视野修炼第48期
欢迎来到第 48 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 美团前端研发框架Rome实践和演进趋势
团队出品的技术沙龙,研发框架部分整理成文章了
本文首先介绍了Rome整体的工程生态、演变路径、规模化升级以及工程框架外的开发辅助工具;紧接着,重点阐述了如何做框架度量和相关的业务实践;最后做整体的总结以及对工程框架的下一阶段的思考。
推荐对前端工程化相关领域感兴趣的同学阅读
🔧开源工具&技术资讯
2. 狗屁不通文章生成器:PUA版
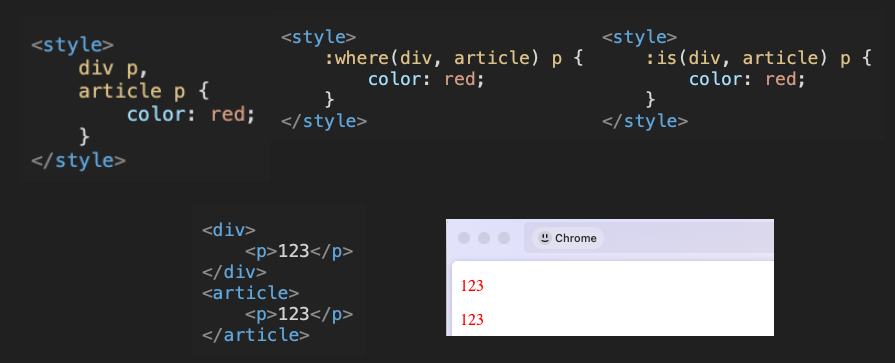
3. 三个实用的CSS伪类
文章介绍了 :where,:is,:has 对比介绍了三个伪类的用法和使用场景
下面来看demo
使用 :where 和 :is 能够达到一样的效果,如下面示例所示
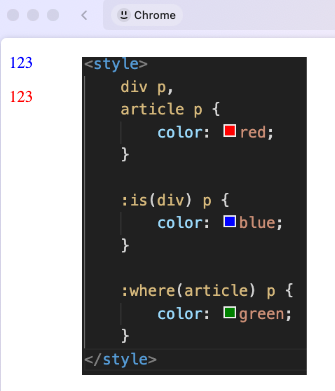
但是 :where 里的内容不会添加选择器权重,:is 会
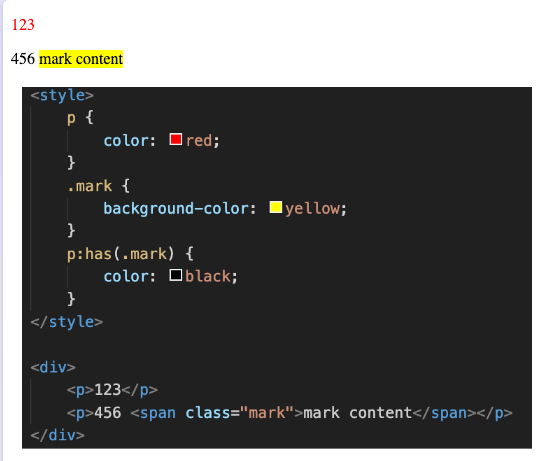
:has 这个之前也介绍过,主要用于判断容器是否包含某个选择器,然后设置容器的样式,如下面示例所示
4. H5如何监听手机键盘是否弹起
作者分别介绍了一下 Android 和 iOS 监听键盘弹起的方法
- iOS:
focusinfocusout这两个事件来监听 - Android:
resize事件来监听
可以扫作者提供的 demo 体验一下
笔者测试了一下,在Android侧感觉精确度不是很高
5. HTML kbd、var、samp元素使用场景介绍
除了 <code> 元素表示代码,可以用来表示代码的HTML元素还有下面这3个。
<kbd>元素表示用户输入的信息内容<samp>元素表示案例结果输出<var>元素用来表示变量信息
input: kbd + var
output: samp
emmm,主要就是为了代码的语义化
6. emaction
一个 Web Component,生成类似 GitHub 的 Emoji 反馈栏
仅需2行代码即可引入
html
<script type="module" src="https://cdn.jsdelivr.net/gh/emaction/frontend.dist@1.0.4/bundle.js"></script>
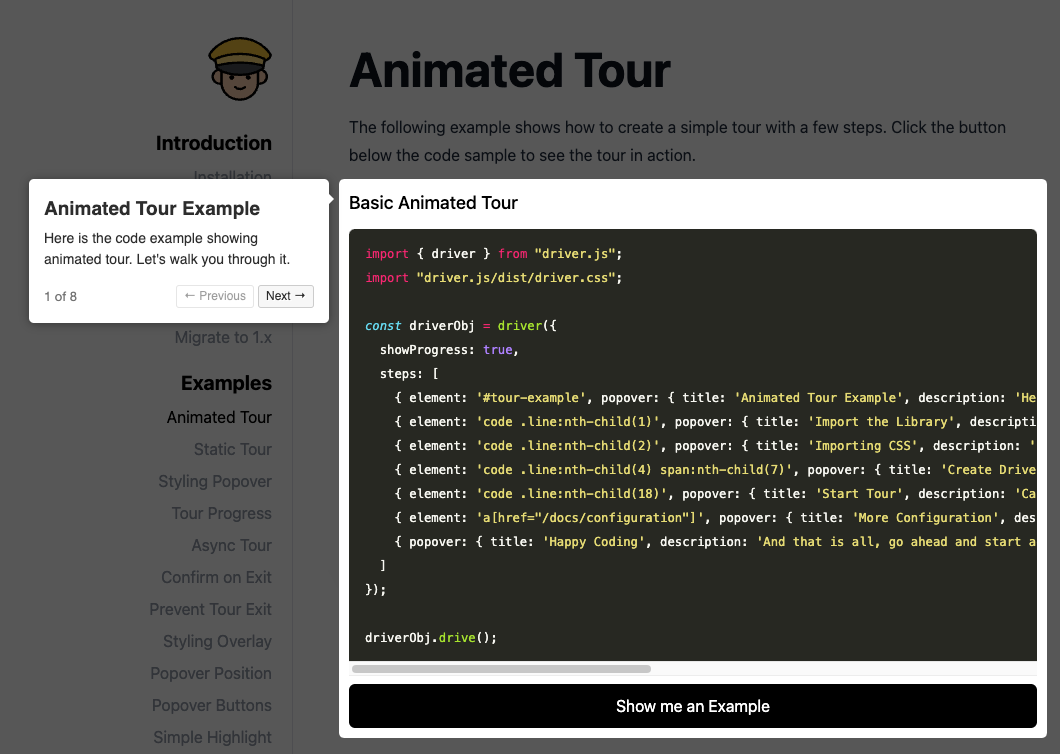
<emoji-reaction></emoji-reaction>7. 页面引导库 driver.js
使用方式非常简单,很容易上手
🤖AI工具&资讯
8. 向量数据库
本文主要介绍了向量数据库的原理和实现,包括向量数据库的基本概念、相似性搜索算法、相似性测量算法、过滤算法和向量数据库的选型等等。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享