视野修炼第71期 | Rspack 家族新成员 Rsdoctor
💐 欢迎读者👉🏻 投稿 👈🏻分享内容
欢迎来到第 71 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. Rspack 新成员:Rsdoctor
现在相关产品已经有 4 个了,很高产呀,社区活跃度也还不错。
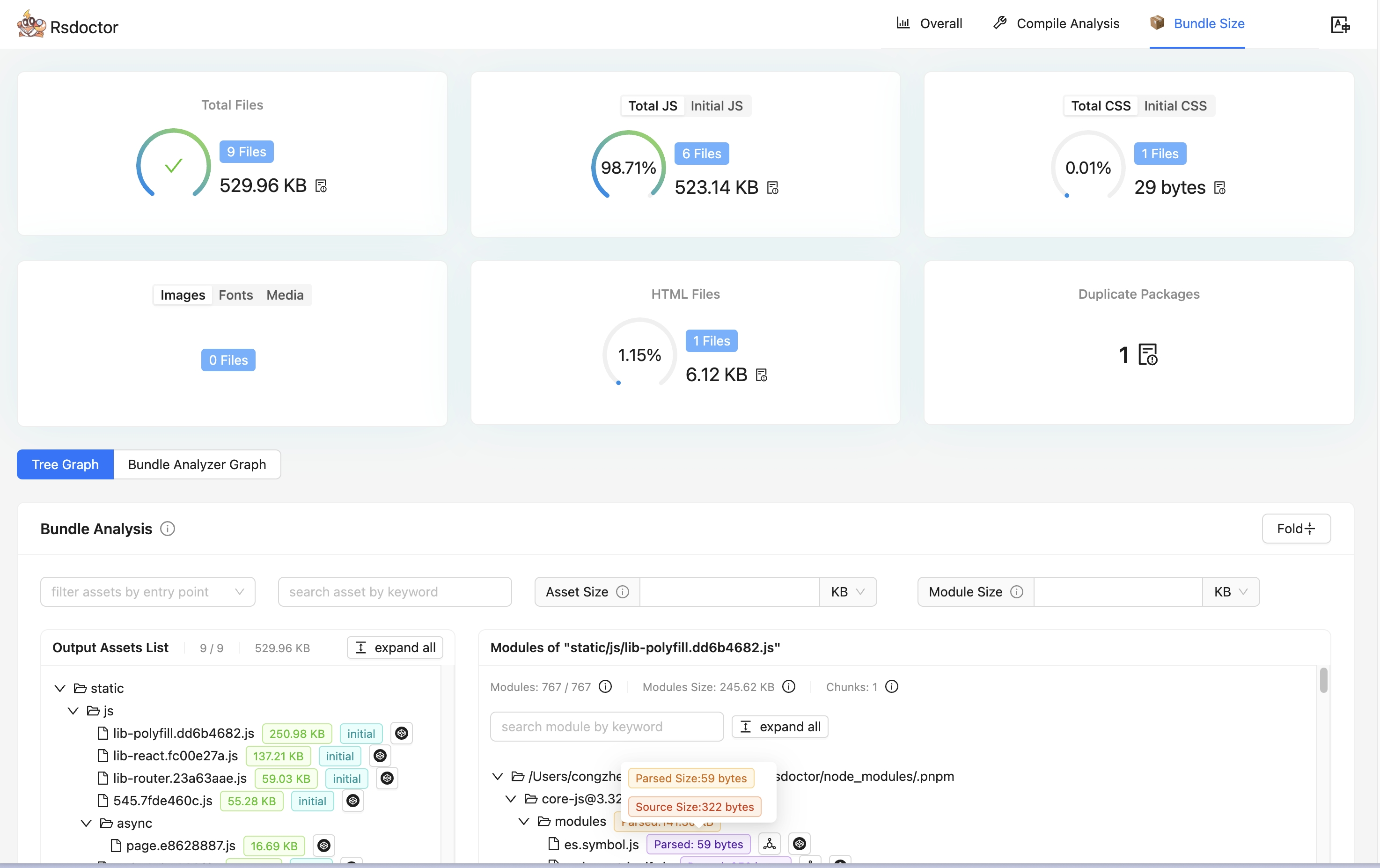
这里着重介绍一下新成员:Rsdoctor
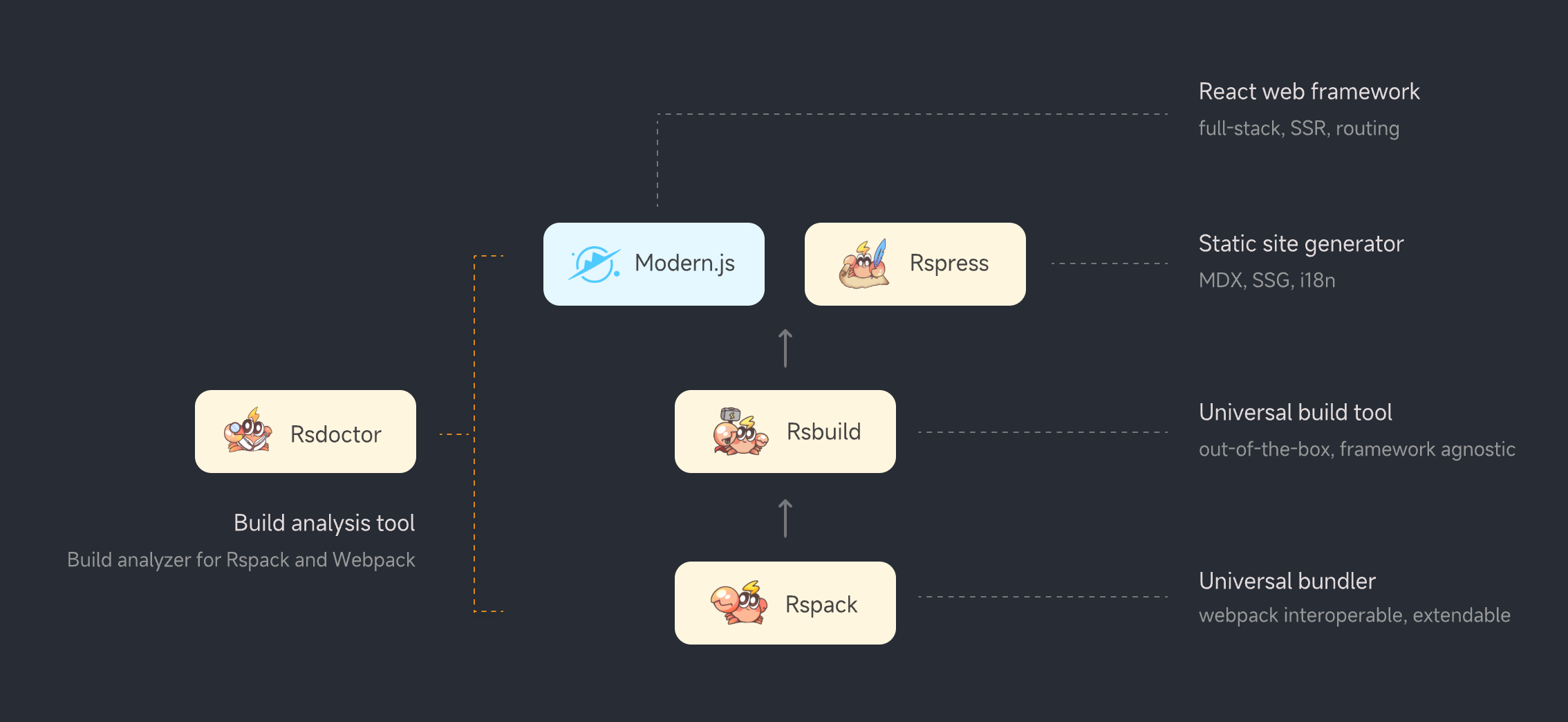
Rsdoctor 是一个构建分析工具,用于分析基于 Rspack 和 Webpack 构建的项目。它支持分析的项目包括:Rsbuild、Create React App、Modern.js 等。
详细内容可以移步:Rsdoctor v0.1 发布公告,这里摘录一部分:
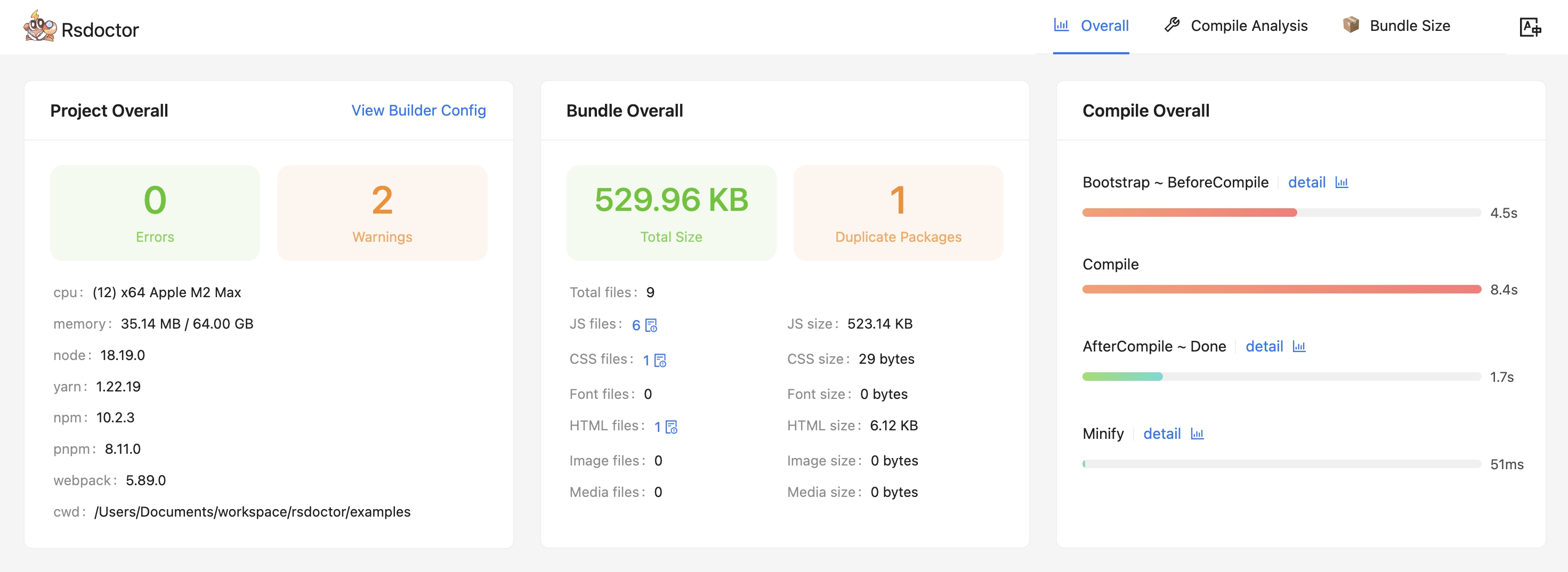
- 概览页能够知道项目配置、诊断信息、编译信息、产物情况
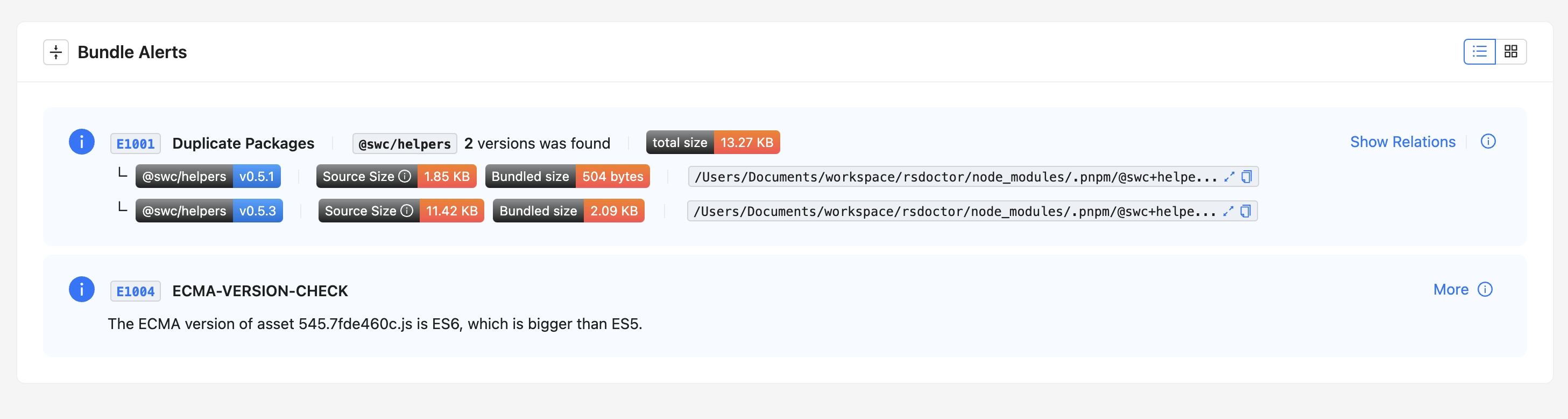
- 诊断模块:其中重复包可以查看到详细的引用路径
- 产物分析
和之前常用的 webpack-build-analyze 插件比,确实更加友好 👍🏻
同时在不考虑 Vite 的情况下,也推荐大家优先尝试一下 Rspack
2. Bun Shell
Bun 也支持类似 zx(Google出品 - 但集成度略低)执行 shell 命令的功能。
① 先介绍了js写shell的困难之处
下面是一个例子
import { spawnSync } from 'child_process'
// this is a lot more work than it could be
const { status, stdout, stderr } = spawnSync('ls', ['-l', '*.js'], {
encoding: 'utf8',
})② 不同操作系统 shell 无法统一
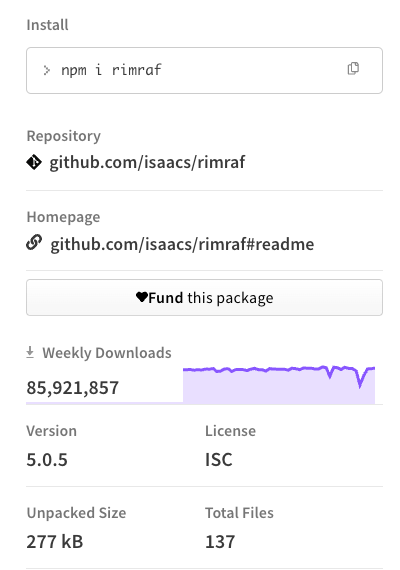
例如 rm -rf 在 Windows 上无法使用,因此 rimraf 这个包很流行,每周下载量在 8000kw 左右
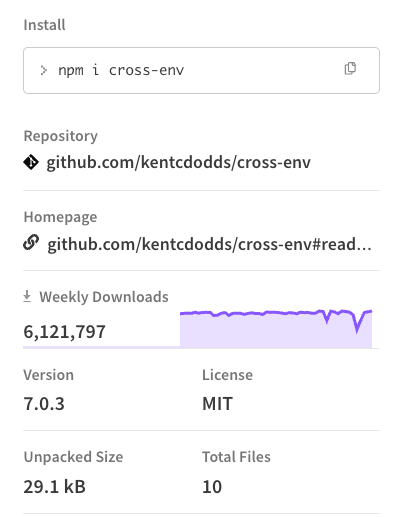
envKey=envValue script 这种设置环境变量的方式在 Windows 上也不生效,因此有了 cross-env 解决这个问题,周下载量 600w
同时还有 which 等指令,这里就不展开赘述了。
这些polyfill 真的有必要存在吗?
现在你可以使用 Bun Shell:Bun 中的一种新的实验性嵌入式语言和解释器,允许您在 JavaScript 和 TypeScript 中运行跨平台 shell 脚本。
import { $ } from 'bun'
// to stdout:
await $`ls *.js`
// to string:
const text = await $`ls *.js`.text()
// 使用变量
const resp = await fetch('https://example.com')
const stdout = await $`gzip -c < ${resp}`.arrayBuffer()
// 可以使用 cd 、echo 和 rm 等内置命令
await $`cd .. && rm -rf node_modules/rimraf`它被设计为简单 shell 脚本的直接替代品。在 Windows 版 Bun 中,它将为 bun run 中的 package.json “脚本”提供支持。
笔者准备下来深度体验一番,再写个使用反馈(准备先来个翻译文章,再来个使用实践),我感觉这个东西是很赞的,值得推荐
3. DCloud:App跨平台框架对比2023版
App跨平台框架历史悠久,从cordova、react native、flutter,直到最近的uni-app x。江山代有才人出,每个都试图颠覆原生,但过去却一直未成功。
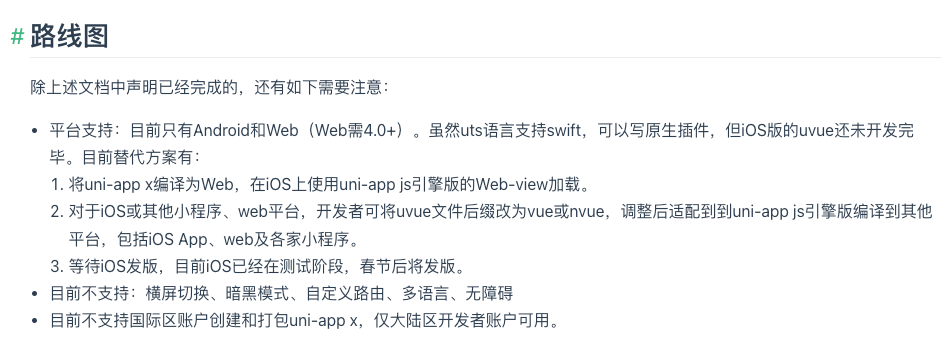
文章通过举例对比了常见框架的优缺点,最后介绍了一下 uni-app x。
但是现在 uni-app x 还不支持 iOS
🔧开源工具&技术资讯
4. 🐟WoodenFish - 敲木鱼
一个敲木鱼的网页 App,移动端打开时,只有侦测到手机陀螺仪的角度变化,才算一次敲击动作,这时可以把手机想象成敲木鱼的棒子
5. CSS 实现卡片翻转效果
知识点:
- 伪元素的灵活使用
::before与::after - transform 过渡属性的使用
- css3 中 backface-visibility 属性:定义当元素背面向屏幕时是否可见
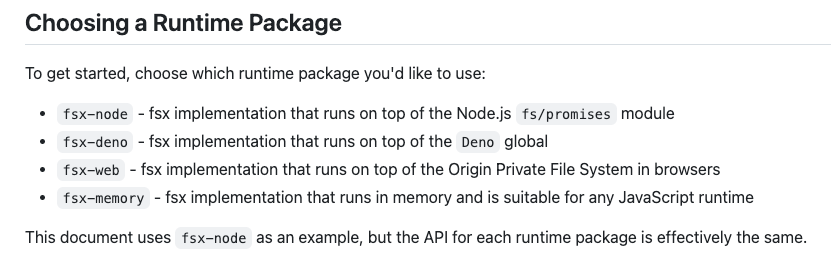
6. fsx - JavaScript 的现代文件系统 API
文章是一篇译文
fsx 库在不同的运行时环境中都可用,包括 Node.js、Deno 和内存中实现,提供了统一的使用方式。
如果有跨运行时使用的诉求可以考虑一下这个库 fsx。
下面看一下 API 使用示例,封装了大概 10 几个常用的👍🏻。
import { fsx } from 'fsx-node'
// read plain text
const text = await fsx.text('/path/to/file.txt')
// read JSON
const json = (await fsx.json('/path/to/file.json')) ?? {}
await fsx.write('/path/to/file.txt', 'Hello world!')7. 在vscode中悄无声息地摸鱼
文章介绍了几个可以在 VS Code 中 “摸鱼”的插件:
- Zhihu On VSCode: 刷知乎
- daily anime:追番
- 韭菜盒子:VSCode 里也可以看股票 & 基金 & 期货实时数据
笔者试用了一下,都还挺好用的,就不贴图了,感兴趣的可以装上试试
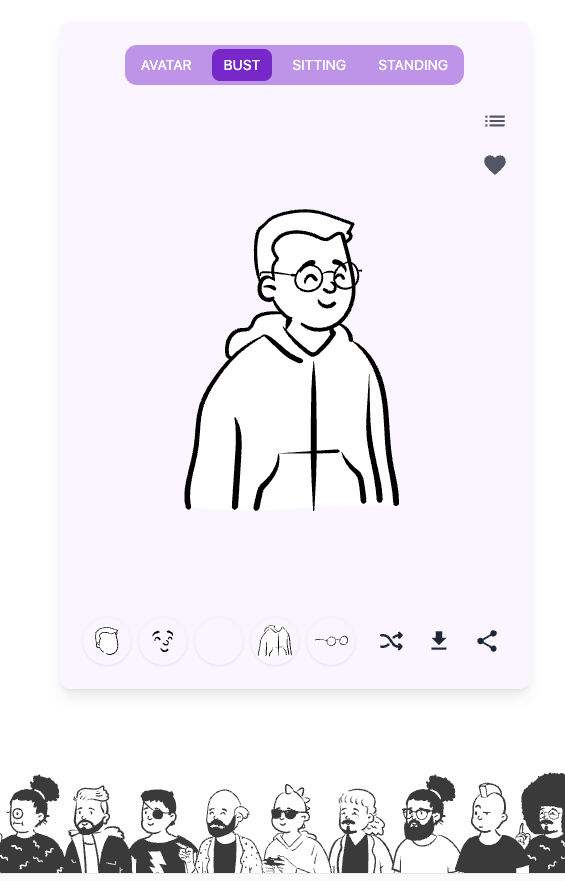
8. 人像生成工具
基于手绘风 SVG 人物画像集合 Open Peeps,一个人物画像的在线定制工具。
还不错哦效果,Mark
🤖AI工具&资讯
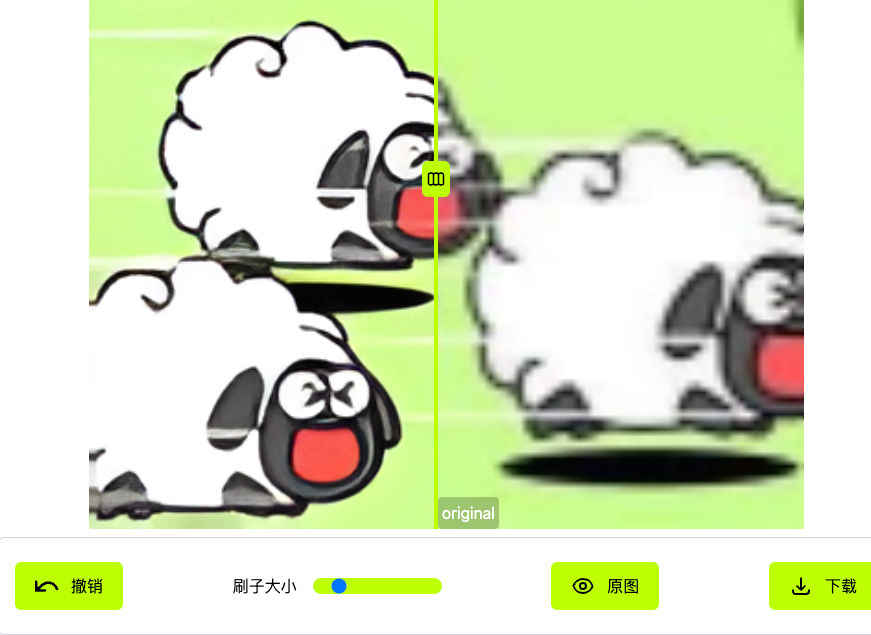
9. Inpaint-web - 开源的图片修复工具
基于 Webgpu 和 wasm 技术, 纯浏览器端实现。
随便找了张图测试了一下,效果确实还行。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流