视野修炼第85期 | 图小小
欢迎来到第 85 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
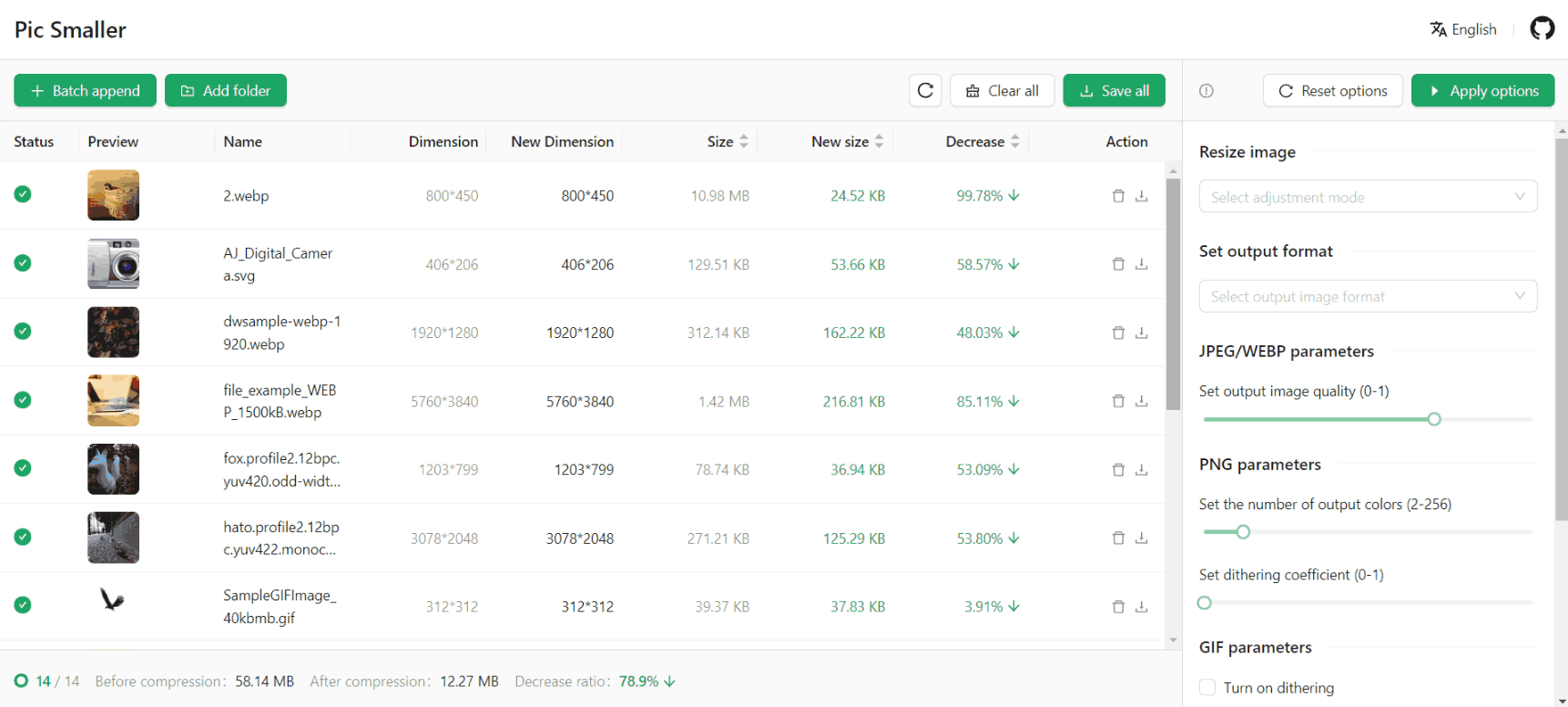
1. pic-smaller - 图小小
基于 Web WASM 实现的在线图片压缩工具(纯前端,无需上传至服务端),支持多种常见图片格式JPEG, PNG, WEBP, AVIF, SVG, GIF。
压缩质量可以媲美 tinypng ,操作界面也非常友好。
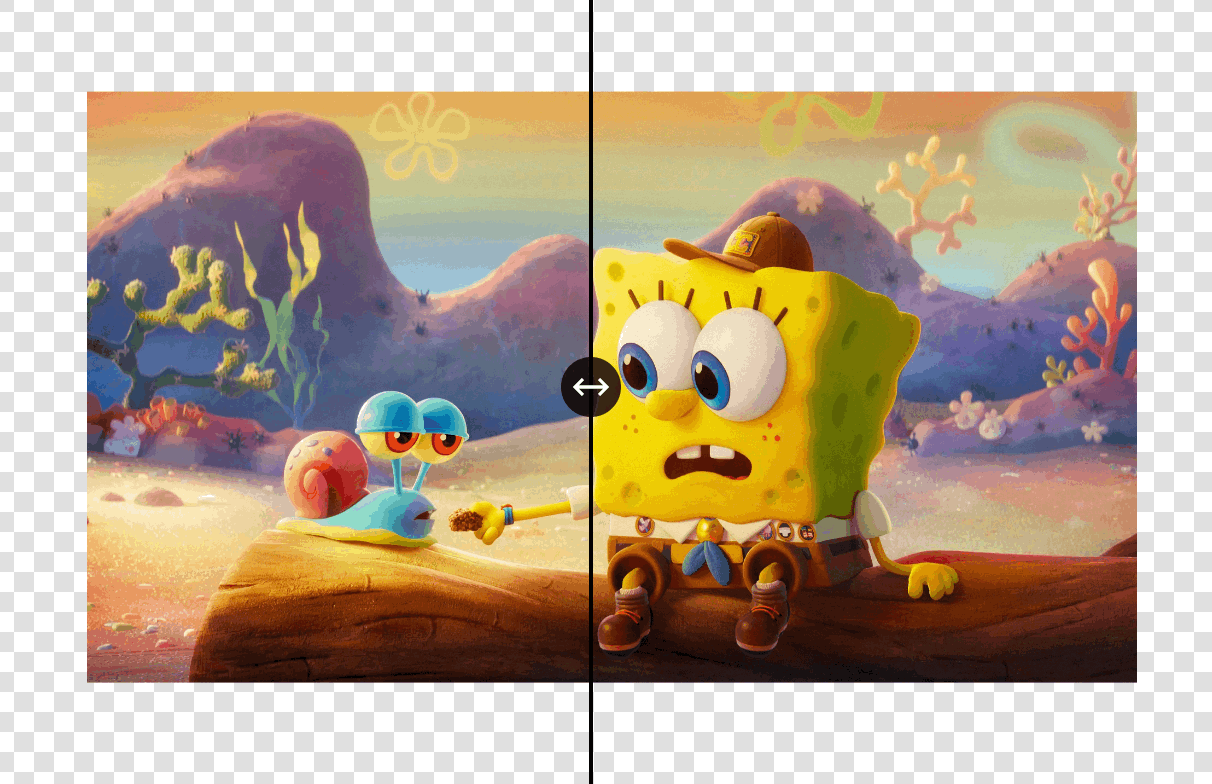
支持预览压缩前后效果对比。
整体效果还是很不错滴。
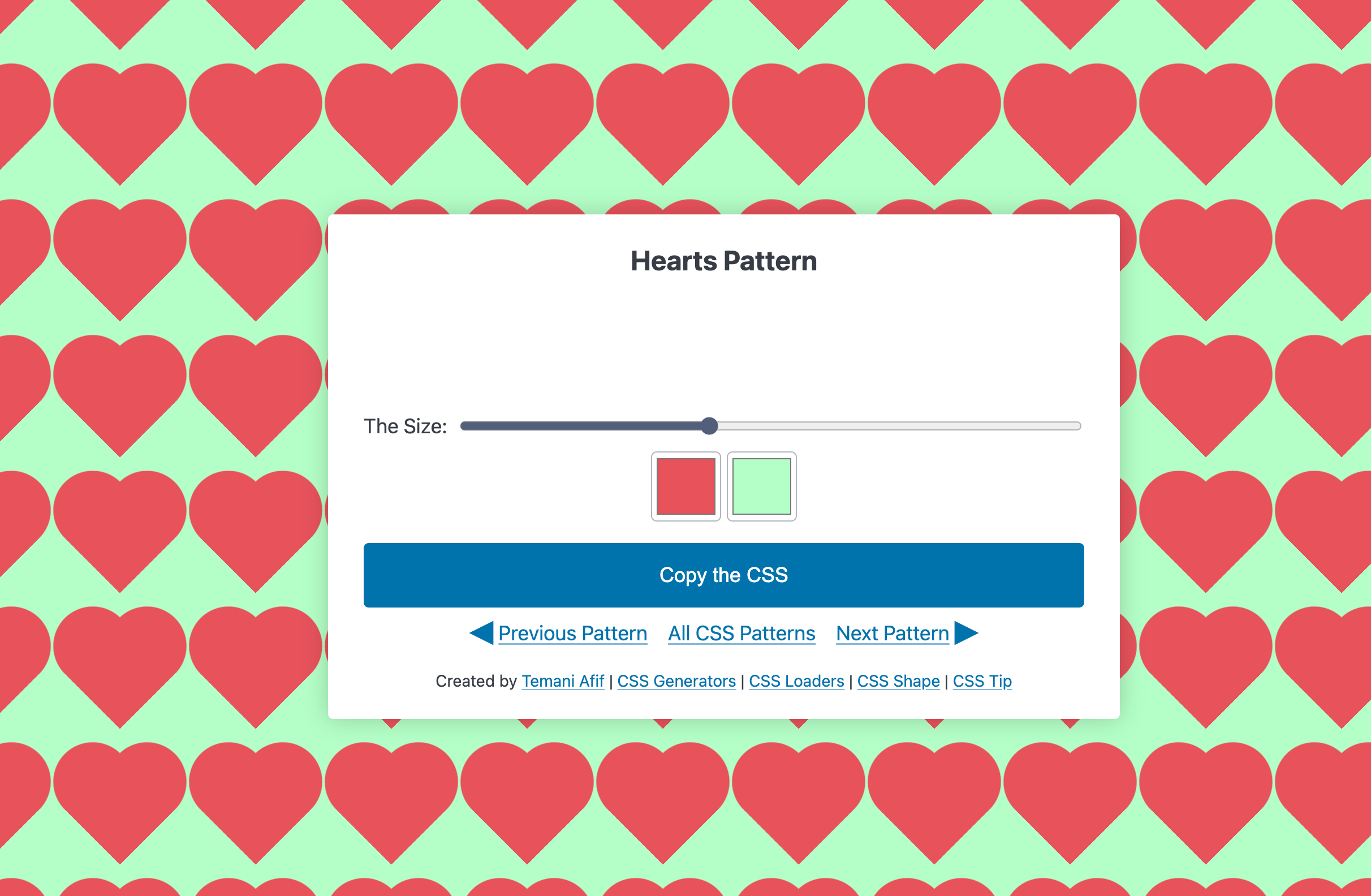
2. 精美的 CSS 背景图
支持一键复制 CSS 代码,比如下面这个。
css
html {
--s: 120px; /* control the size*/
--c1: #e7525b;
--c2: #b3ffc6;
--_g: 80%,var(--c1) 25.4%,#0000 26%;
background:
radial-gradient(at 80% var(--_g)),
radial-gradient(at 20% var(--_g)),
conic-gradient(from -45deg at 50% 41%,var(--c1) 90deg,var(--c2) 0)
calc(var(--s)/2) 0;
background-size: var(--s) var(--s);
}3. js 进阶问题
仓库收集了许多 js 语法特色相关的问题究极八股,感兴趣的可以下来尝试一下。
我来摘抄2个有意思的。
🔧开源工具&技术资讯
4. Vue Fluid DnD - 适用于Vue的拖拽库
专为列表场景设计。
使用非常简单,对原代码极低的侵入性。
html
<script setup lang="ts">
import { useDragAndDrop } from "vue-fluid-dnd";
const { parent } = useDragAndDrop(list);
<script>
<template>
<ul ref="parent">
<li v-for="(element, index) in list" :index="index">
{{ element }}
</li>
</ul>
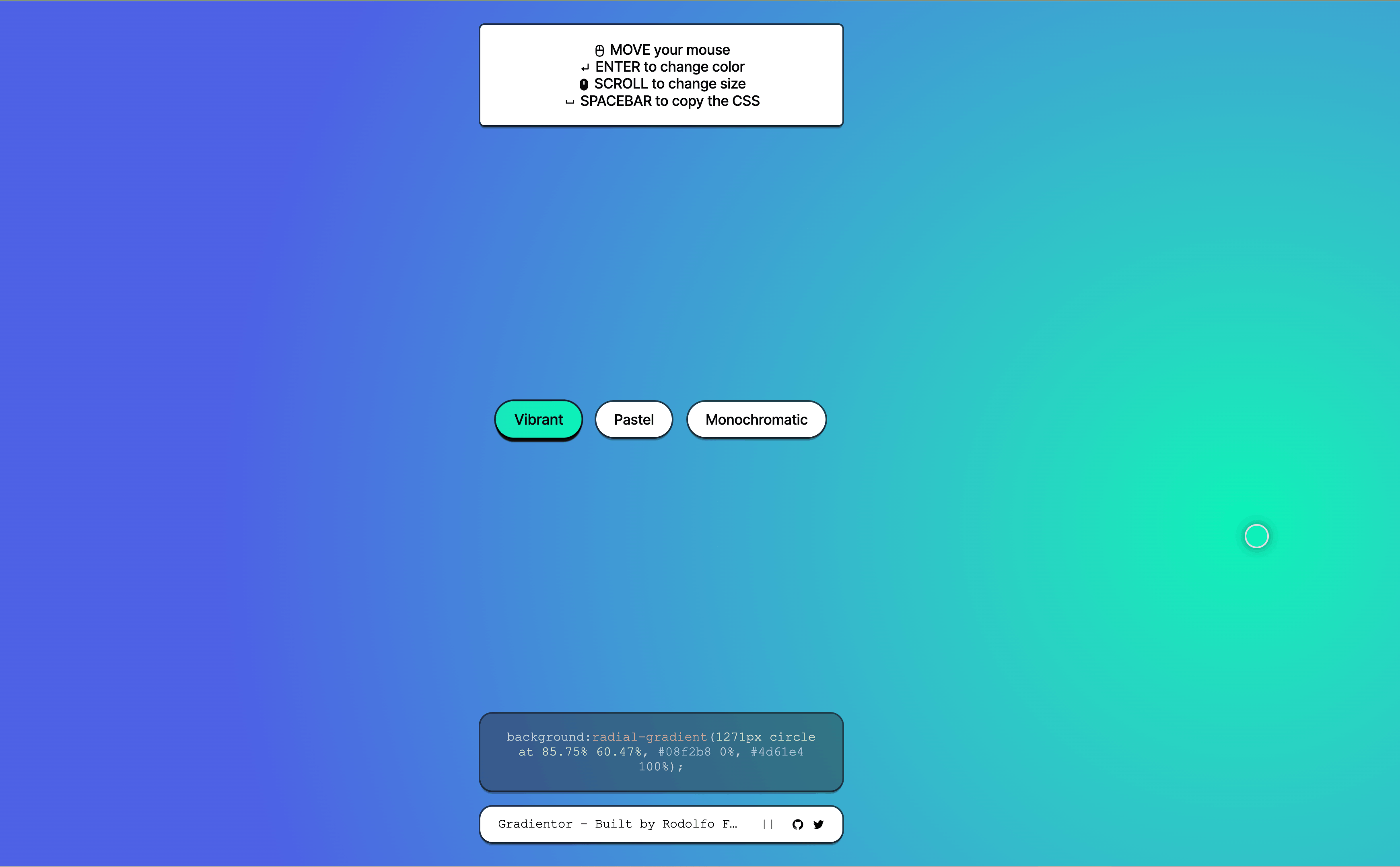
</template>5. 径向渐变背景生成
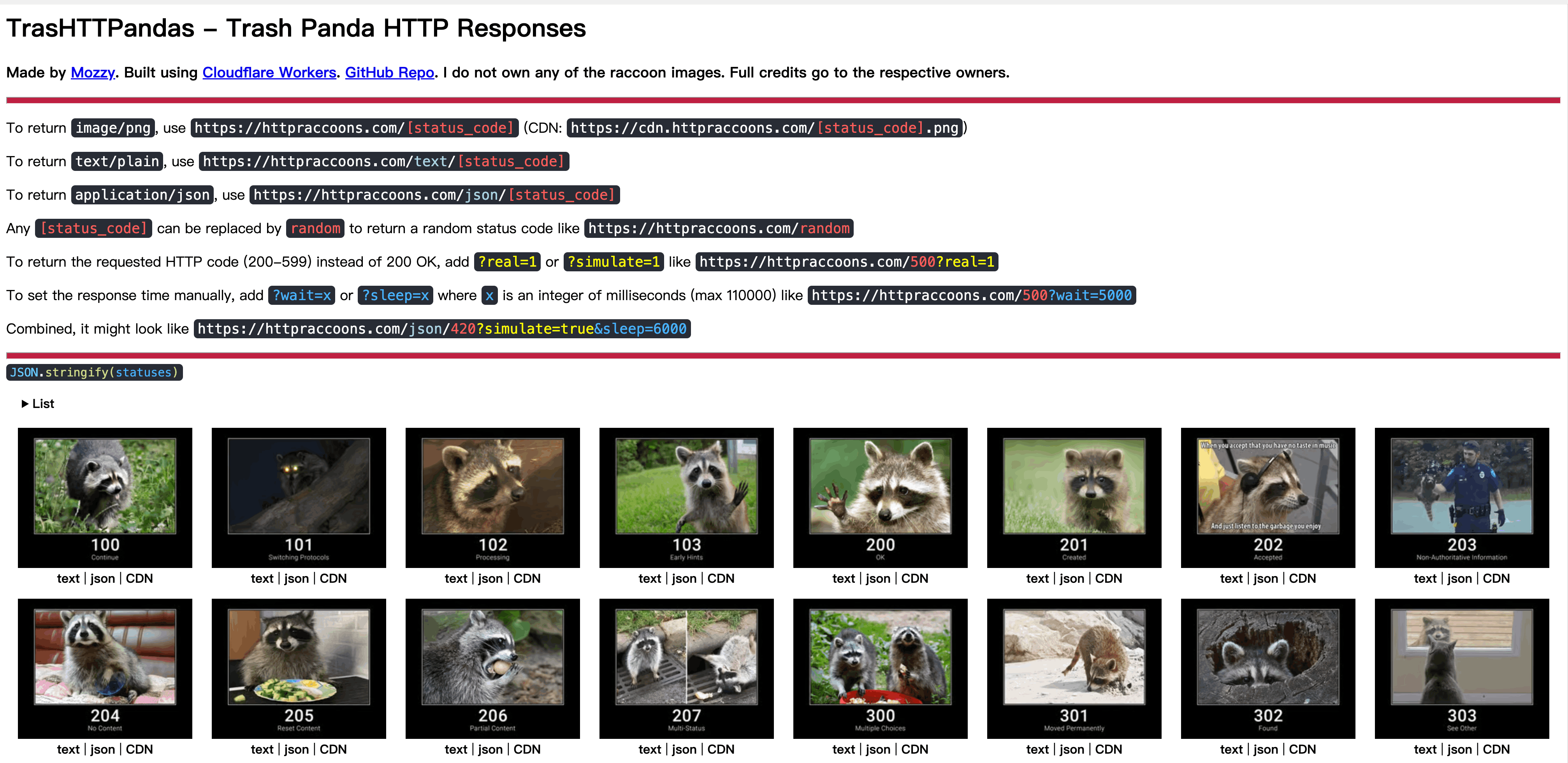
6. TrasHTTPandas - HTTP 状态码测试
网站提供各种状态码的 HTTP 响应,可以用来调试各种状态码的响应情况。
📚 教程&文章
7. 不使用font-weight实现文字变瘦或变胖效果

html
<style>
data {
font-size: 2.5rem;
font-family: system-ui;
}
.erode {
filter: url(#erode);
}
</style>
<data class="erode">苗条文案</data>
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<filter id="erode">
<feMorphology operator="erode" radius="1" />
</filter>
</svg>8. 256字节生成一个动态的城市画面
全部代码如下
html
<canvas style=width:99% id=c onclick=setInterval('for(c.width=w=99,++t,i=6e3;i--;c.getContext`2d`.fillRect(i%w,i/w|0,1-d*Z/w+s,1))for(a=i%w/50-1,s=b=1-i/4e3,X=t,Y=Z=d=1;++Z<w&(Y<6-(32<Z&27<X%w&&X/9^Z/8)*8%46||d|(s=(X&Y&Z)%3/Z,a=b=1,d=Z/w));Y-=b)X+=a',t=9)>利用 canvas + 一段算法。
牛逼!当然作者也在文章里揭秘了原理,感兴趣的可以深入研究一下。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流