视野修炼第75期
欢迎来到第 75 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. JSR - Deno 开发的新的 js 注册表
- 🛠️ TS 优先,仅支持 ESM 格式
- 🌐 跨运行时支持(
Node,Deno,Bun),同时支持 npm/yarn/pnpm - 🤗 免费,开源
目前处于公开测试阶段,homepage
2. Node.js 新官网 - beta
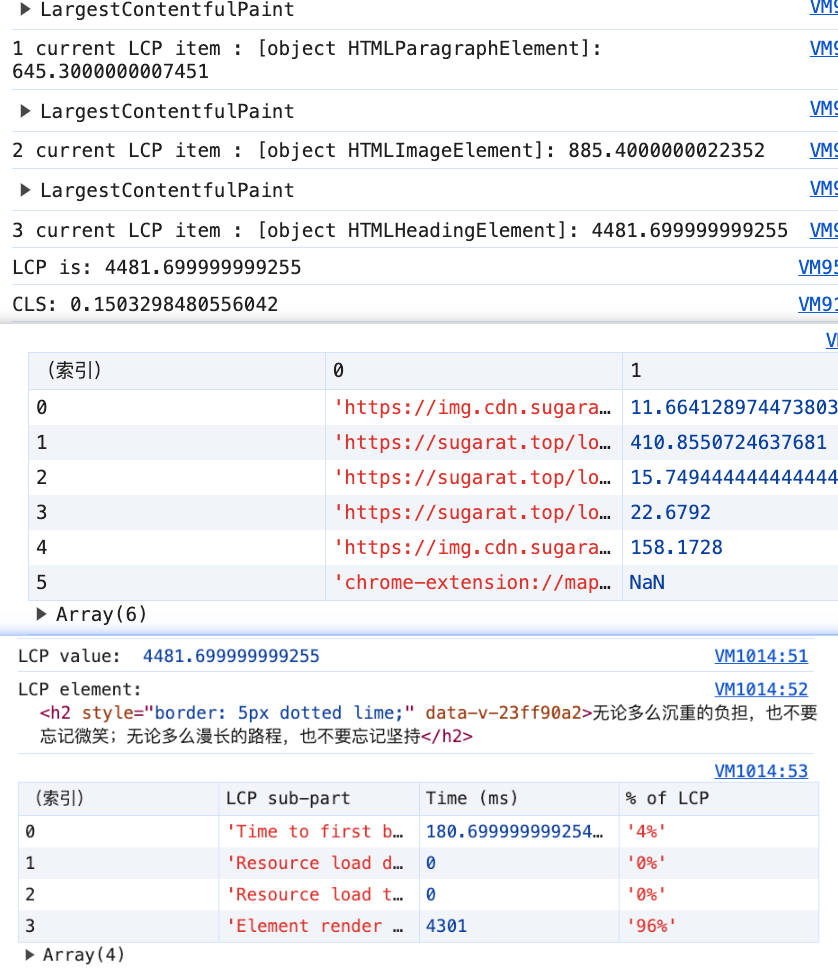
3. 获取 Web 性能指标的精选代码片段
提供获取以下指标的代码片段:
- CLS(Cumulative Layout Shift): 会衡量在网页的整个生命周期内发生的所有意外布局偏移的得分总和。 得分是零到任意正数,其中0 表示无偏移,且数字越大,网页的布局偏移越大
- LCP(Largest Contentful Paint): 从用户请求网址到在视口中渲染最大可见内容元素所需的时间
- LCP Image Entropy:检查图像
- LCP Sub-Parts:检查其它部分
下面是在我的博客上的运行结果:
🔧开源工具&技术资讯
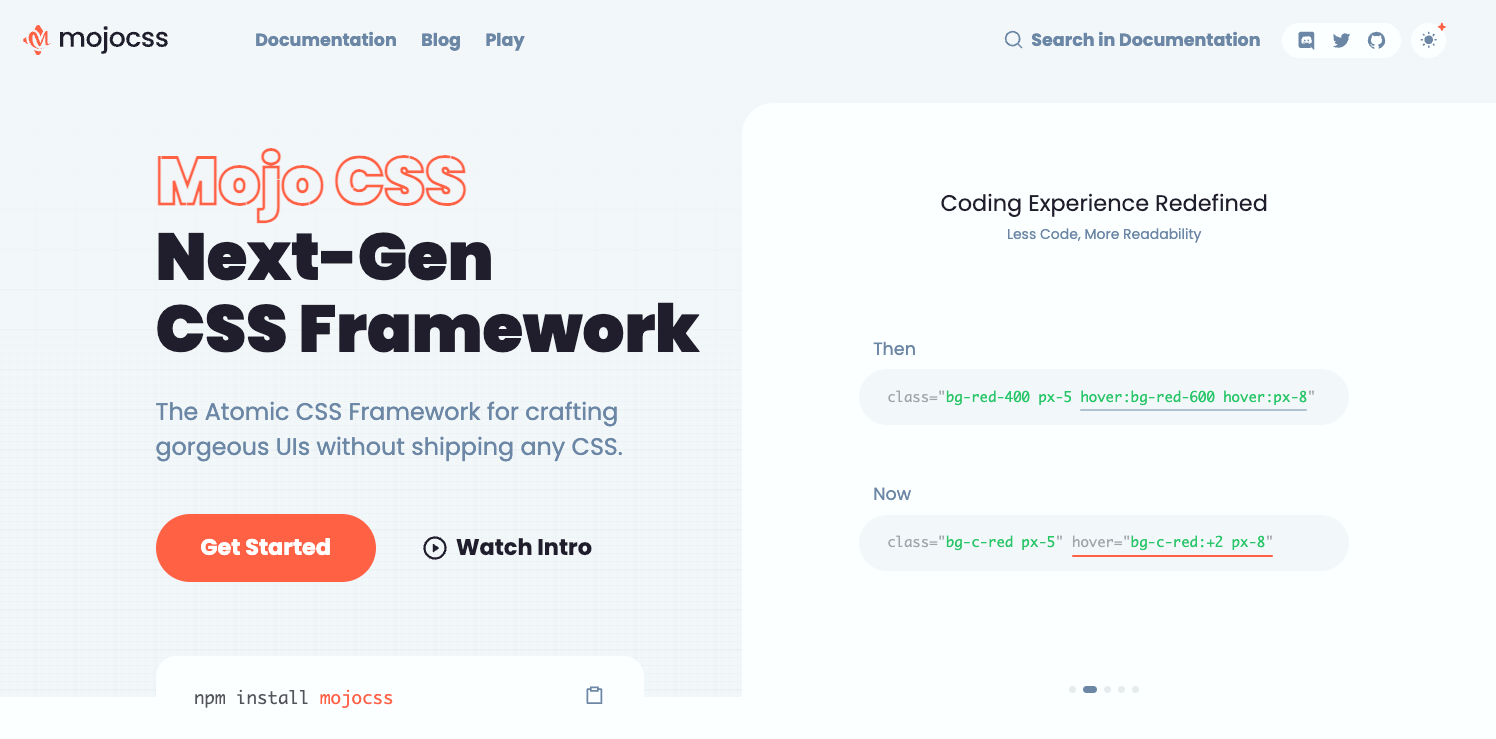
4. Mojo CSS - 新的CSS原子化框架
运行时间接近零的原子 CSS 框架 — “原子 CSS 玩家”中的另一个参与者。
有一些在更流行的解决方案中找不到的功能,
颜色着色、组件抽象、反向断点等
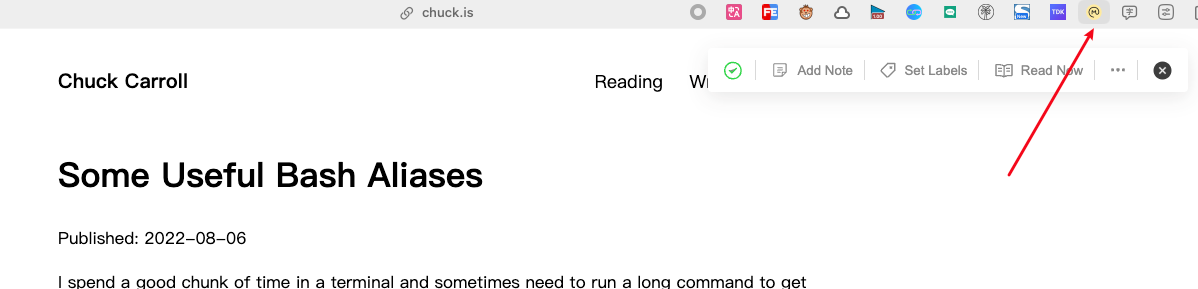
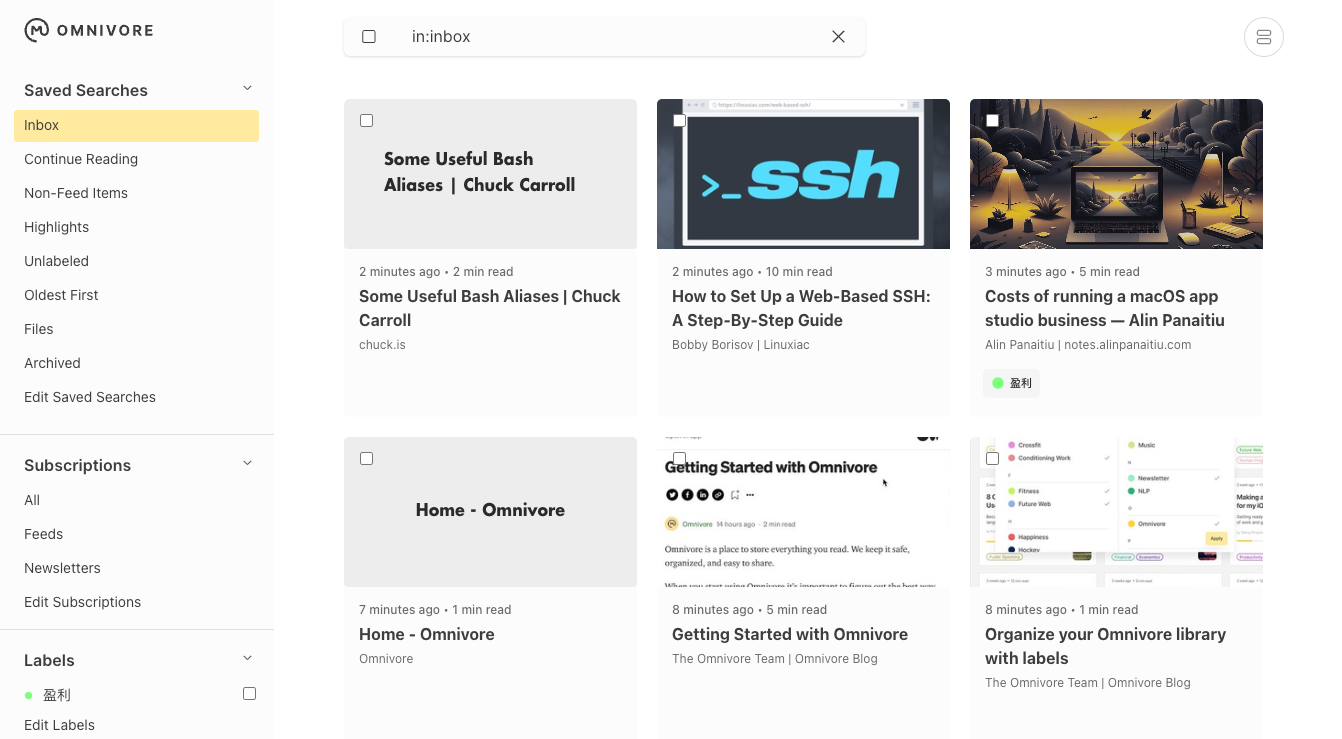
5. Omnivore - 稍后阅读工具
一个开源的"稍后阅读"(read-it-later)解决方案,可以收藏网址、RSS 和邮件列表的文章,提供PC,移动端客户端,浏览器插件。
| 收藏操作 | 收藏列表 |
|---|---|
 |  |
开源&跨平台,使用挺方便的,一键收藏文章打标签,操作流畅。
每周都会在空闲时间刷一些文章,准备下周开始试用一下,用来随手收集好文。
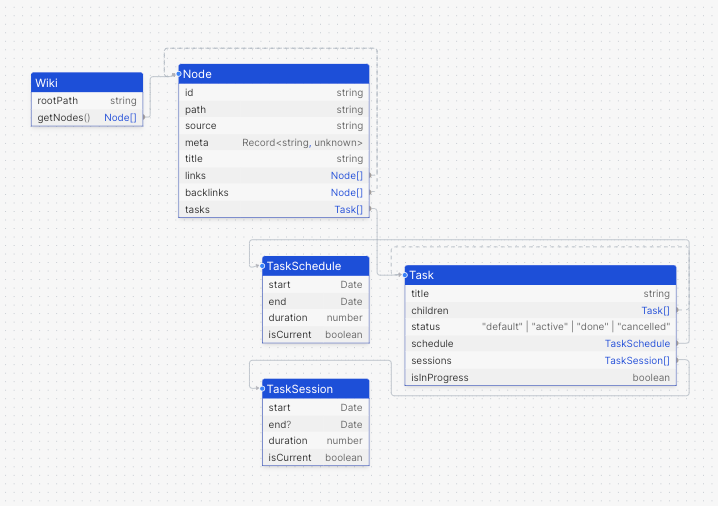
6. tsdiagram - 可视化生成TS关系图表
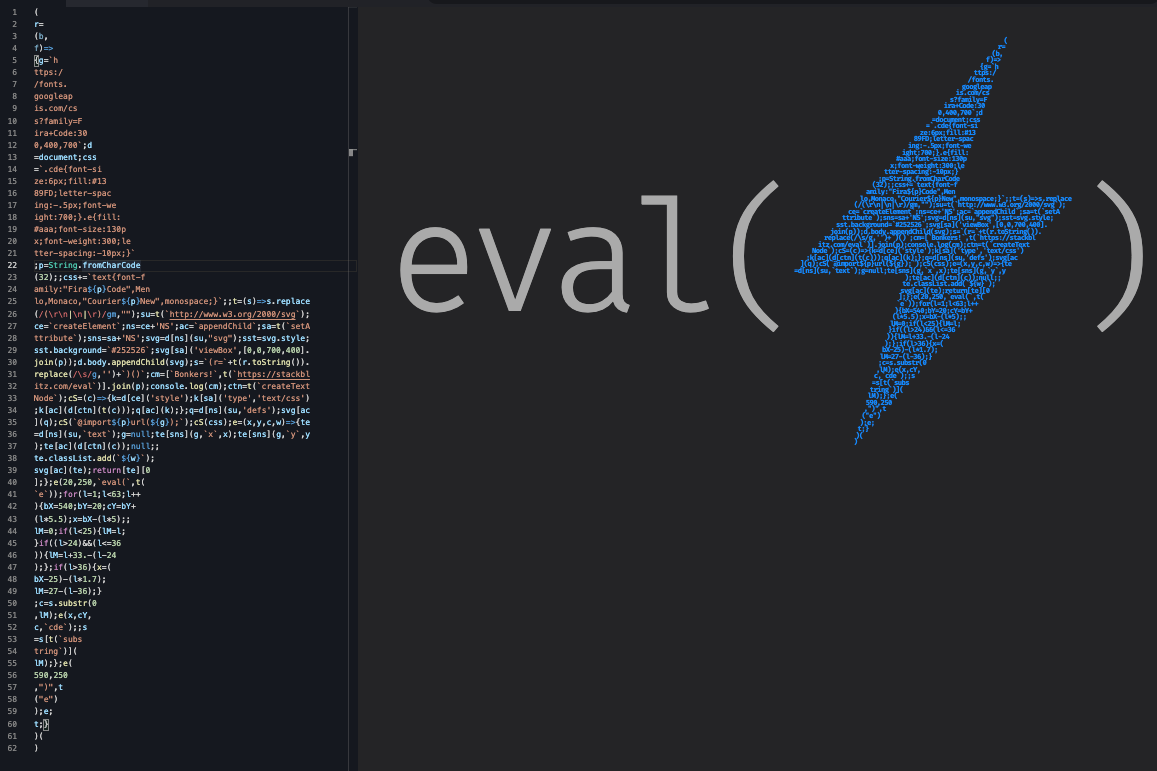
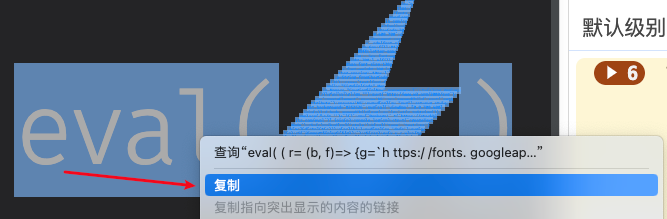
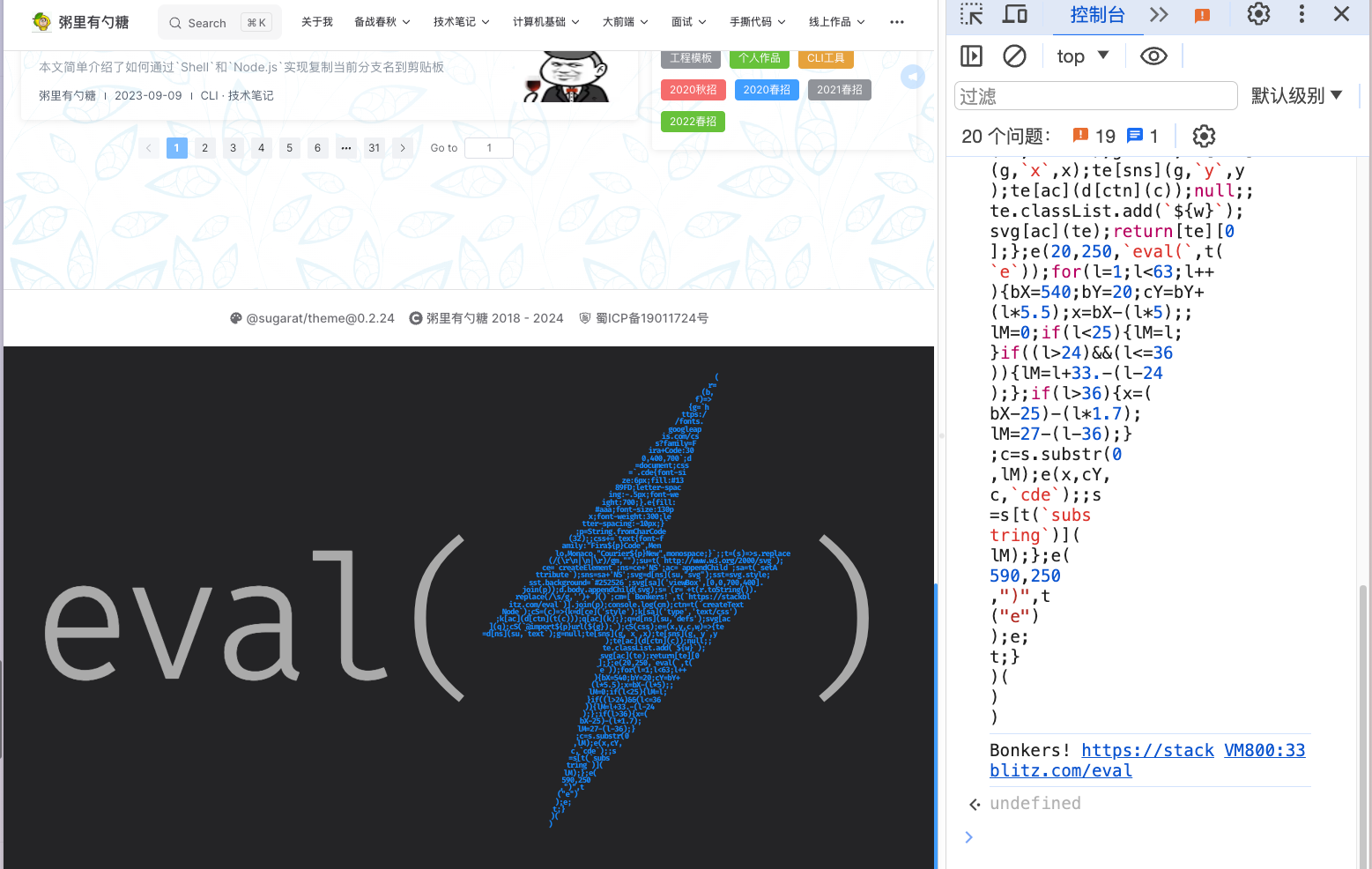
7. 自渲染的 "Eval Shirt" - StackBlitz 官方整活
⚡里面的代码也是真实可复制的
下面是是复制到浏览器里运行的结果:将会把这个 “logo” 插入到页面底部(仍然可复制)
| 复制 | 运行 |
|---|---|
 |  |
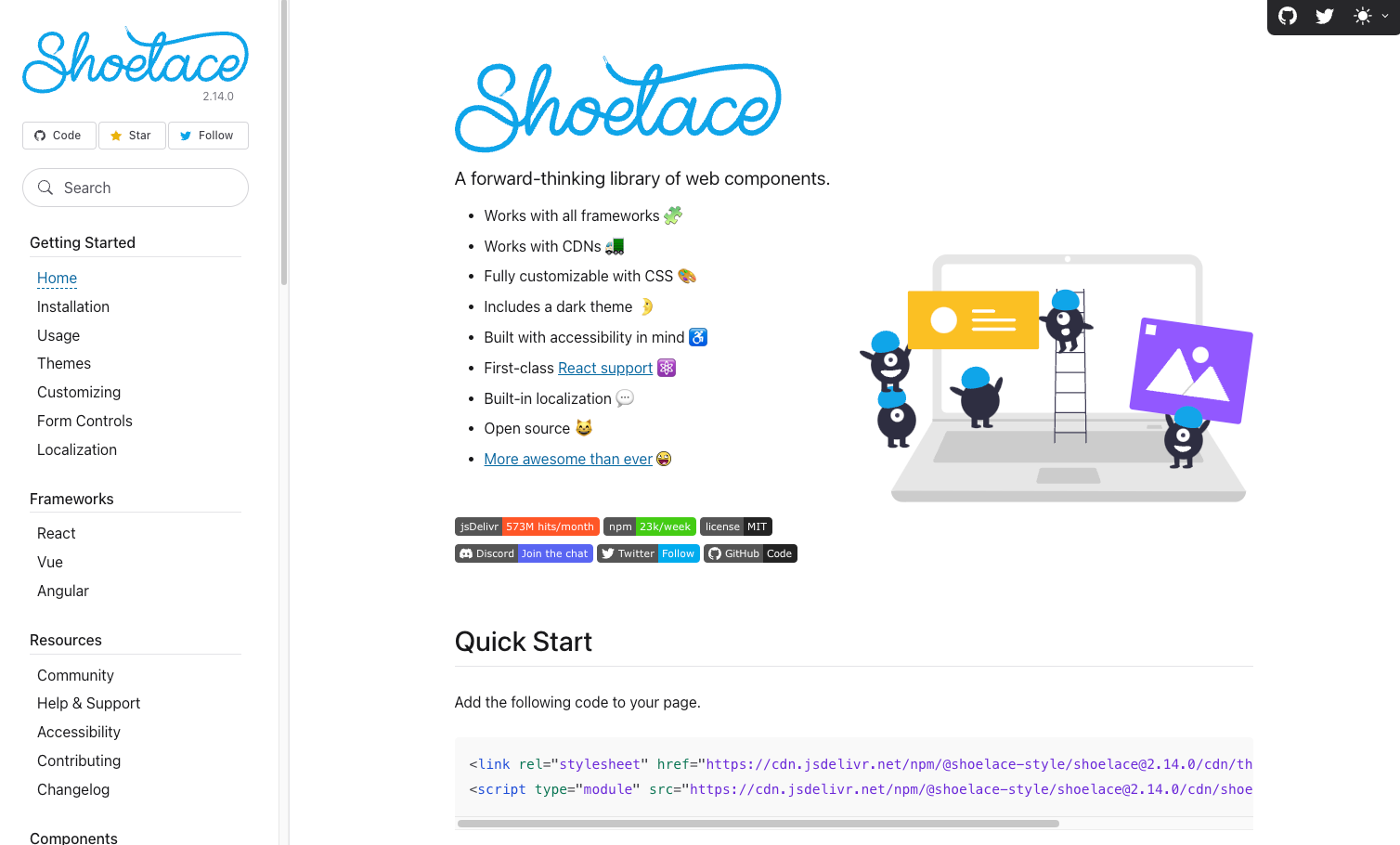
8. shoelace - 具有前瞻性的Web Components 组件库
基于 Web Components 标准构建,适用于所有框架以及常规的 HTML/CSS/JS。
📚 教程&文章
9. CSS :has() 交互式指南
介绍了实际开发中可以用到 :has 选择器的所有内容。包含大量代码示例,有助于解锁你在项目中灵活使用 :has 的技能。
🤖AI工具&资讯
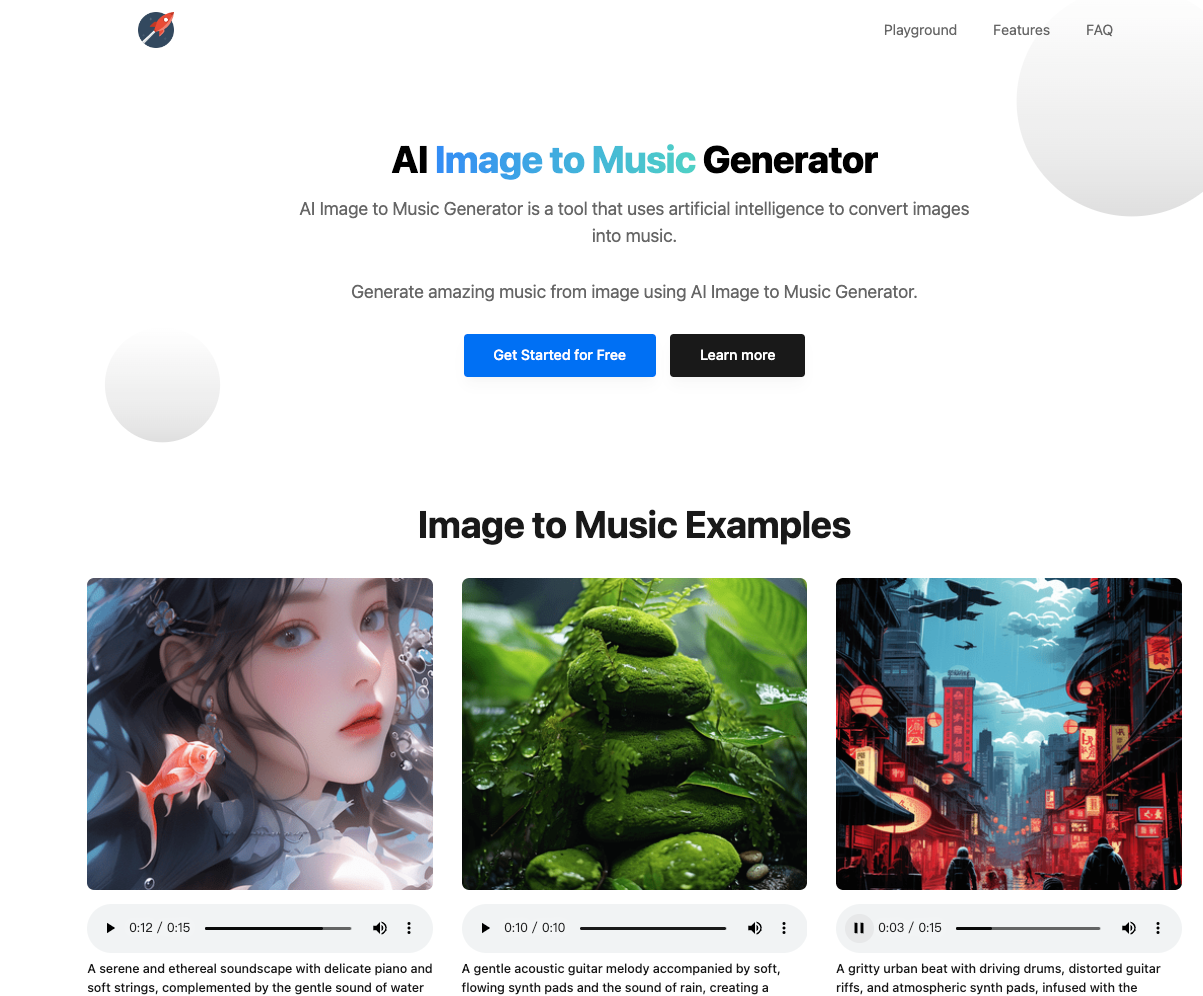
10. image2music - AI 图像音乐生成器
感觉很新颖呀,自动给图片配背景音乐,demo 效果还不错。
11. AI没有护城河,OpenAI也没有
- 生成式 AI 的核心技术是开源的,任何人都可以获取。
- AI 模型的替代性很强。
- AI 的核心竞争力在于算力和训练语料。
- AI 的研究人员是流动的。
12. 魅族 All in AI
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流