视野修炼第40期
欢迎来到第 40 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
部分内容较多的文章采用 ChatGPT 总结 + 人工微调的方式生成,如有错误,欢迎指正。
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 从浏览器到 Node.js 环境,一文彻底搞懂前端沙箱
文章摘要: 本文介绍了什么是前端沙箱,以及通过浏览器和Node.js环境来实现前端沙箱的原理和方法。同时还对代码注入的安全问题、with关键字、eval()和Function方法等进行了详细的讲解,最后也提到了Node.js建立安全的隔离沙箱的难点和解决方案。
文章总结: 本文深入浅出地介绍了前端沙箱的概念和实现方式,同时还详细讲解了相关的安全问题和注意事项。通过学习本文,读者可以更好地了解前端沙箱的重要性及其应用场景,同时也可以提高代码安全性。
2. Vite是如何兼容旧版本浏览器的
作者详解了 @vitejs/plugin-legacy 的工作原理,如何使用它来兼容旧版本浏览器。
🔧开源工具&技术资讯
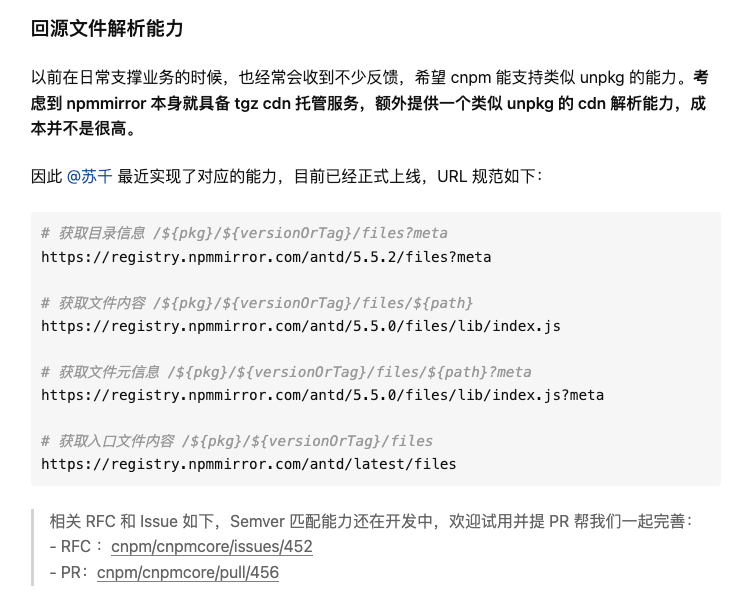
3. npmmirror 镜像站已内置支持类似 unpkg cdn 解析能力
之后国内的需要加载npm 的 cdn资源时,可以优先考虑淘宝源了,相比unpkg来说速度优势肯定是毋庸置疑的
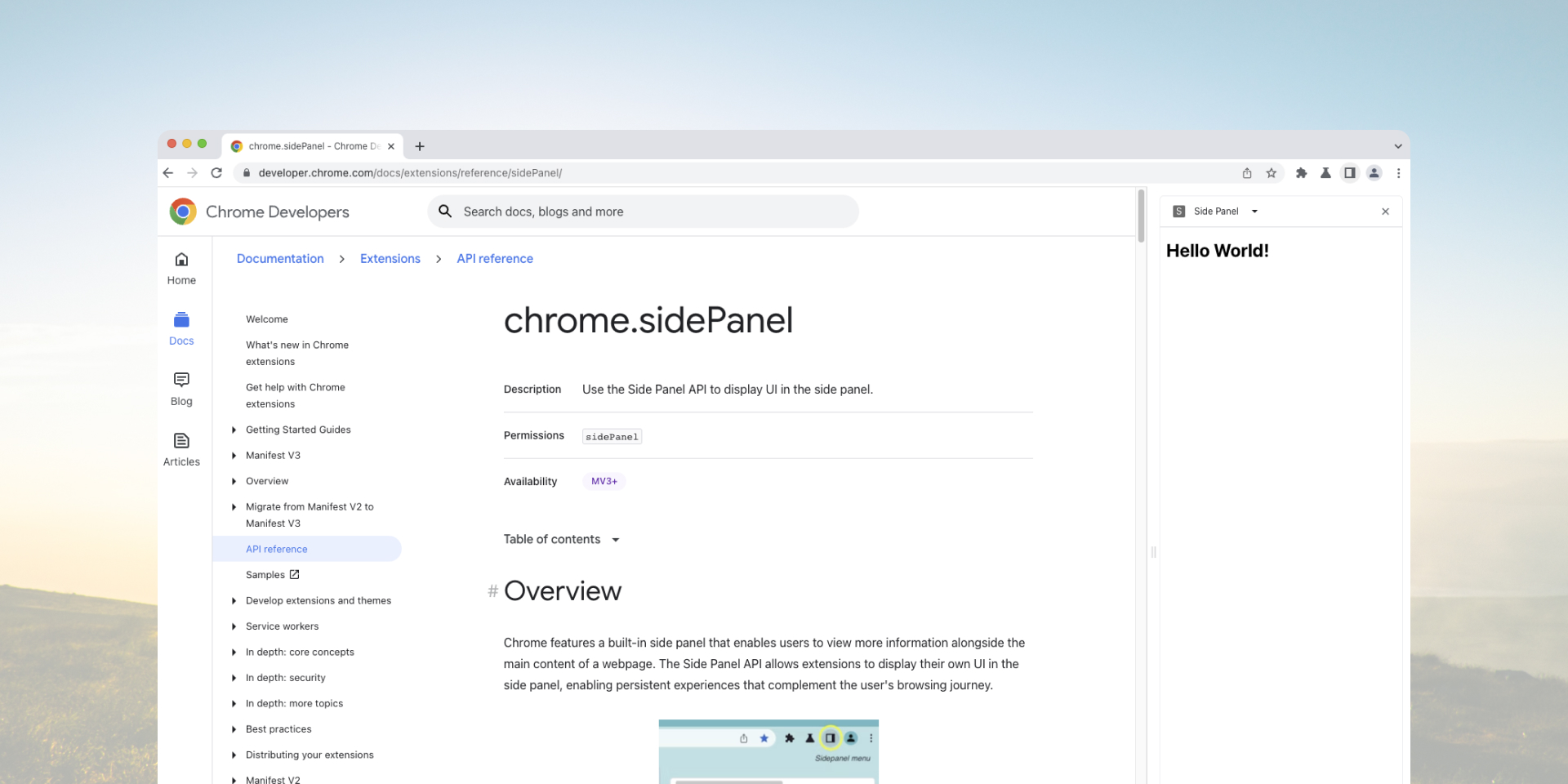
4. chrome114的一些新东西
下面是2个比较有意思的新特性
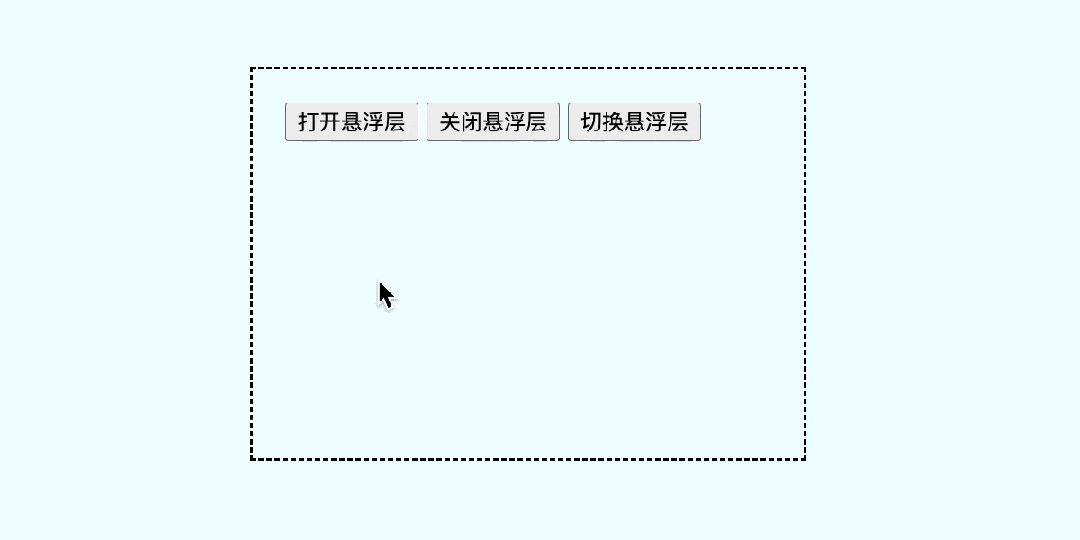
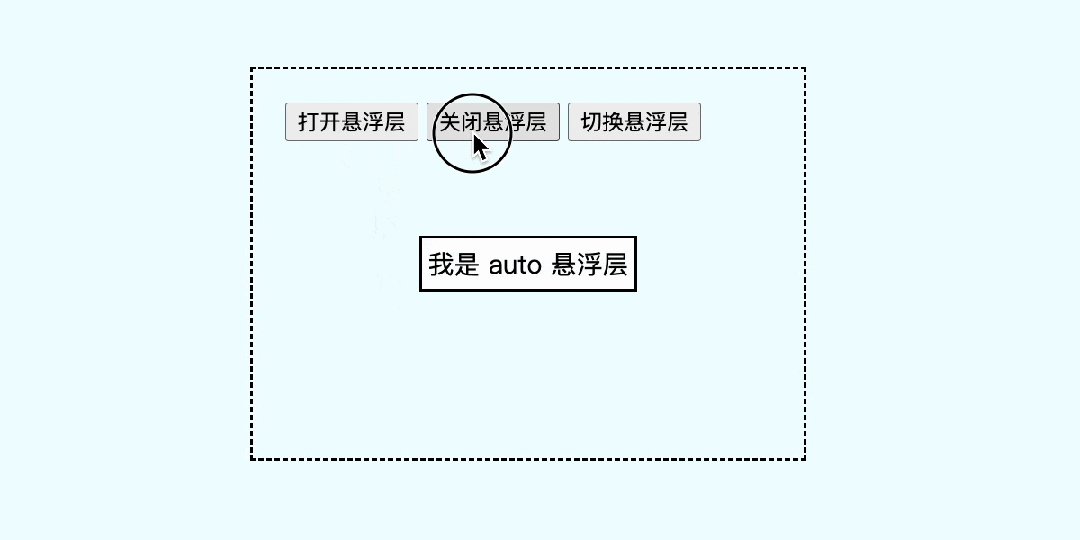
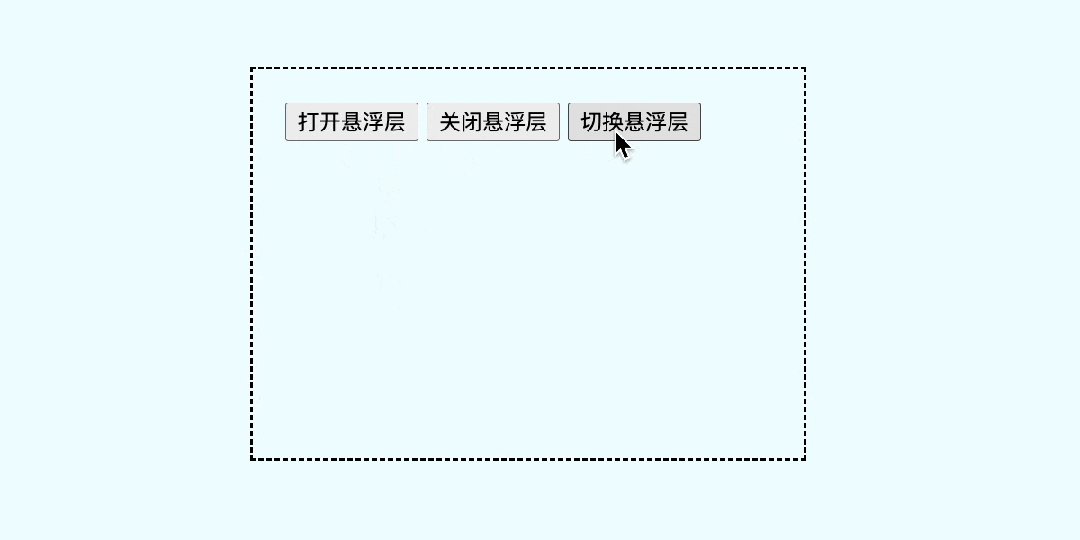
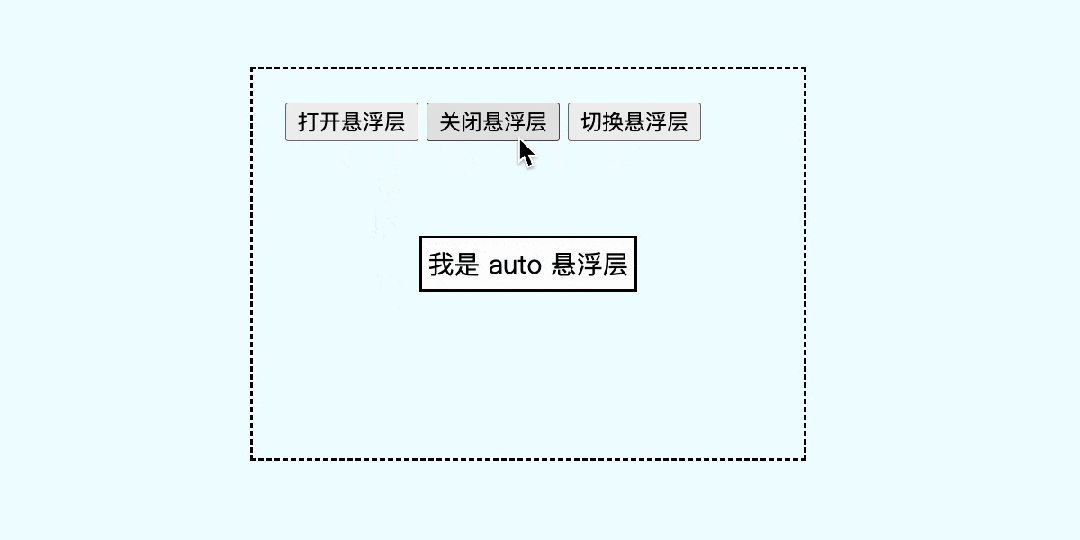
更加简单的实现poppver
可以了解一下,生产环境大概率还上不了(兼容性问题)
<button popovertarget="pop1" popovertargetaction="show">打开 auto 悬浮层</button>
<button popovertarget="pop1" popovertargetaction="hide">关闭 auto 悬浮层</button>
<button popovertarget="pop1" popovertargetaction="toggle">切换 auto 悬浮层</button>
<div id="pop1" popover>我是 auto 悬浮层</div>
这个作用不言而喻,方便那些 prompt 弹窗的插件,可以直接在侧边栏展示了
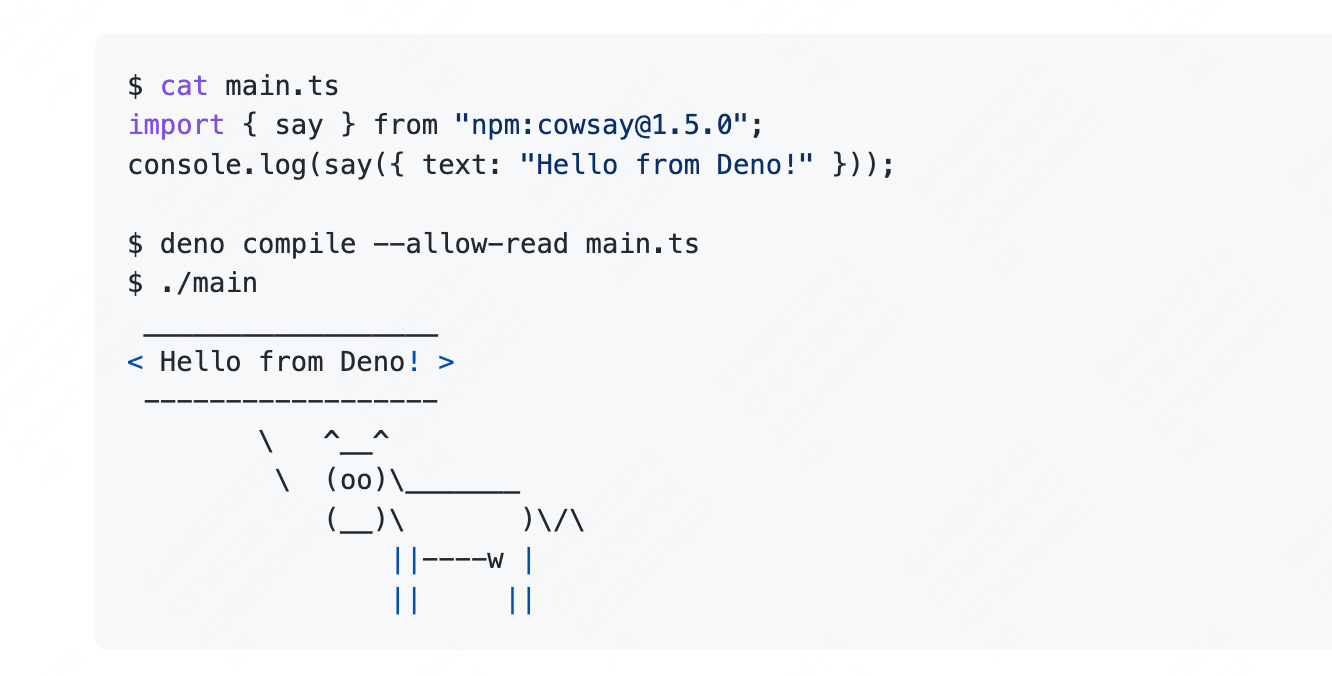
5. Deno 1.34
deno compile 支持 npm 包
🤖AI工具&资讯
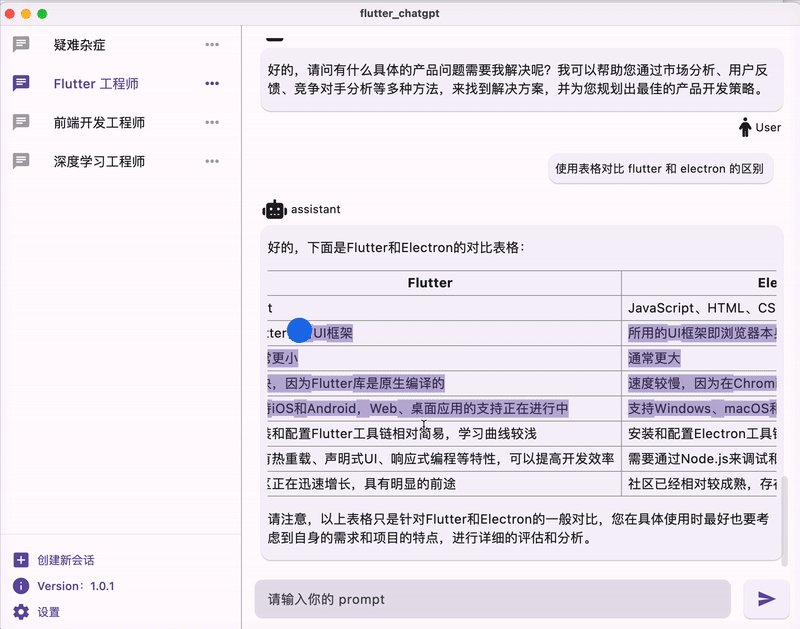
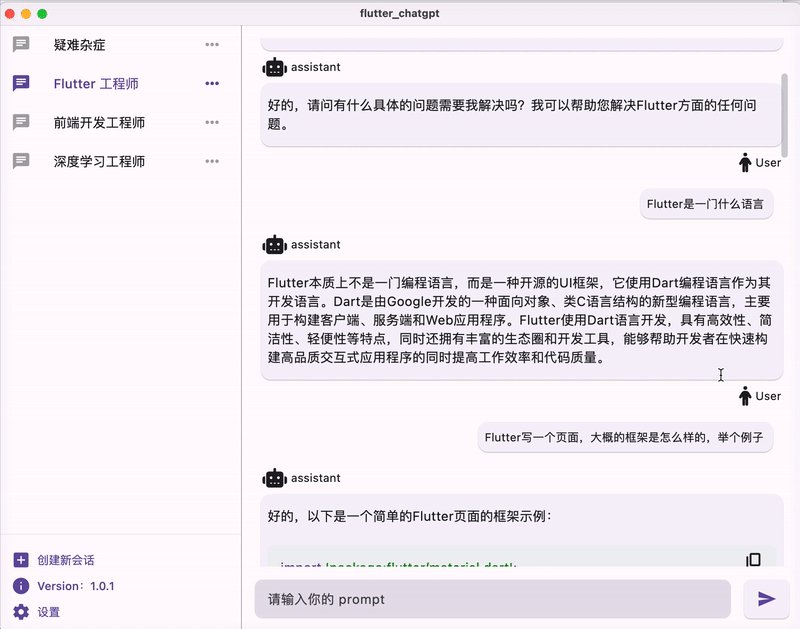
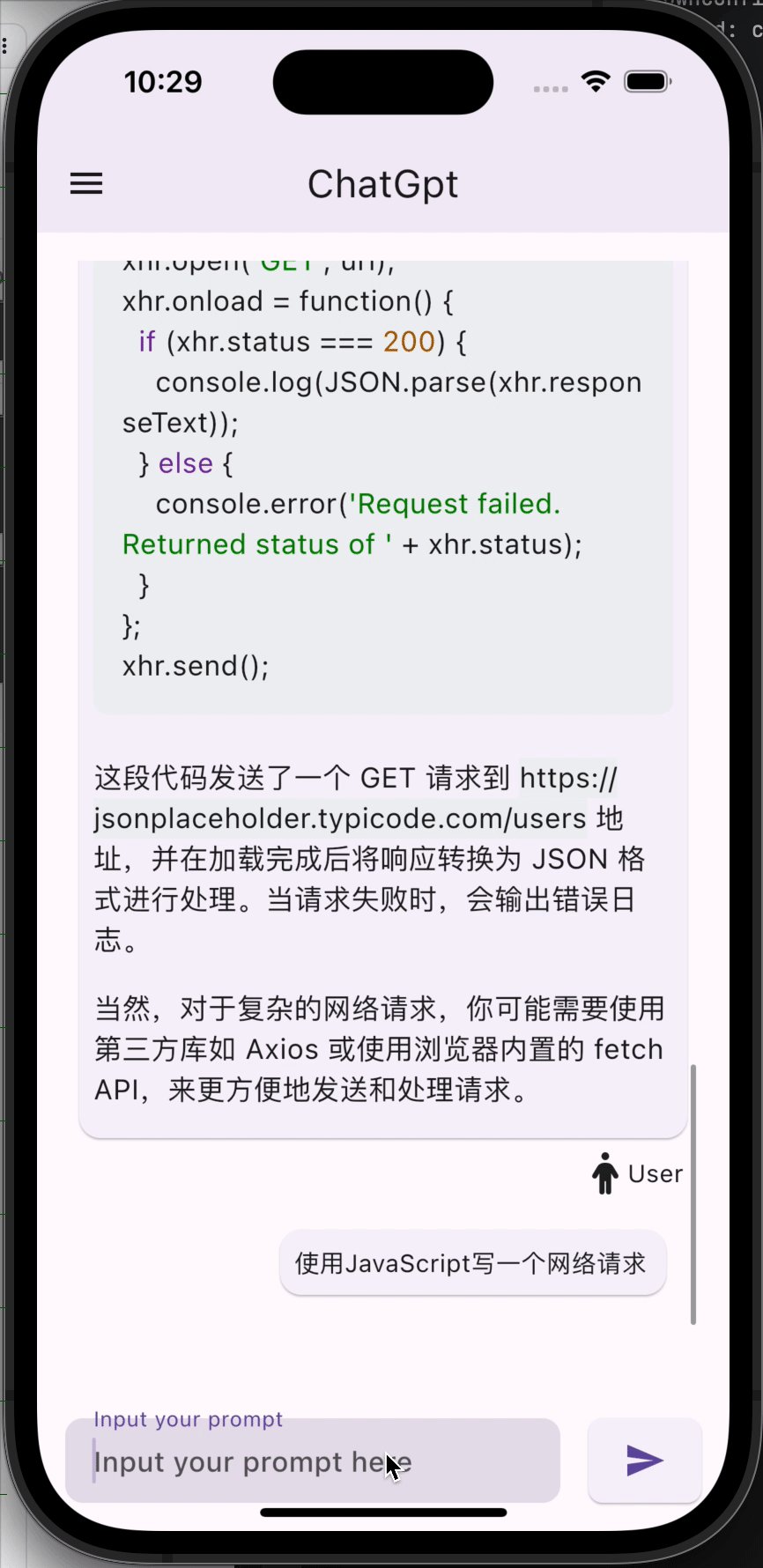
6. flutter_chat_box
Flutter开发的和ChatGPT聊天的App,全平台支持
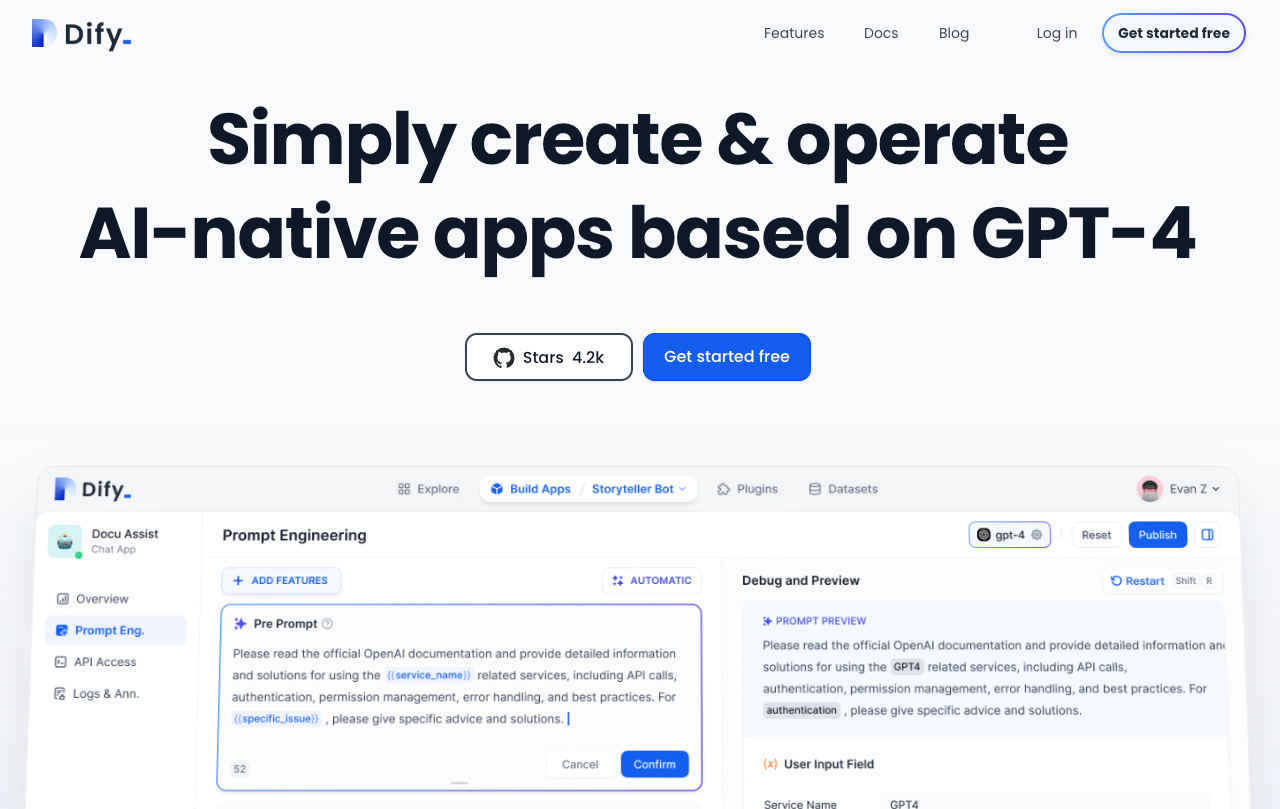
7. Dify
Dify是一个基于大型语言模型的应用开发平台,旨在让开发者和非开发者能够快速搭建出有用的Web App,并且确保它是可视化、可运营、可改进的。使用Dify可以快速搭建一个Web App,并且生成的前端代码可以托管在Dify上,也可以基于WebAPI开发自己的Web前端、移动App等。
8. 读取大脑重建高清视频
🐂🍺
新加坡国立大学和香港中文大学的研究团队共同完成了一项名为MinD-Video的研究项目,利用功能磁共振成像技术(fMRI)和Stable Diffusion模型,成功将人类脑中的信息以高清视频的形式展示出来
9. 阿里云「通义听悟」公测
长视频一秒总结,自动做笔记、翻字幕
目前是免费公测,每天名额限量,早登录早上车
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享