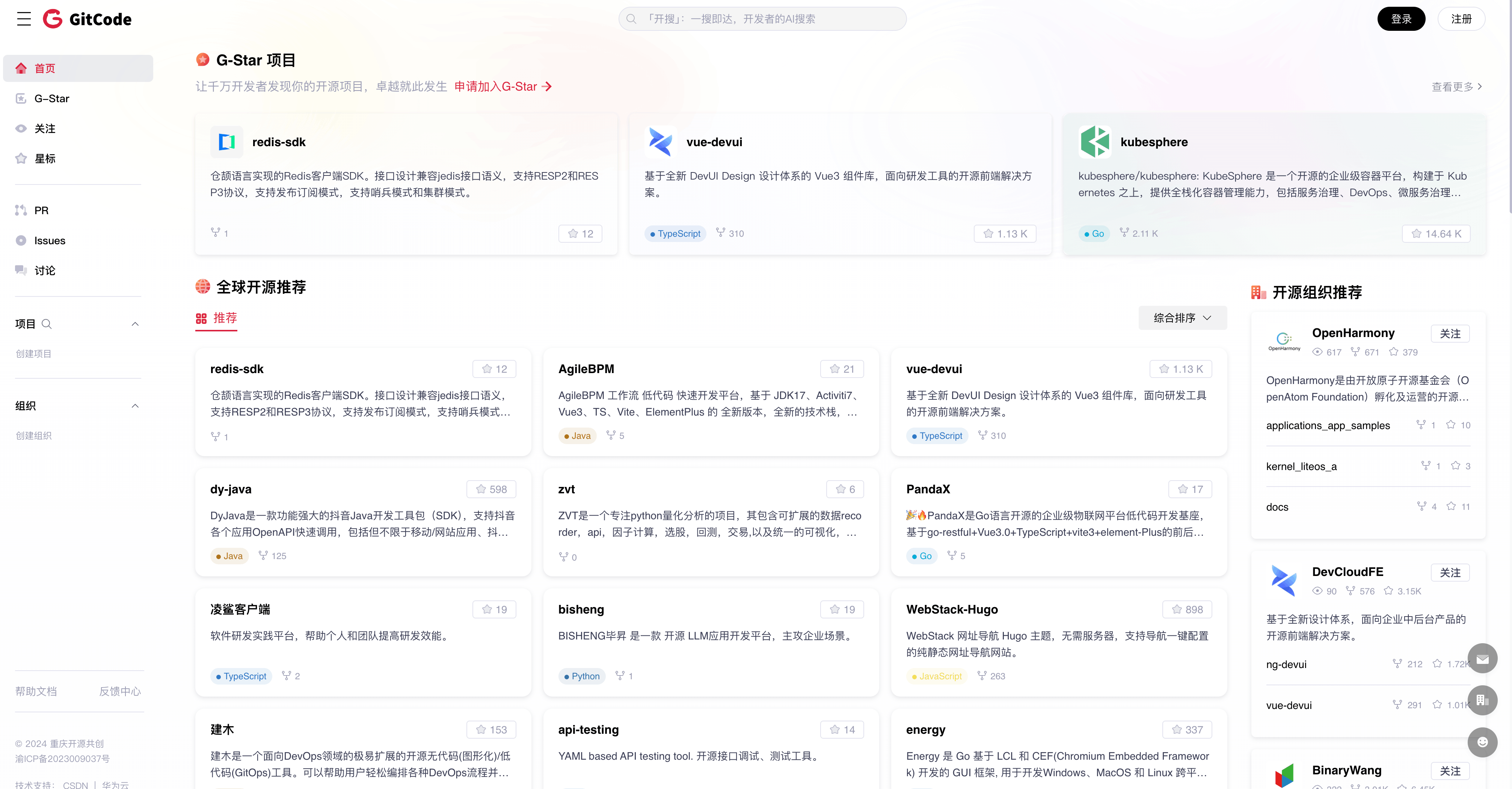
CSDN 旗下产品 GitCode 平台,主动把一些热门的 GitHub 的项目搬到自家平台上,并生成作者主页。
使用 GitHub 账号登录提示如下。
Gitcode-offical-team/GitCode-Docs仓库 issue 下大部分都是要求删除和归属仓库的信息。
emm 有点不太礼貌,之前的 Gitee 都是大家自己选择同步,这 GitCode 就像 Gitee 换皮平台。可能会导致搜索引擎搜项目出来的是GitCode 而不是 GitHub项目。
5. HTML 旋转图像实现示例
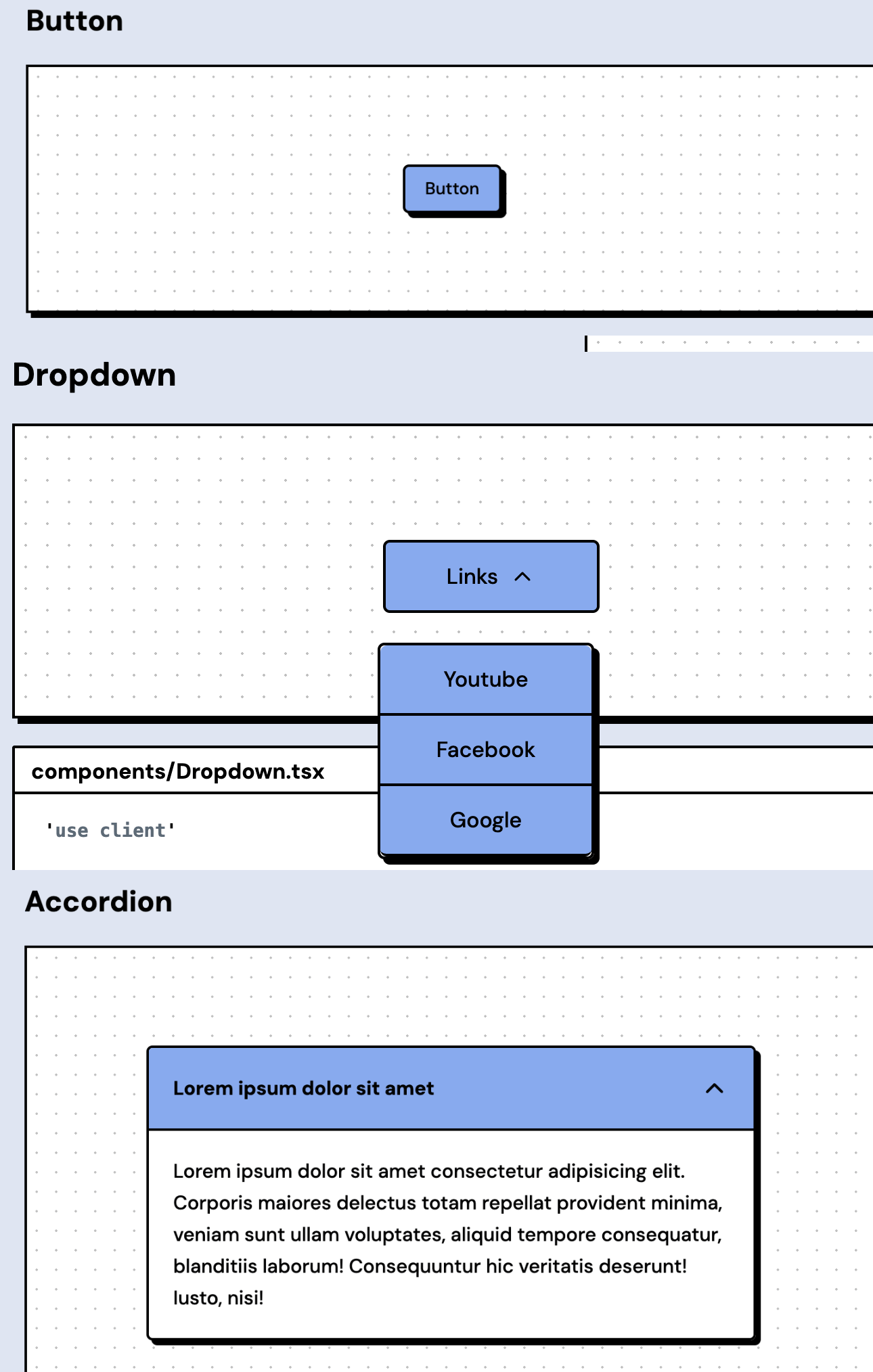
6. 一组看着糙的组件库
📚 教程&文章
7. Chrome 126 中 DevTools 的新增功能
挑2个可能能用上的
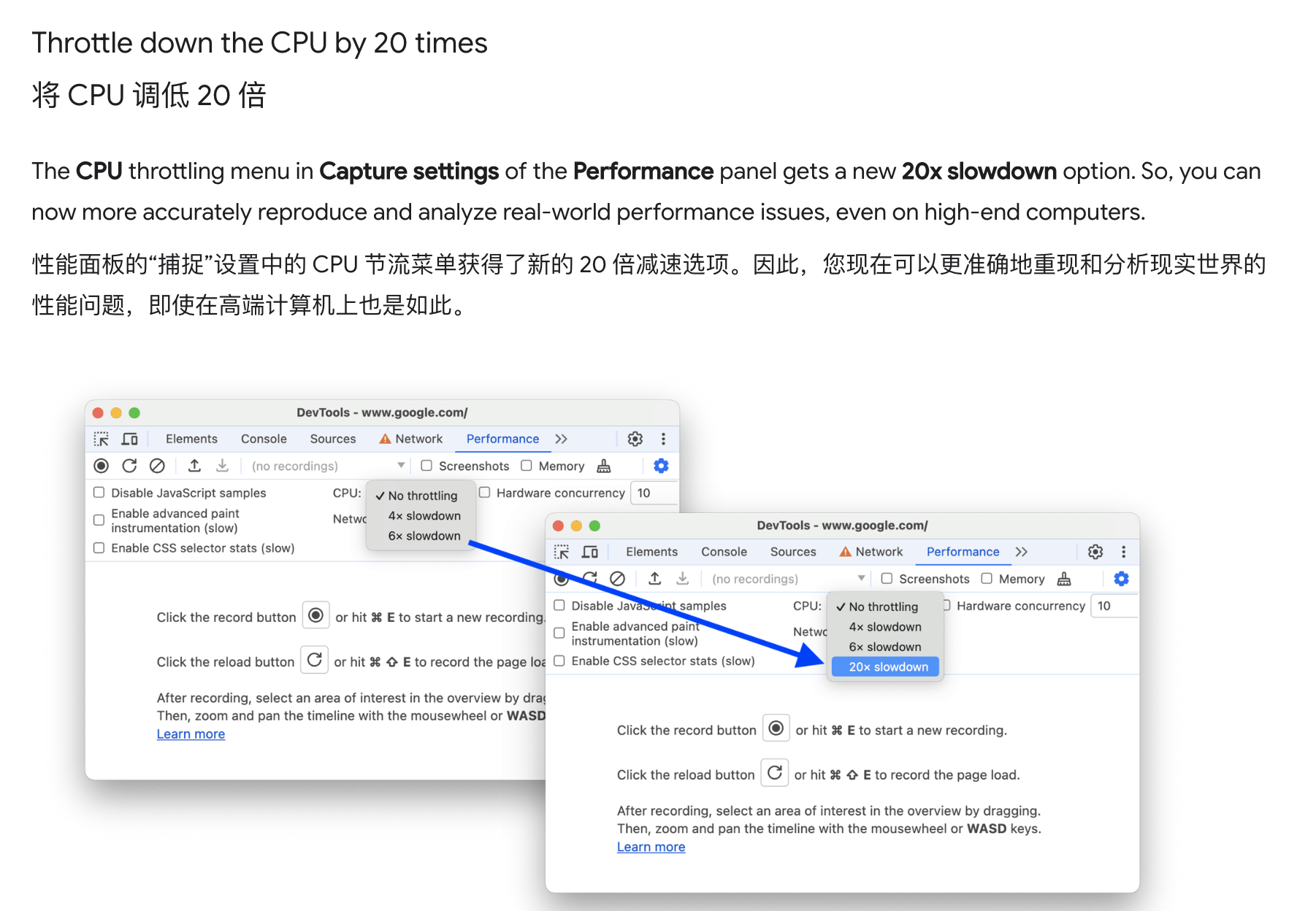
性能面板,CPU 调低20倍
Lighthouse 12.0.0
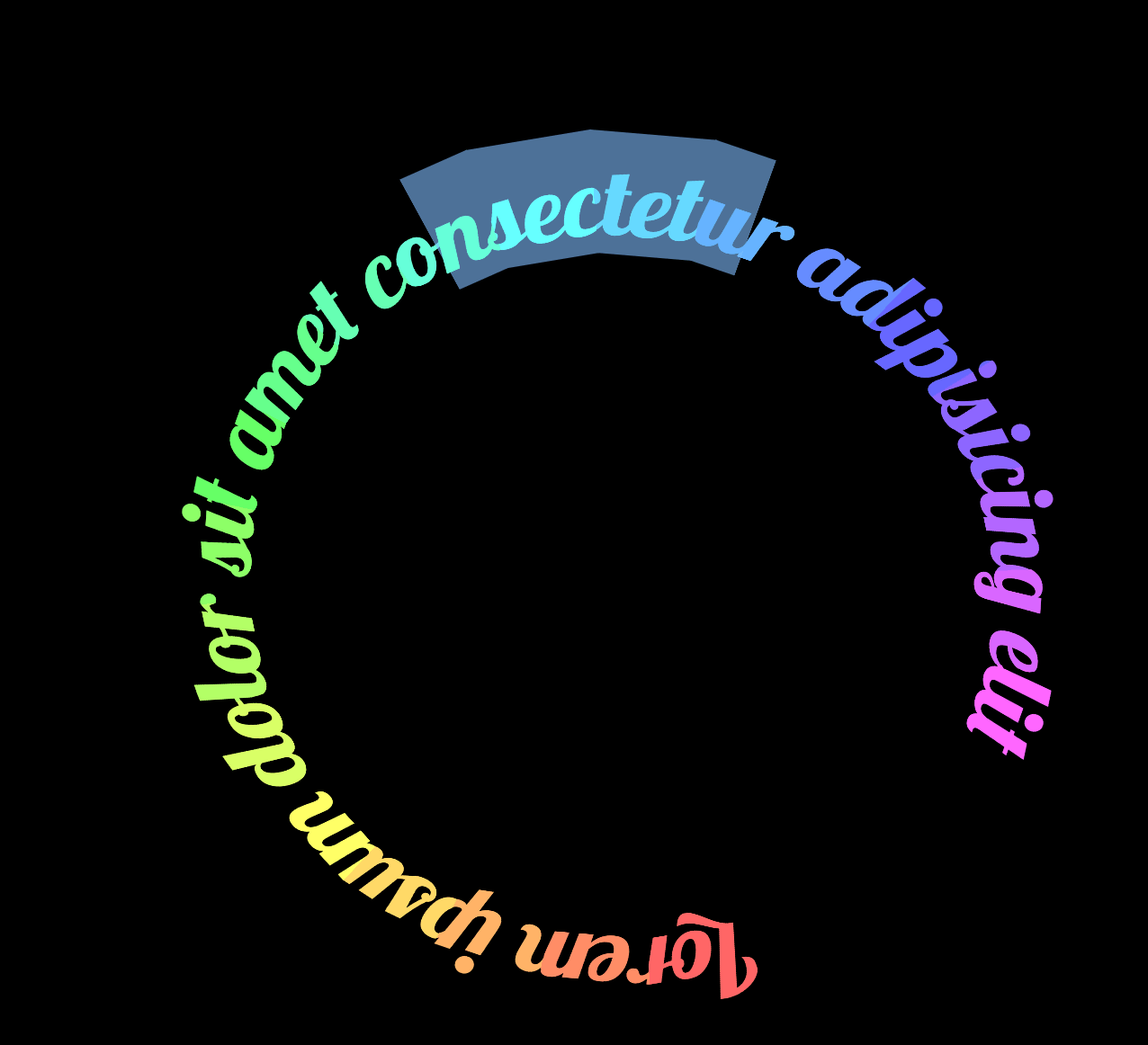
8. 纯 CSS 实现环形文本
甚至可以选中复制!
😛趣图
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流