视野修炼第73期 | AI 春联生成
欢迎来到第 73 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
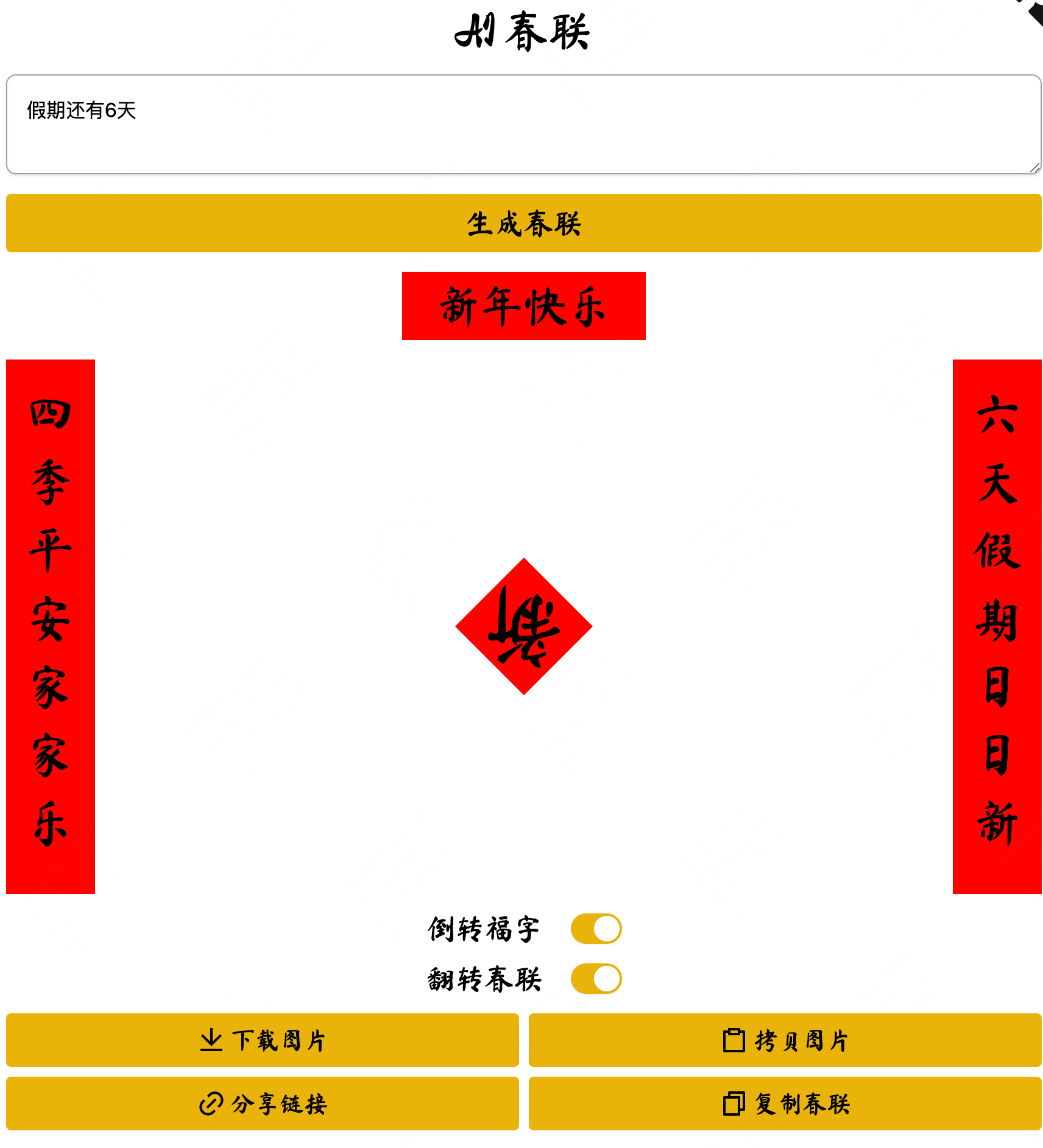
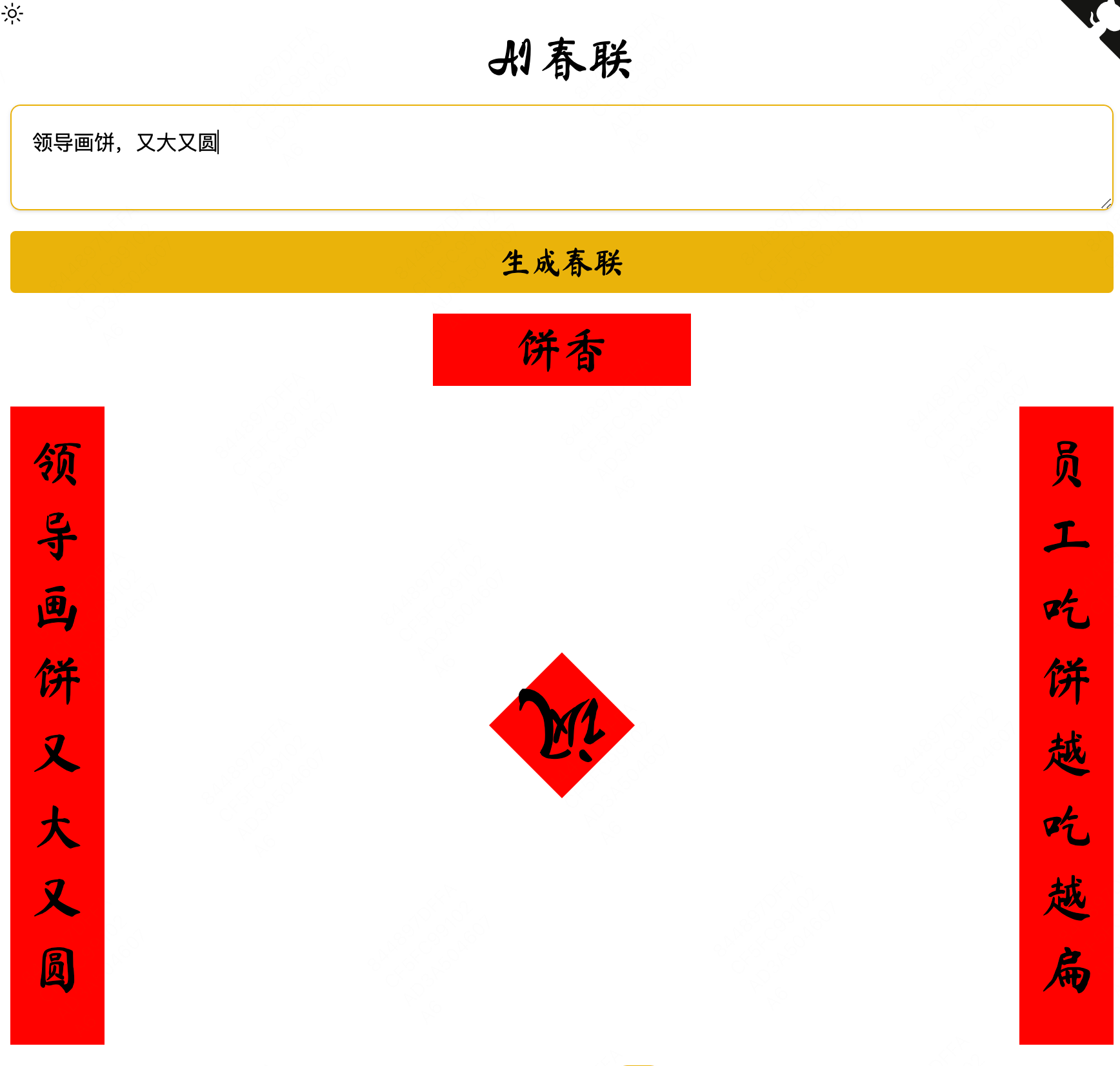
1. AI 春联
效果马马虎虎,出内容很快,项目代码开源。
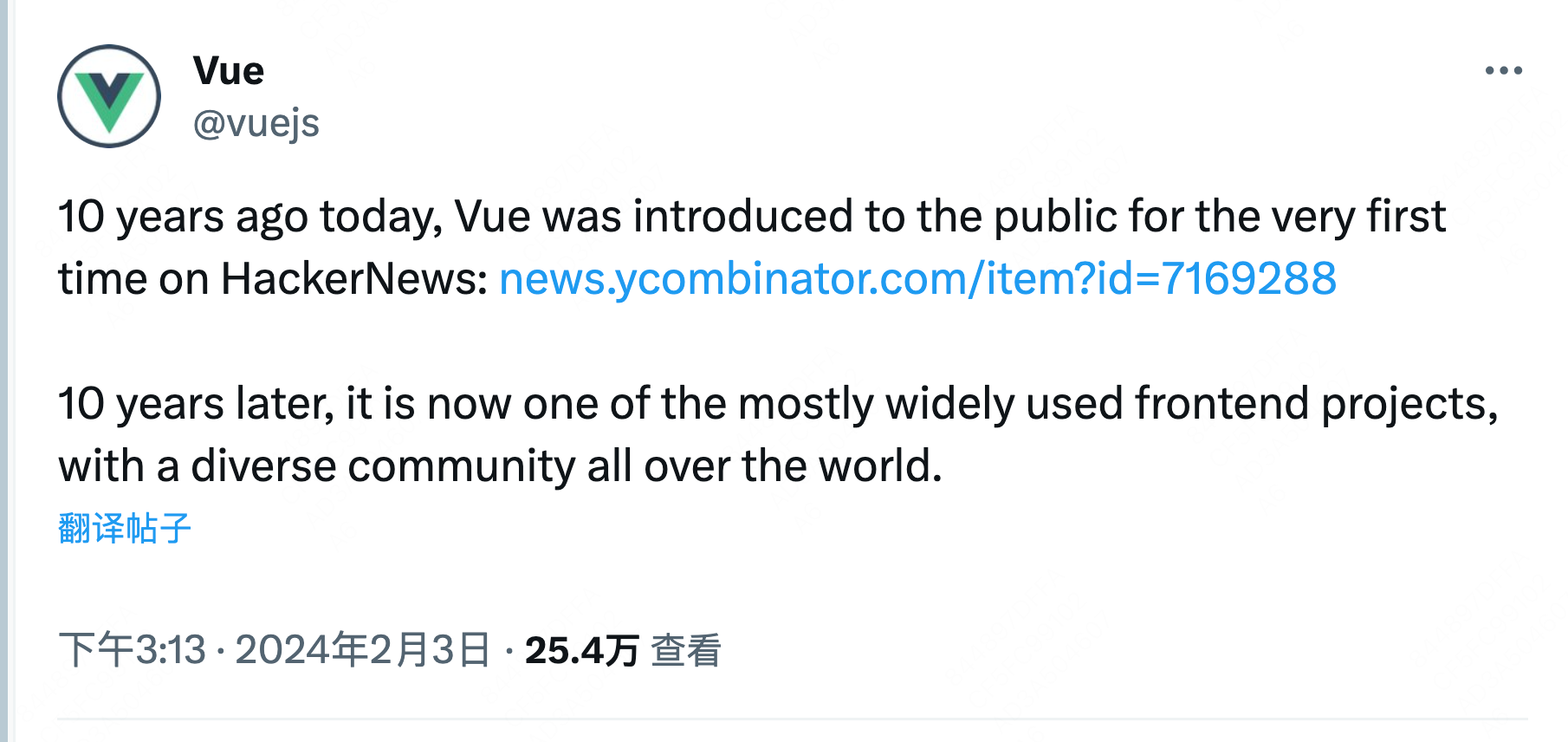
2. Vue 10周年啦!
🔧开源工具&技术资讯
3. 2024 你应该知道的几个CSS特性
:has
用于设置目标子元素存在时,容器元素的样式
html
<style>
.box:has(p) {
background-color: red;
padding: 20px;
}
</style>
<div class="box">
<p>Red</p>
</div>比如上面的例子,将会得到一个红色的块
nesting
CSS 嵌套语法
html
<style>
p {
span {
color: red;
}
}
</style>
<p><span>red</span></p>
<p>default</p>上面的例子中,给 p span 字体颜色设置为了了红色。
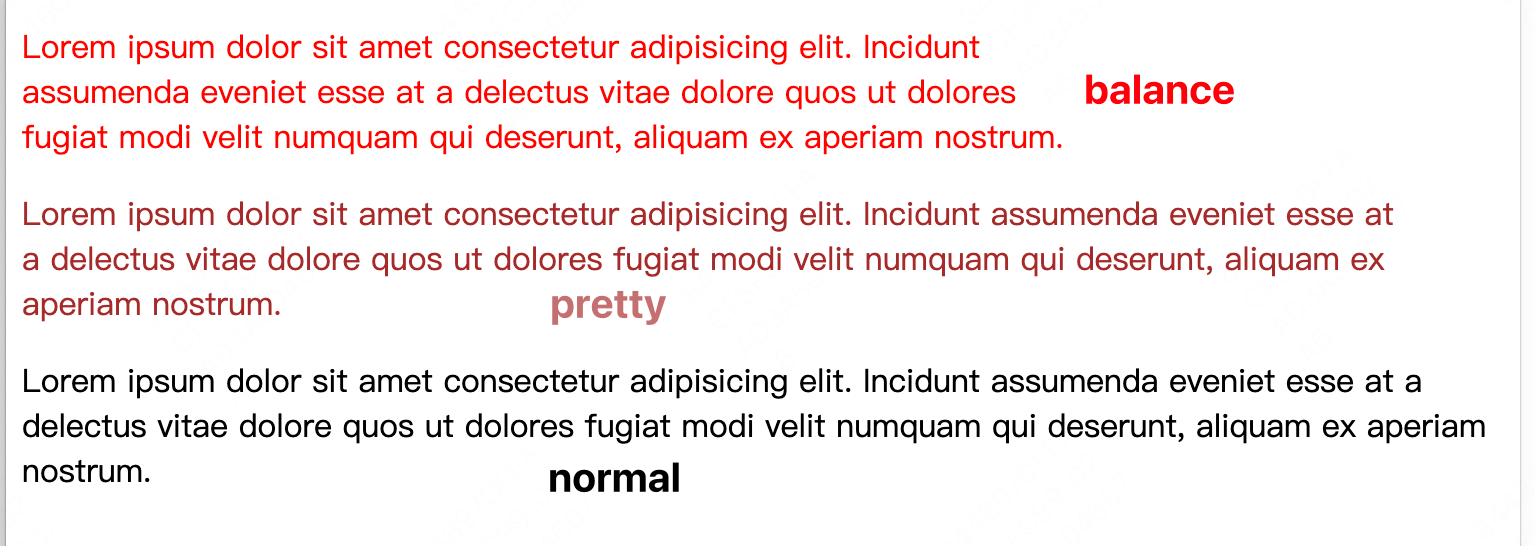
balance&pretty
设置换行的样式规则,text-wrap: balance; 效果还是挺不错的。
html
<style>
p.balance {
text-wrap: balance;
color: red;
}
p.pretty {
text-wrap: pretty;
color: brown;
}
</style>
<p class="balance">
。。。
</p>
<p class="pretty">
。。。
</p>
<p>
。。。
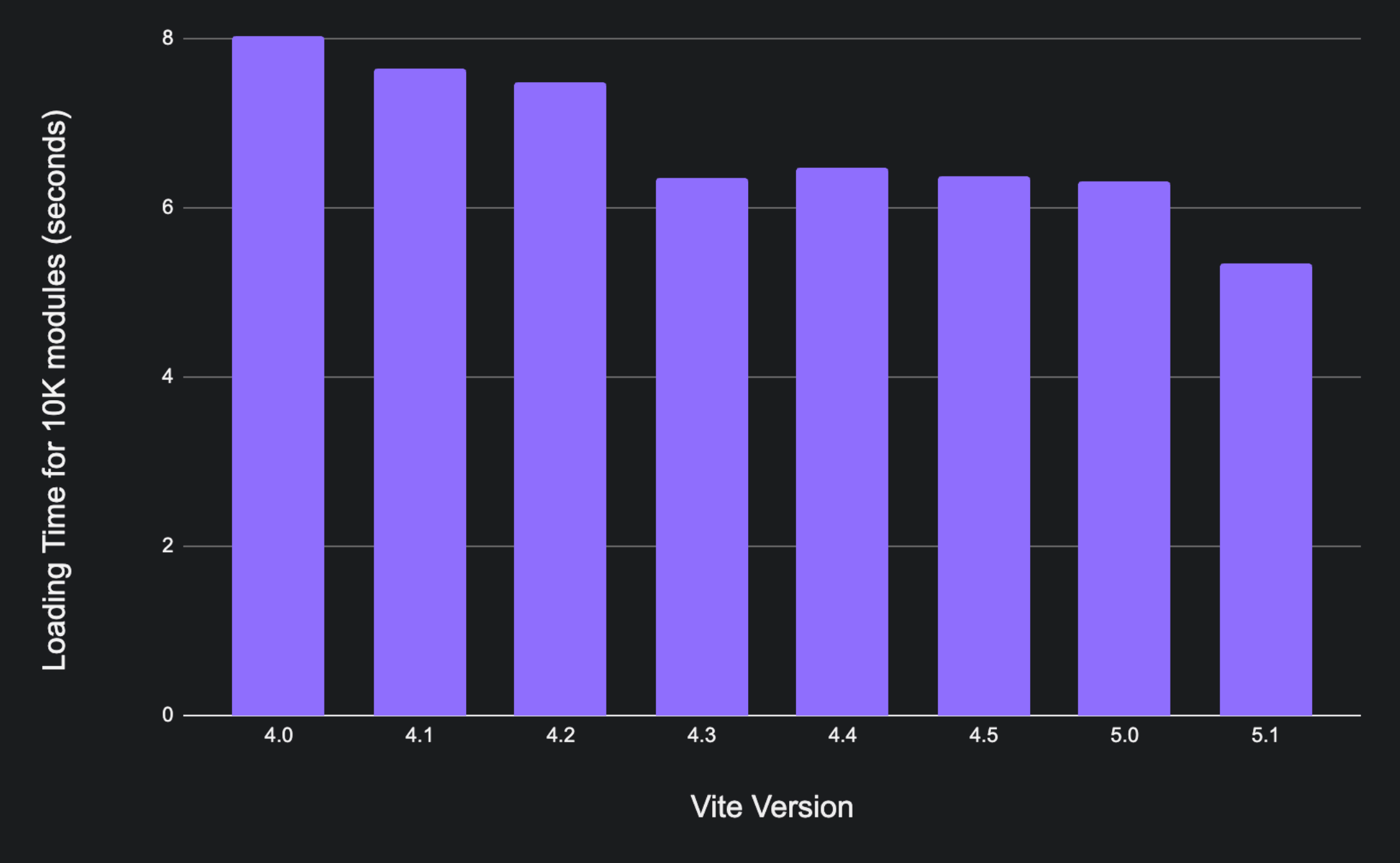
</p>4. Vite 5.1 发布
几个值得关注的点:
- Vite 运行时API:SSR 期间支持 HMR,不依赖JS运行时(node/bun/deno)API;
- 更快的速度:10k 模块
6.63s => 10.35s; - 独立线程中运行 CSS 预处理器
css.preprocessorMaxWorkers: true。
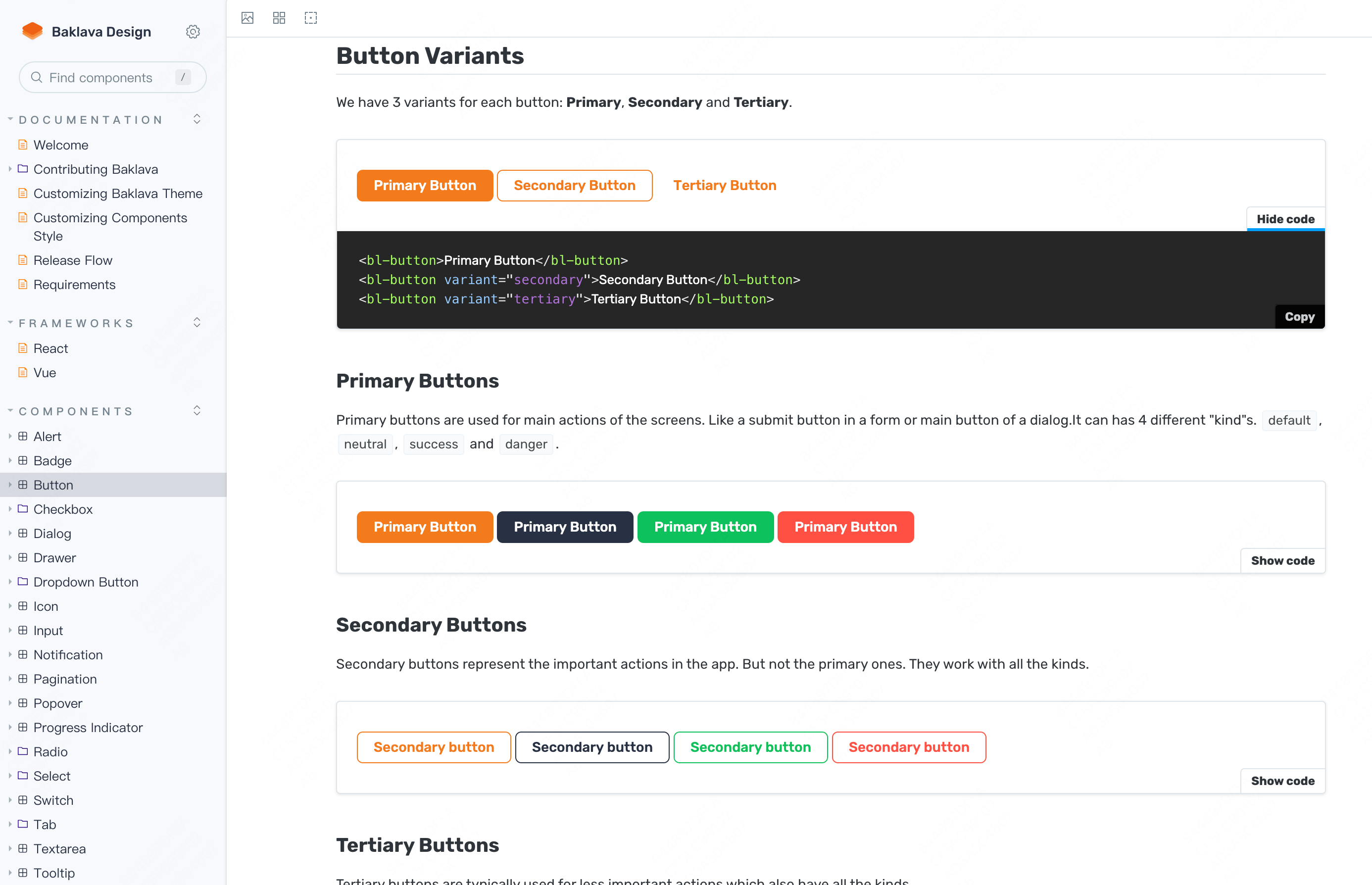
5. Baklava:基于web component实现的设计系统
更像是一个 Web Components 组件库,同时提供了 Vue 和 React 接入使用的版本。
文档站使用 storybook 构建。
还是比较简洁漂亮的。
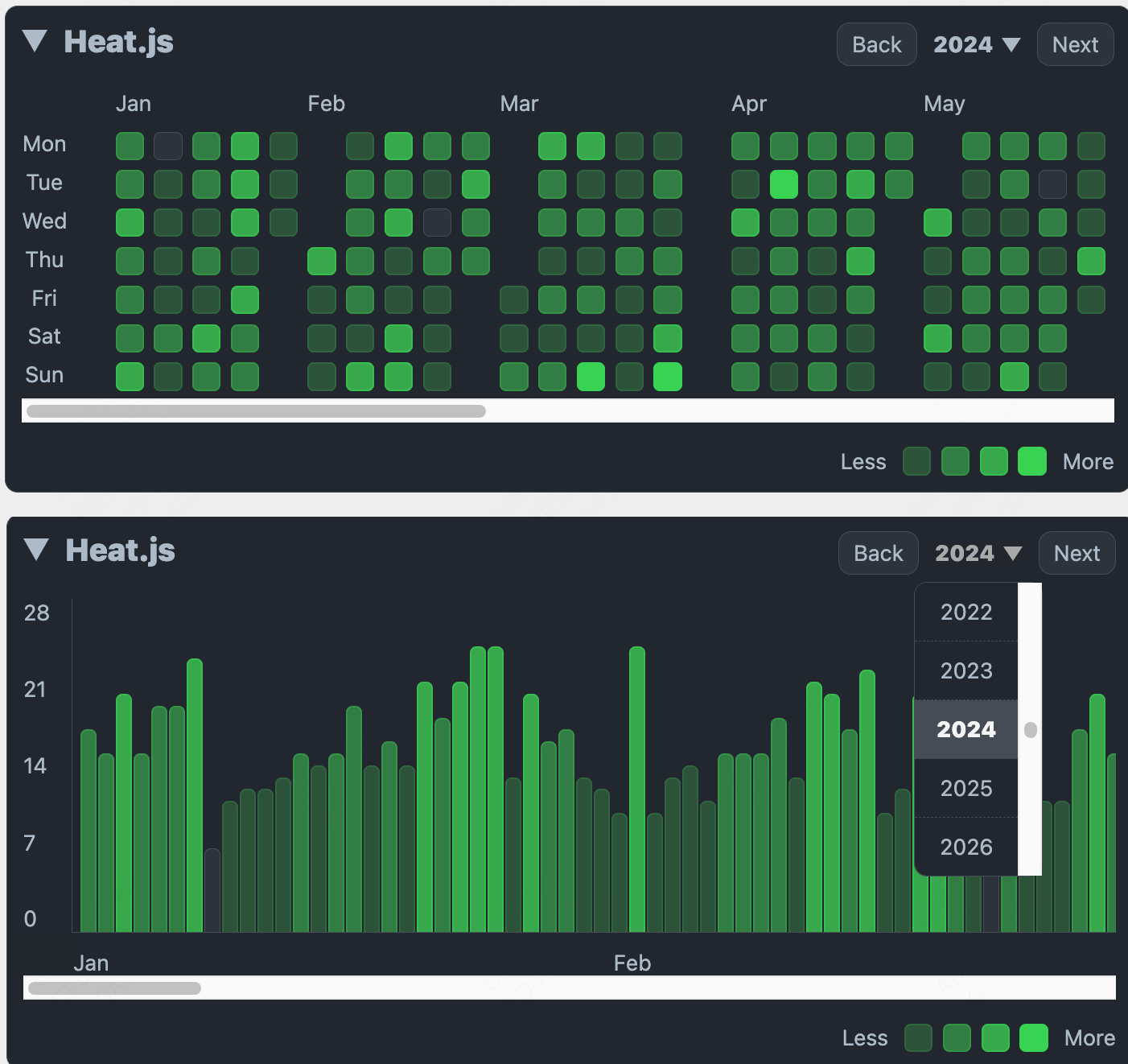
6. Heat.js - 热力图生成
使用这个库可以轻松的创建下面这样的热力图。
7. React Native 2023调查结果出炉
挑几个统计结果:
- 使用频率高的API:Camera,Permissions,Notifications
- 状态管理:React Hooks,React Query,Zustand
- 数据请求:React Query,tRPC,Axios
- 导航:react-navigation,expo-router
- 样式:react-native-unistyles,StyleSheet API,NativeWind
8. Capacitor - 跨平台应用开发框架
Capacitor 允许你使用 JavaScript 开发跨 iOS,Android,Web 平台应用。
貌似是基于 Webview 的,因此你还可以尝试使用 Tauri Mobile。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流