视野修炼第32期
欢迎来到第 32 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. xbarapp - Mac菜单栏内容输出
这个工具允许开发者通过简单的脚本向Mac菜单输出内容,支持多语言(可玩性挺强的)
比如展示当前时间
#!/usr/bin/env /Users/sugar/.volta/bin/node
console.log(new Date().toLocaleString())其中node的位置可以通过执行指令which node获取,下面以js脚本为例
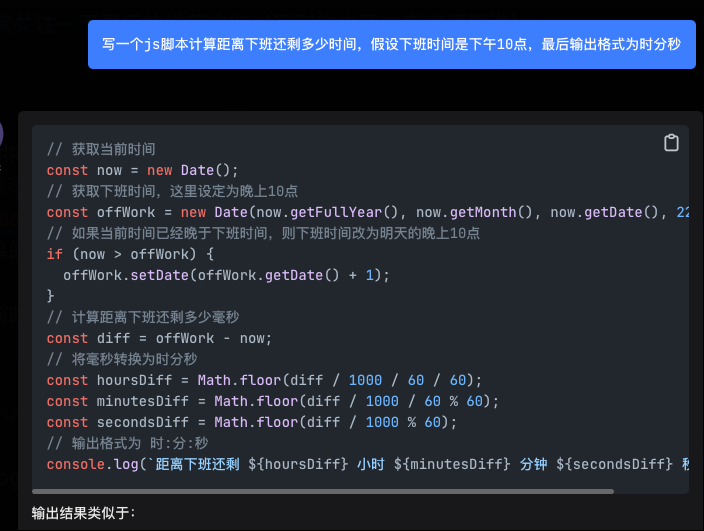
再比如:展示距离下班还有多久
代码就让GPT代写了(秒秒钟搞定,注释也很详细呀)
小小研究了一下还是蛮好玩的,只是目前还不清楚怎么同时展示多个脚本的内容,还得再研究研究
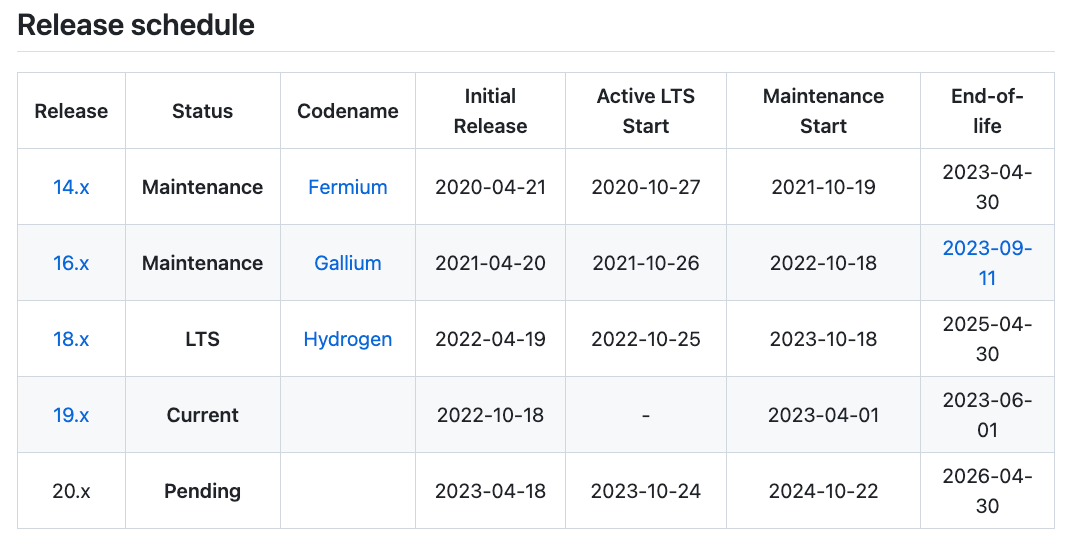
2. Node.js 各版本停止维护时间
- node14:本月低就结束支持
- node16:今年9月
- node18:还得等2年(该用起来了)
不过笔者公司大部分项目还是用的 Node12, Node14 害(能“跑”就行)
🔧开源&工具
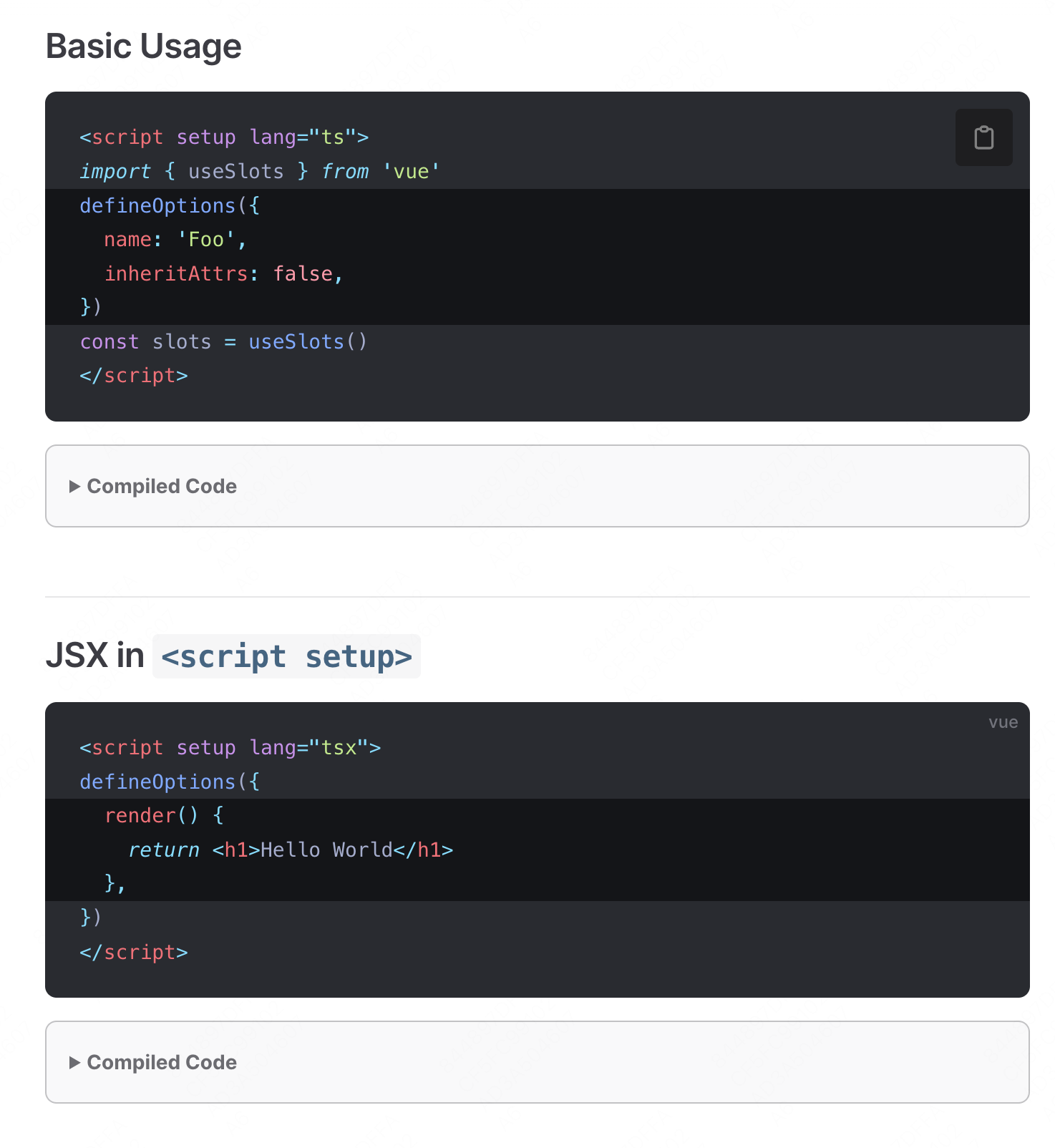
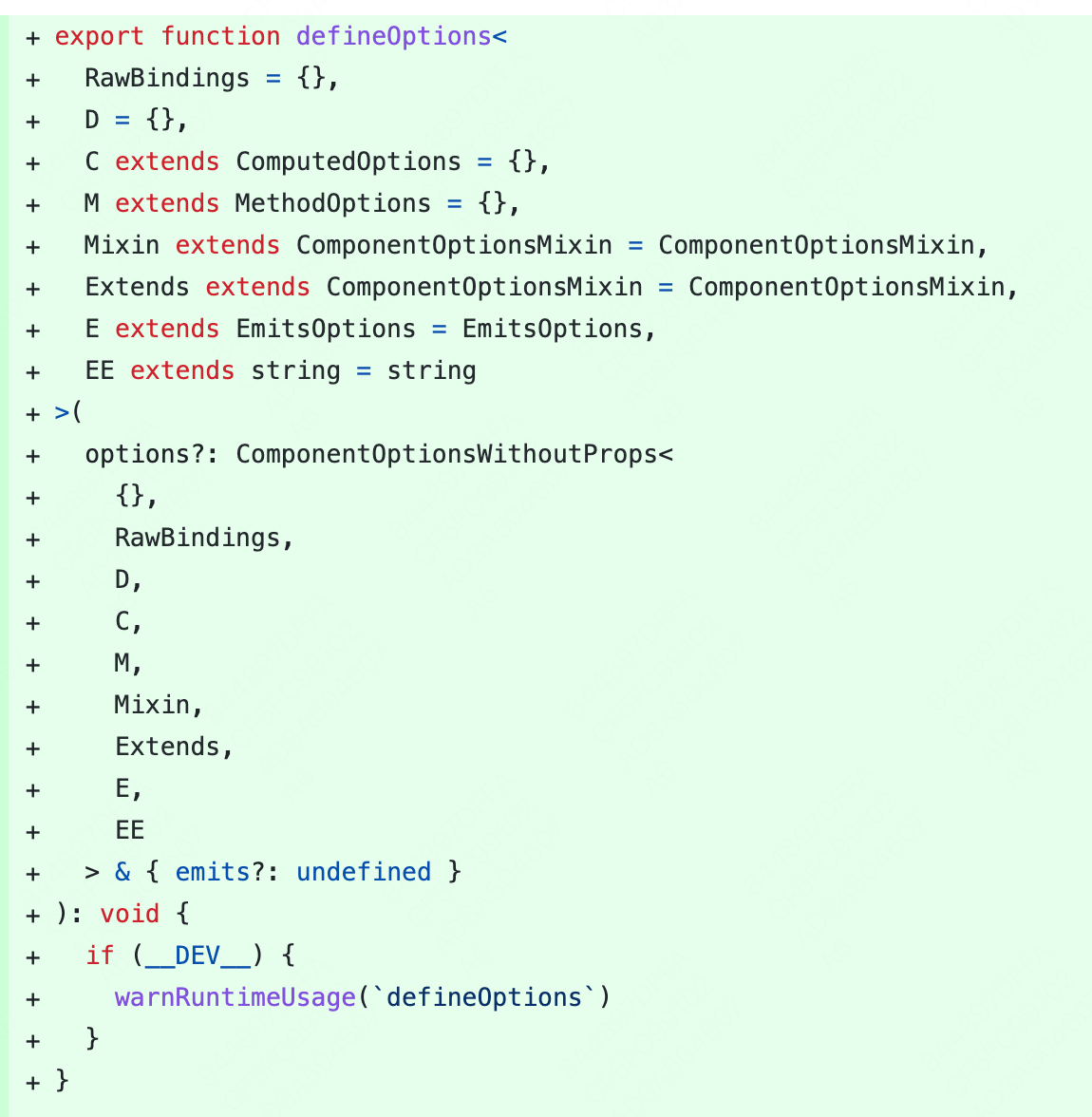
3. Vue 3 新增 API defineOptions
感觉像是支持在组合式API中提供了一个更优雅的使用选项式API的方法
下面是示例和类型定义
4. 现代图片性能优化及体验优化指南
有一定干货,内容偏多,可以先收藏,需要处理图片性能优化的时候拿出来看看
下面是GPT总结
“这篇文章是关于现代图片性能优化及体验优化的指南。文章详细讲解了图片在业务中所占据的重要性,以及在各种新特性满头飞的今天,如何进行性能优化及体验优化。其中涵盖了图片格式、压缩、大小、懒加载、容错及可访问性处理等方面的内容。”
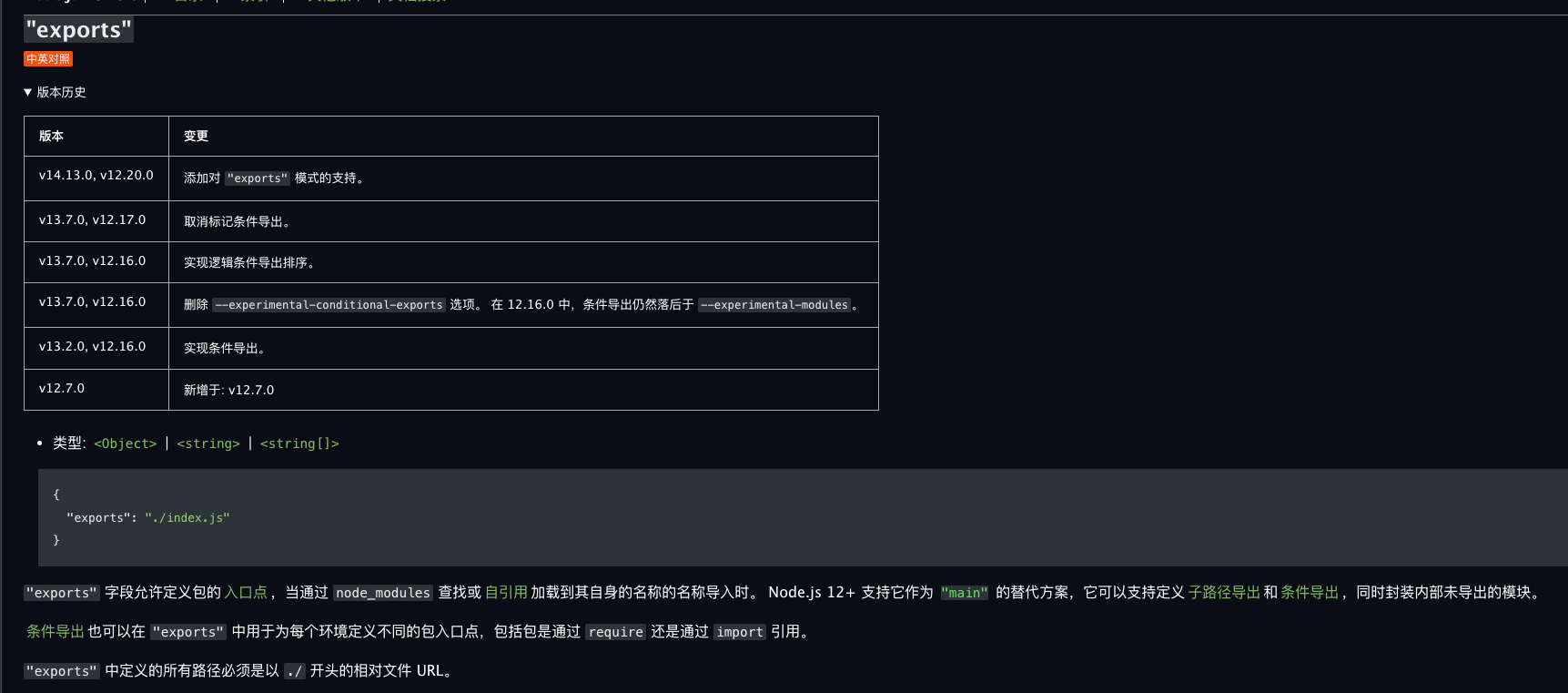
5. package.json exports属性
大家在刚学 ES6的时候可能 有了解过这个属性,笔者也是最近几个月频繁开发包的时候,翻社区包,才用上这个东西(下面先介绍一下书中的知识,再看看社区包)
看文档 Node.js 是在12 开始支持的
① 设置子目录别名
{
"exports": {
"./node/": "./dist/node/"
}
}② main的别名
exports字段的别名如果是.,就代表模块的主入口,优先级高于main字段。
由于exports字段只有支持 ES6 的 Node.js 才支持,所以可以用来兼容旧版本的 Node.js
{
"main": "./main-legacy.cjs",
"exports": {
".": "./main-modern.cjs"
}
}③ 条件加载 可以为 ESM 和 CJS 指定不同的入口
{
"type": "module",
"exports": {
".": {
"require": "./main.cjs",
"default": "./main.js"
}
}
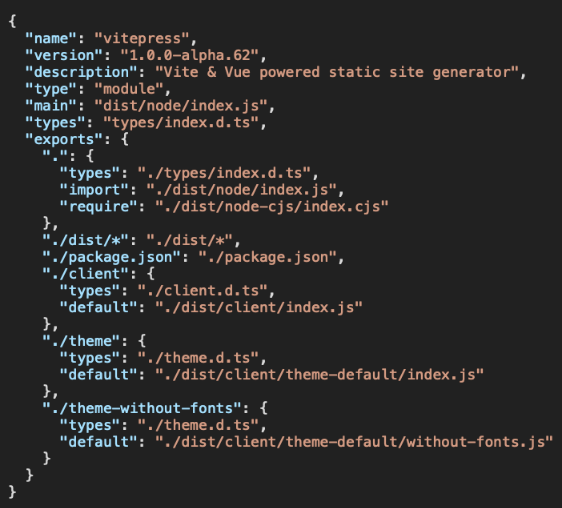
}下面是 vitepress 包的描述
除了require和default还可以设置types和import属性用于指定,类型定义文件和ESM资源
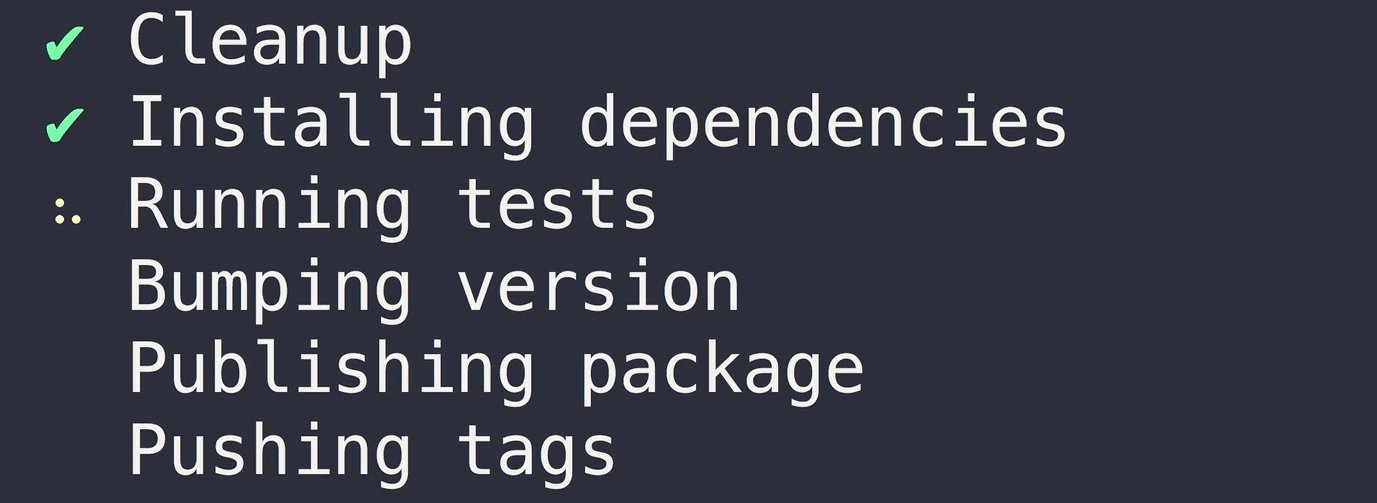
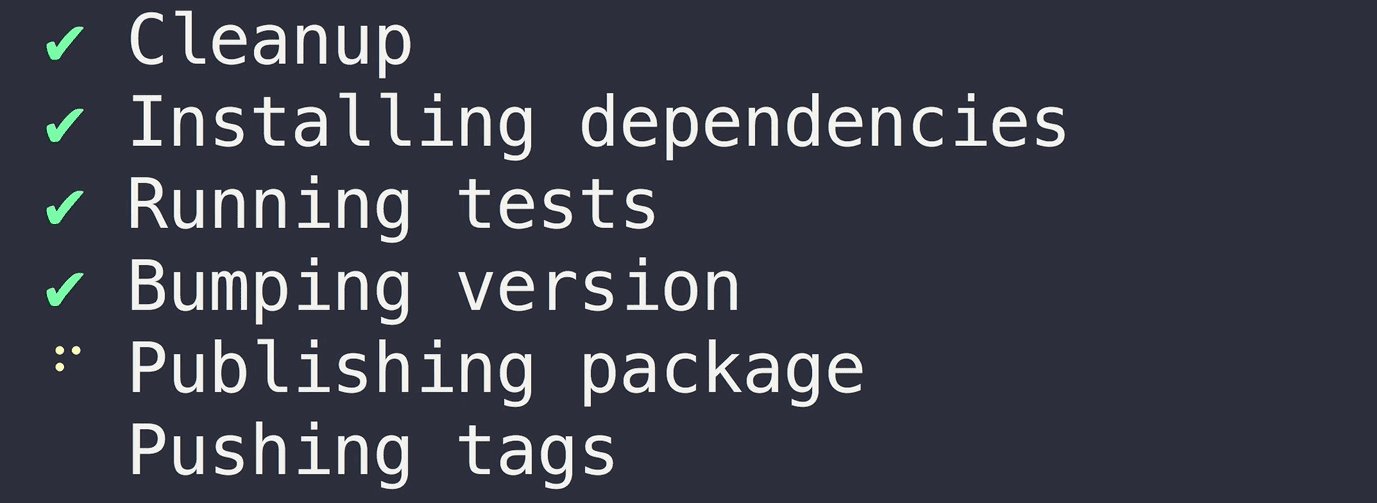
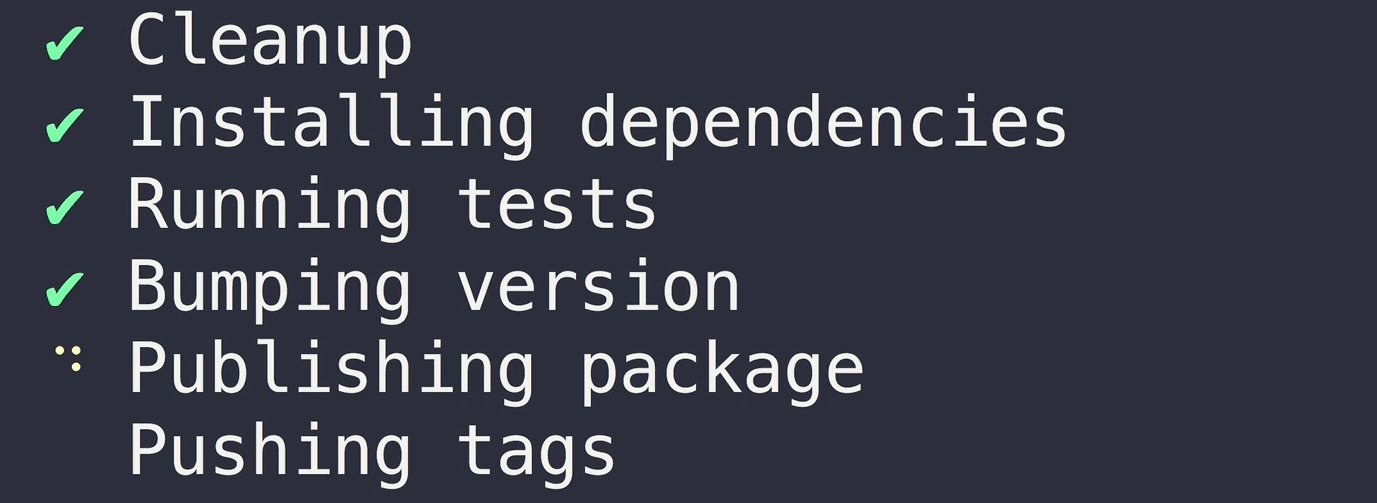
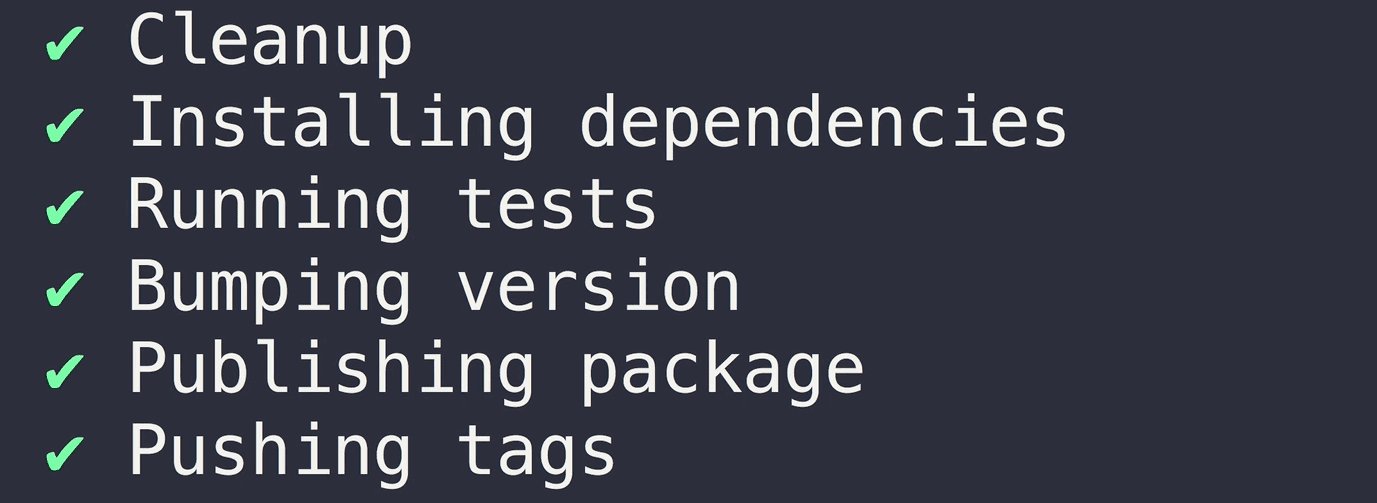
6. np - A better npm publish
交互很有好的发单包的CLI工具,下面是官方的使用示意(暂不支持monorepo)

环境需要:
- Node.js 16 or later
- npm 7.19.0 or later
- Git 2.11 or later
🤖AI资讯
7. 通义千问 - 阿里云大模型
可以开始排队了XDM,笔者还没搞到邀请码,有号来做个和文心的PK测验
现在可以看看别人跑的测评 量子位:第一手体验实录
8. 万字长文:一文看懂GPT风口,有哪些创业机会
GPT 总结一下:
“这篇长文主要讲述了通用人工智能系统和GPT的发展趋势和遇到的问题,以及与之相关的创业机会和社会问题。文中提到,GPT在智能化的发展中有着重要的作用,但是也带来了一些影响,如信息泛滥、就业岗位变化和人工智能意外失控等。同时也探讨了未来人工智能发展的方向和人类与人工智能共存的可能性。”
9. 如何与ChatGPT4结对编程提升研发效率
这篇文章介绍了如何利用 ChatGPT4 强大的AI工具,结合结对编程方法,提高研发效率
文章包含了丰富的实践例子(多图预警)。
场景包括:正则表达式编写、重构代码,实现业务逻辑、改Bug、写单侧、命名等
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享