视野修炼第69期
欢迎来到第 69 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
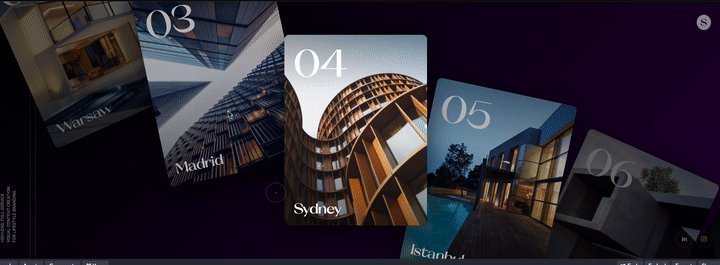
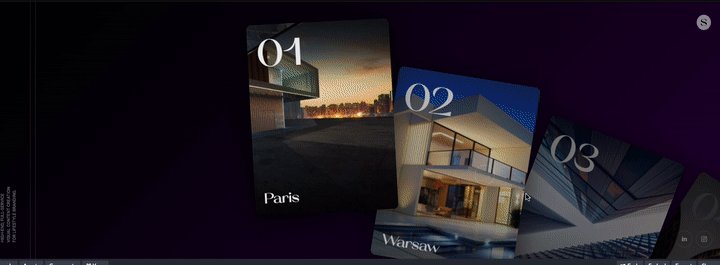
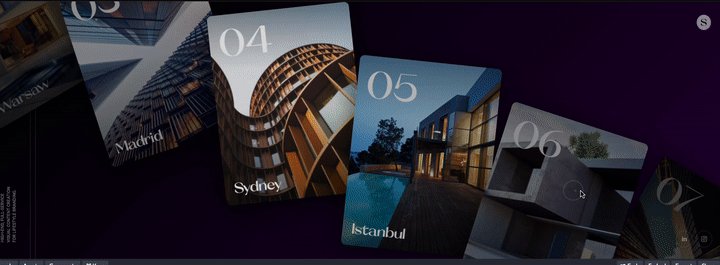
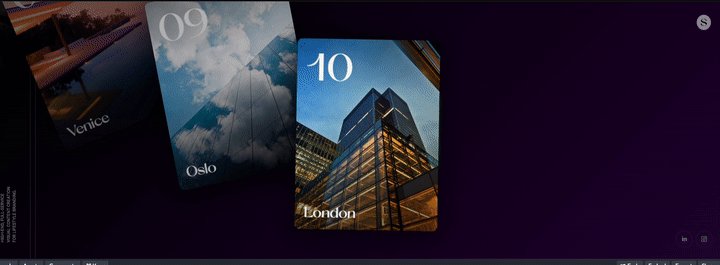
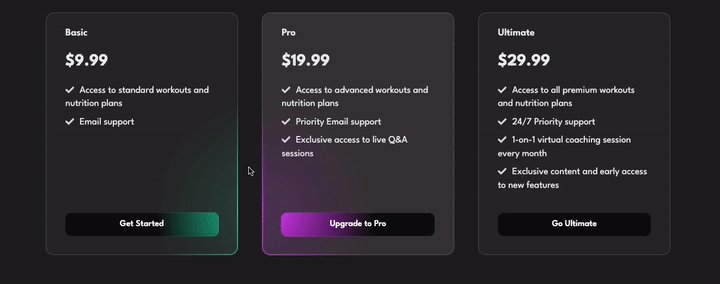
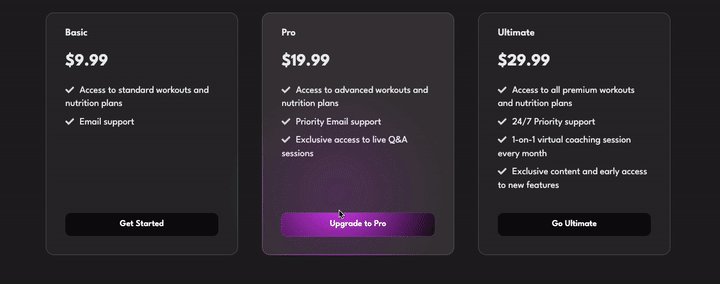
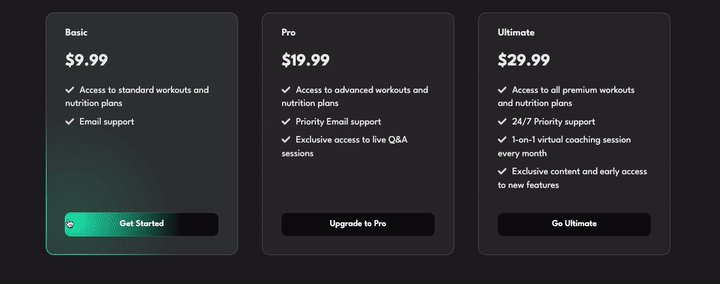
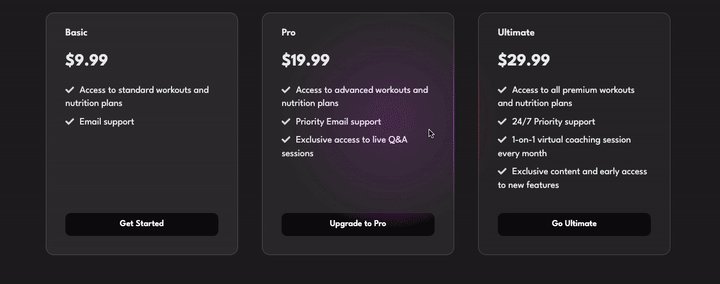
1. 2023 CodePen Top 100
一起来看看前 3 效果。
1:拖转+旋转卡片
3:发光悬停效果
直呼牛逼!都很哇塞!
里面肯定有你觉得有趣与新颖的例子,或多或少有借鉴的地方
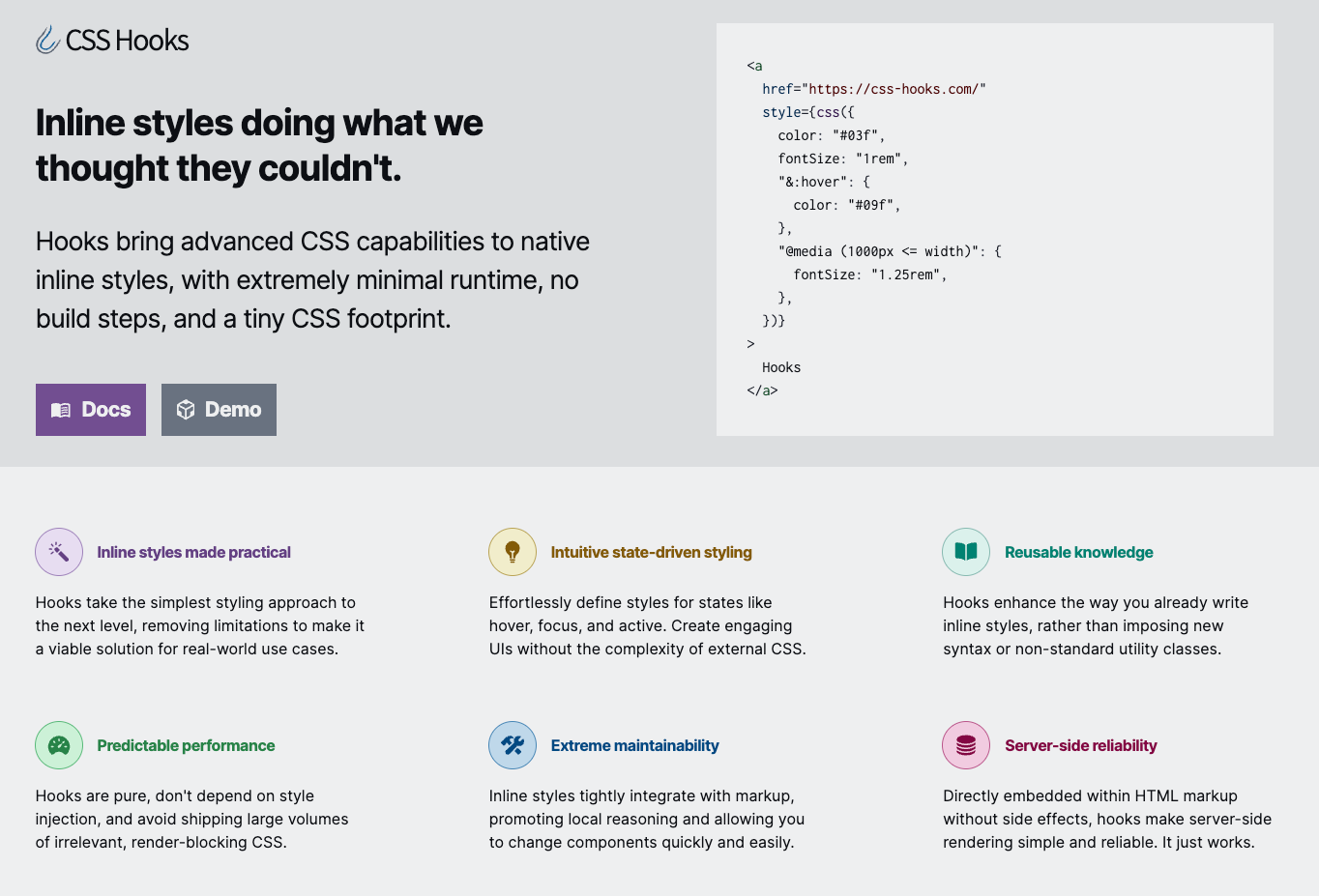
2. CSS Hooks | 原生内联样式解决方案
很新的一个东西!一种为原生内联样式带来高级 CSS 功能的样式解决方案
jsx
<a
href="https://css-hooks.com/"
style={css({
'color': '#03f',
'fontSize': '1rem',
'&:hover': {
color: '#09f',
},
'&:active': {
color: '#e33',
},
'@media (1000px <= width)': {
fontSize: '1.25rem',
},
})}
>
Hooks
</a>可以看这个在线的 Demo
js
import { createHooks } from '@css-hooks/react'
export const [hooks, css] = createHooks(
{
'&:hover': '&:hover',
'&:active': '&:active',
'@media (prefers-color-scheme: dark)':
'@media (prefers-color-scheme: dark)',
},
{
sort: true,
},
)看了一下实际编译后的 hooks 内容,就是自动生成CSS 变量插入到了 style 标签中
jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import { hooks } from './css'
import App from './App'
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
{/* 这里就是最后生成插入的内联 style 样式 */}
{/* 都是一些CSS变量 */}
<style dangerouslySetInnerHTML={{ __html: hooks }} />
<App />
</React.StrictMode>,
)🔧开源工具&技术资讯
3. 2024 年前端预测
2023回顾: SSR,AI,浏览器/JS引擎,JS运行时,跨平台框架,构建系统(Turbopack,RsPack)。。。
2024预测: Bun,Biome,刚刚开始的AI,大型UI框架。。。
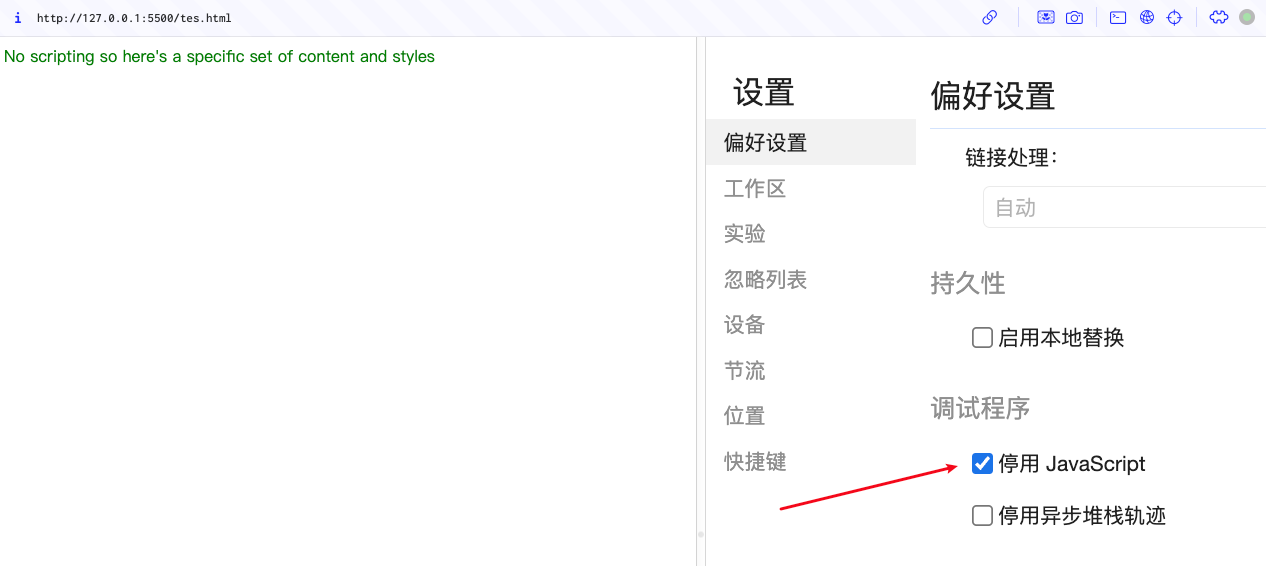
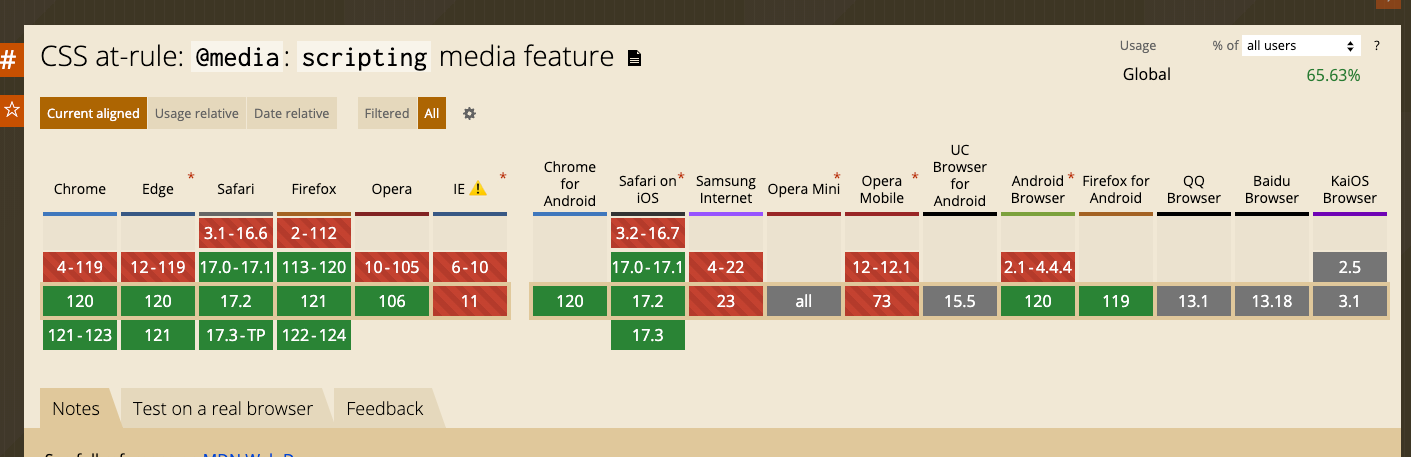
4. 媒体查询 scripting
可以通过 scripting: none 检测网页是否支持脚本加载。
html
<div class="no-scripting">
No scripting so here's a specific set of content and styles
</div>
<style>
@media (scripting: none) {
.no-scripting {
display: flex;
color: green;
}
.initial-scripting {
display: none;
}
.full-scripting {
display: none;
}
}
</style>支持情况如下:
5. vscode-common-intellisense - 主流前端组件库提示
一个 VS Code 插件,集成常见 UI组件库的代码提示。
目前支持vant,antd,element等 16+ 主流组件库
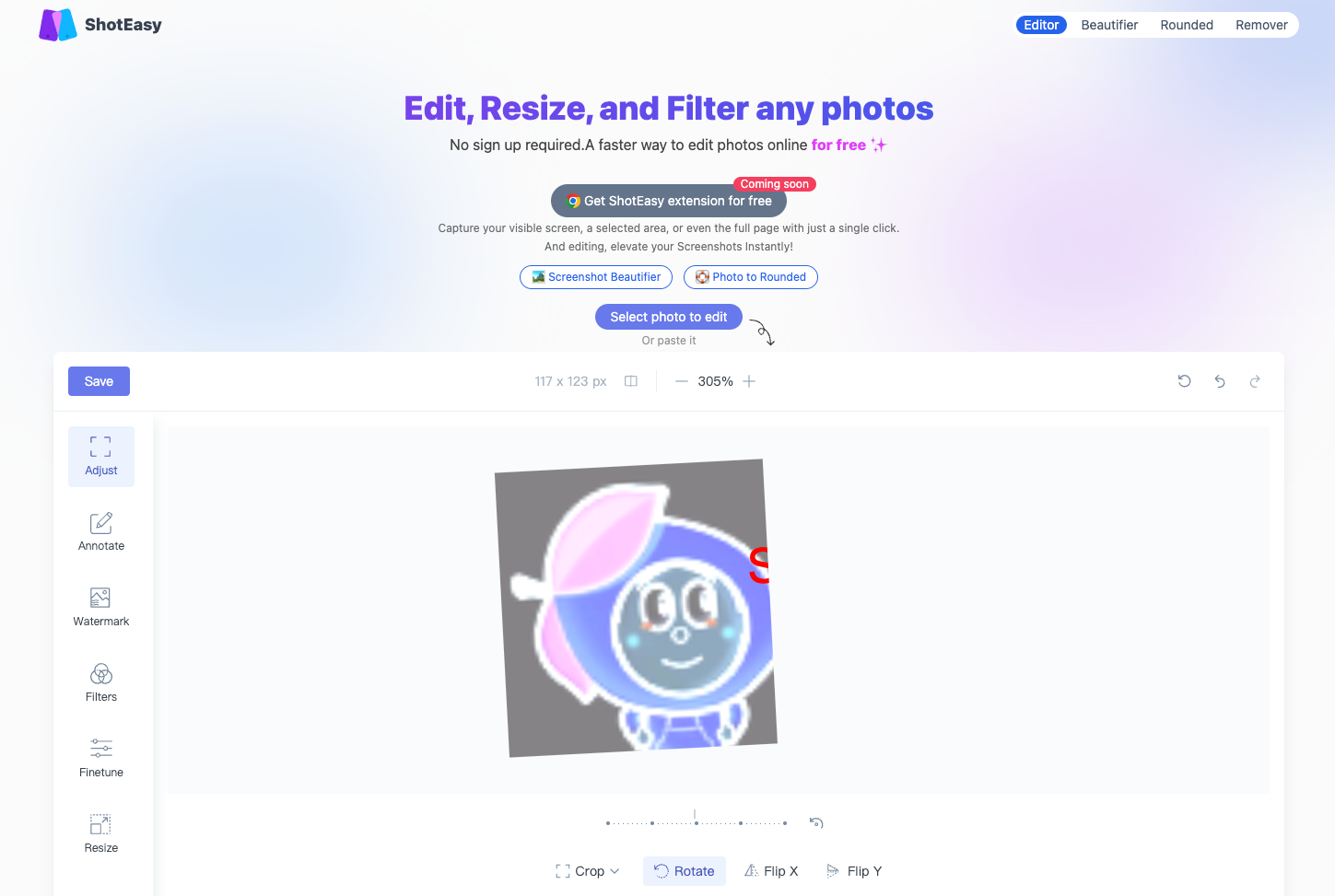
6. 在线截图编辑
项目代码开源,目前开就是常规的一些调整,可以完成一些简单的变换
🤖AI工具&资讯
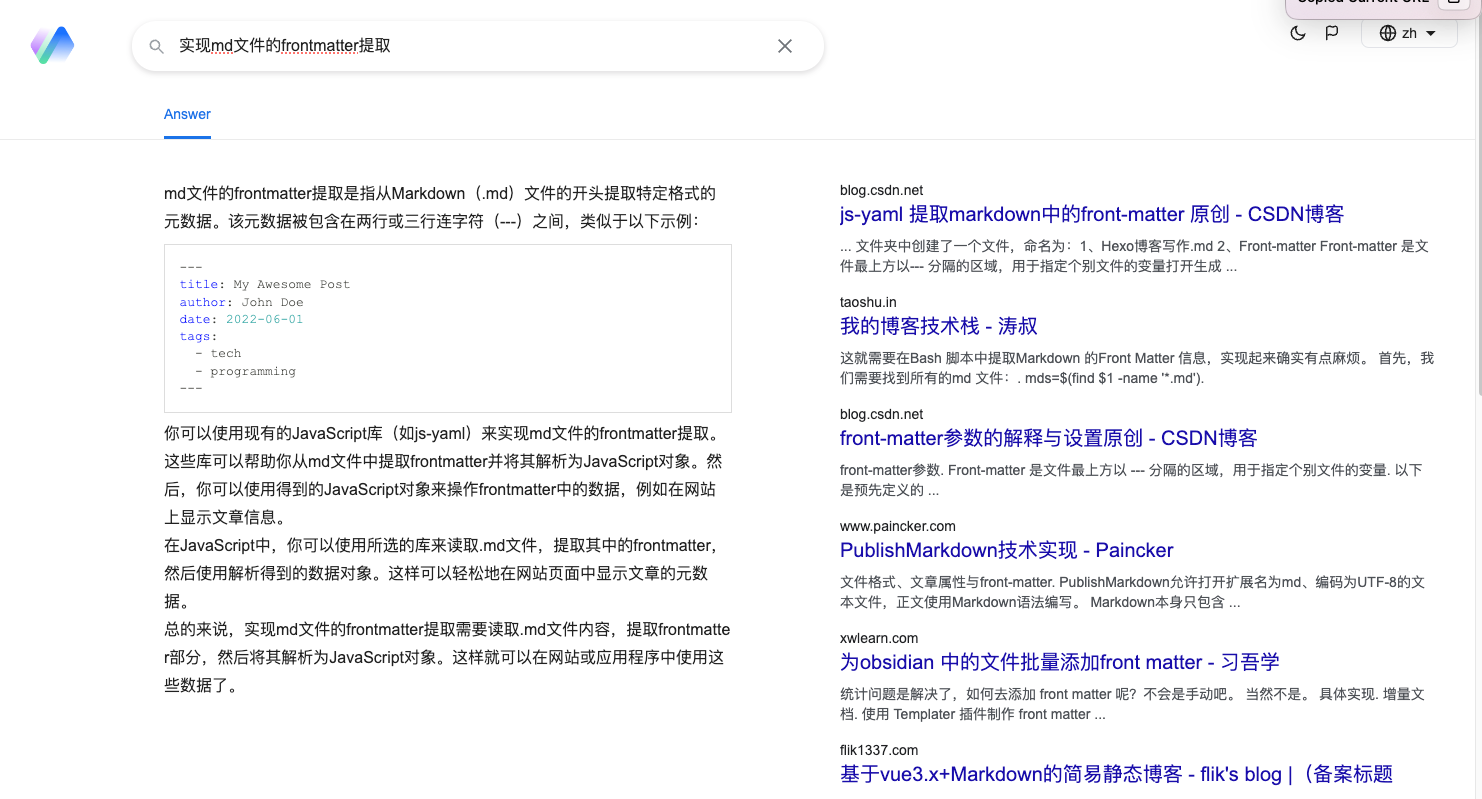
7. AI Search
AI 驱动的搜索引擎。
出结果挺快的,和之前推荐的 Devv 类似。
百度的开发者搜索引擎就该学学🤔
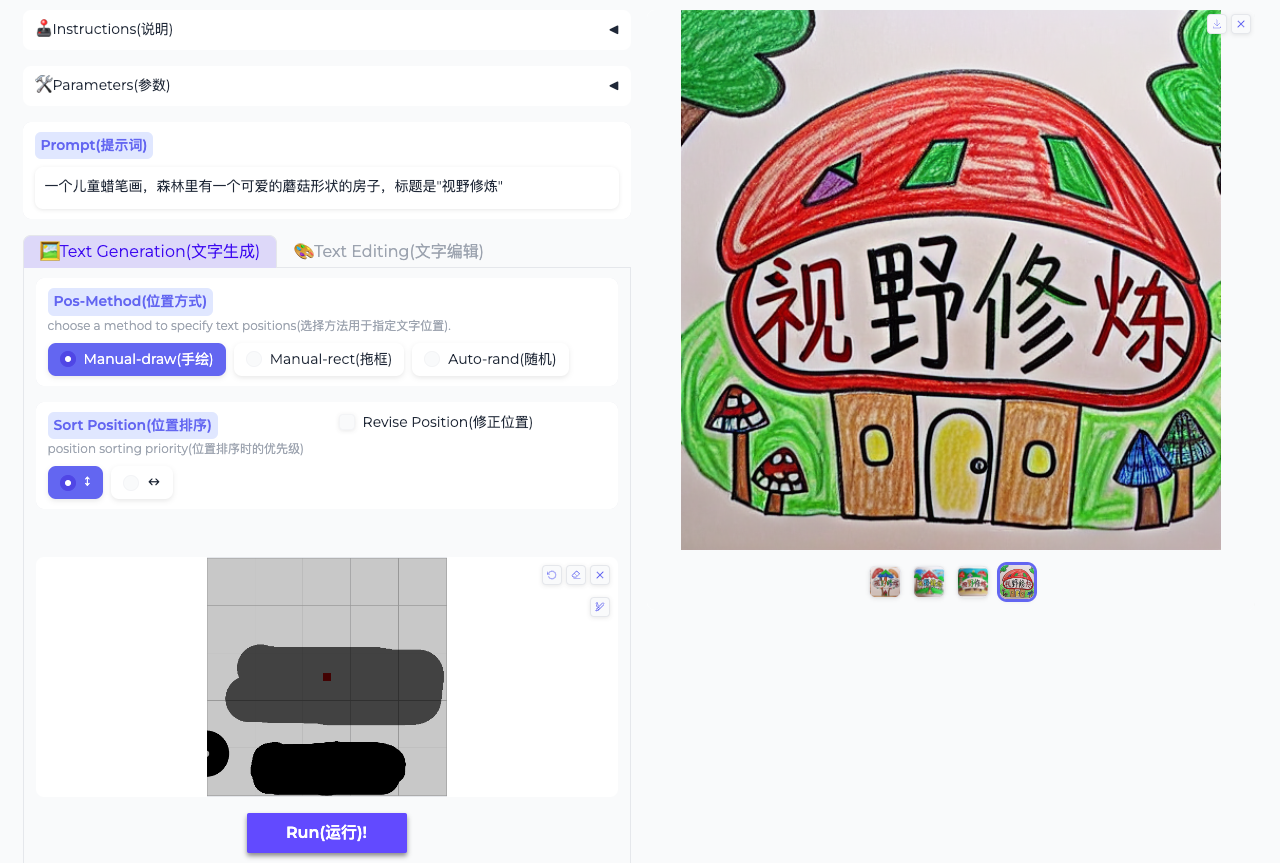
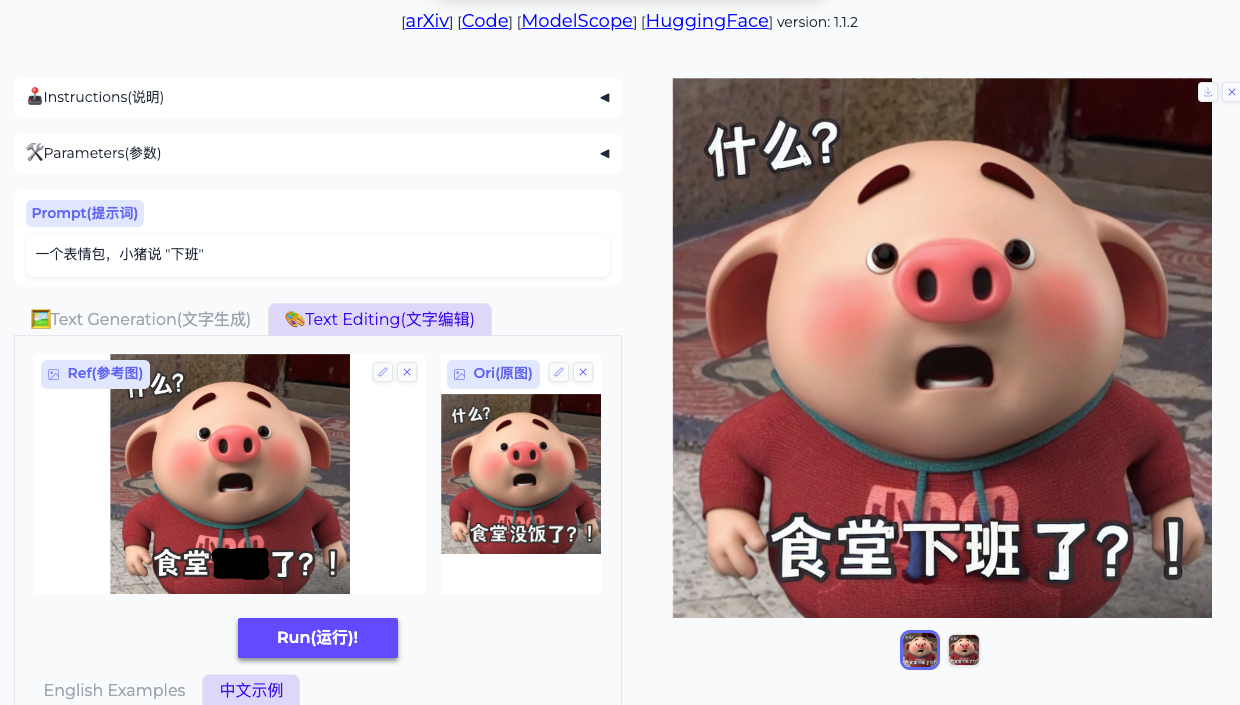
8. 阿里 AnyText 模型
多语言可视文本生成和编辑工具,AI生成图片可以包含指定文字。
在线体验地址 huggingface
| 文字生成 | 文字编辑 |
|---|---|
 |  |
😛趣图
| 你多久没创建.js文件了?了 | AI 赋能? |
|---|---|
 |  |
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 前后端技术周刊精选推荐信息流