视野修炼第31期
欢迎来到第 31 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. Vite4.3 - 一系列的性能优化手段
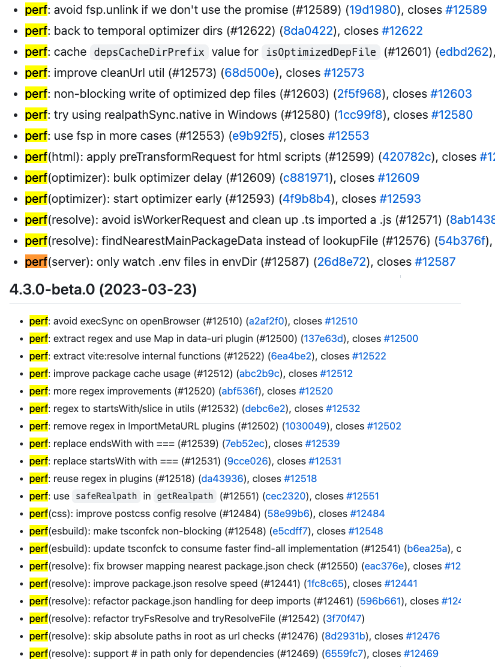
截止到3月底4.3发了2个beta版了,通过changelog可以看到很多性能相关的优化(通过perf关键字过滤)
下面挑几个可能用得上的介绍一下
tip:下面的fsp代表fs/promise,
① 删除文件场景使用 fs.unlink 替代 fsp.unlink如果我们不需要使用这个promise
// old
fsp.unlink(filepath)
// new
fs.unlink(filepath)② 写入文件使用 fsp.writeFile 替代 fs.writeFileSync
// old
fs.writeFileSync(filepath, data)
// new
await fsp.writeFile(filepath, data)③ 打开浏览器指令的调用使用异步而不是同步execSync => exec
// old
execSync('xxx')
// new
await exec('xxx')④ 使用Map替换对象{}
// old
v = {}
v[key]
// new
v = new Map()
v.get(key)⑤ 正则表达式放在全局,而不要在某个函数中
// old
export function slash(p: string): string {
return p.replace(/\\/g, '/')
}
// new
const windowsSlashRE = /\\/g
export function slash(p: string): string {
return p.replace(windowsSlashRE, '/')
}⑥ 部分startsWith和endsWith换用===
// old
str.endsWith('/')
// new
str[str.length - 1] === '/'2. 一文了解 URL 编码
Web 项目中经常会遇到处理 Query 参数的场景
比如某个key要用传数组是用key=a&key=b还是key[]=a&key[]=b,甚至key=a,b
通过阅读这篇文章会给你带来解答
文章较为详细的介绍了 Query String 的概念
以及 qs、query-string、URLSearchParams、甚至 querystring这几个库到底有什么区别
并顺便解答在 为什么会有%HH,为什么要使用 encodeURIComponent 进行编码,它和过时的 escape 又有何区别等等疑问🤔
3. 英:Sass和原生CSS嵌套语法对比
sass 官博出的一篇文章,篇幅较小(契机是本周上线的Chrome112版本默认开启CSS嵌套语法的支持)
我们让GPT总结如下
该文为一篇关于Chrome浏览器112版本支持新的原生CSS嵌套特性的介绍,并提到了灵感来自于Sass的嵌套特性。作者表示自己和Sass团队很荣幸能够为CSS的改进做出贡献。文章同时探讨了原生CSS嵌套和Sass嵌套的差异,其中提到了三种不同的情况。Sass团队承诺不会更改现有的合法Sass代码,以便与广泛使用的浏览器不兼容。作者表示对Sass嵌套的未来持谨慎态度,并在长期计划中提到,一旦支持98%的全球浏览器市场份额的原生CSS嵌套,他们将开始将Sass传播为:is()。最后,作者表示,除非能够提出一种与CSS更兼容的方法来表示& -后缀,否则他们不会放弃当前的&-suffix行为。
4. PNPM v8本周发布
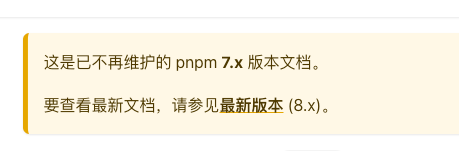
笔者这周在看文档的时候突然发现,v7 的文档顶部多了一句如下的提示
才意识到PNPM V8 上线了
由于有大版本的更新,在公司里也陆陆续续造成了一些 Case
大多是由于 CI/CD 平台上的 pnpm 插件没有锁版本,默认使用最新的pnpm版本
但是pnpm v8 要求 >Node16,但是打包机器的镜像还是 Node 14 😄
不知道各位PNPM用户本周有没有受到 pnpm 发版的影响
🔧开源资讯
5. Framer Motion - React侧可控动效库
咱们 直接看2个demo 了解一下用法
import { motion } from 'framer-motion'
export function MyComponent() {
return <motion.div
initial={{ opacity: 0, scale: 0.5 }}
animate={{ opacity: 1, scale: 1 }}
transition={{ duration: 0.5 }}
/>
}import { motion } from 'framer-motion'
export function MyComponent() {
return <motion.div
animate={{
scale: [1, 2, 2, 1, 1],
rotate: [0, 0, 270, 270, 0],
borderRadius: ['20%', '20%', '50%', '50%', '20%'],
}}
/>
}不明觉厉
6. mafs - 互动式数学图形组件库
这个也是React侧的一个组件库,看看Demo
import { Mafs, Point, Coordinates } from "mafs"
function SimplePoint() {
return (
<Mafs>
<Coordinates.Cartesian />
<Point x={1} y={1} />
</Mafs>
)
}不明觉厉+1
看了下图形都是由 SVG 绘制的
🤖 AI工具
7. sqlchat - AI SQL生成
需要查表算数据的时候可以用用(笔者最近述职捞数据都是让GPT帮忙写SQL)
这是个Web应用,支持 MySQL 和 PostgreSQL(访问需要魔法,响应很快)
下面是个例子,结果还是很不错能直接用基本
8. ChatGPT-Desktop - ChatGPT 跨平台客户端
基于 tauri + vue3 开发的跨平台桌面端应用,下面是一些卖点(可以和chatBox对比使用一下)
- 提供了配置代理的功能,您可以通过设置代理来实现更加灵活的网络访问。
- 可以选择让 app 常驻后台,快捷键(支持自定义)一键唤醒,节省时间,提高效率。
- 更便捷的管理和调试 prompt,构建你自己的角色预设库,使得对话更加个性化。
- 内置丰富的导出功能,更加便利的分享结果!
- 将所有对话存储到本地,方便随时查阅,留在身边最安心。
个人觉得绑定快捷键这个功能做得不错,唤醒很方便
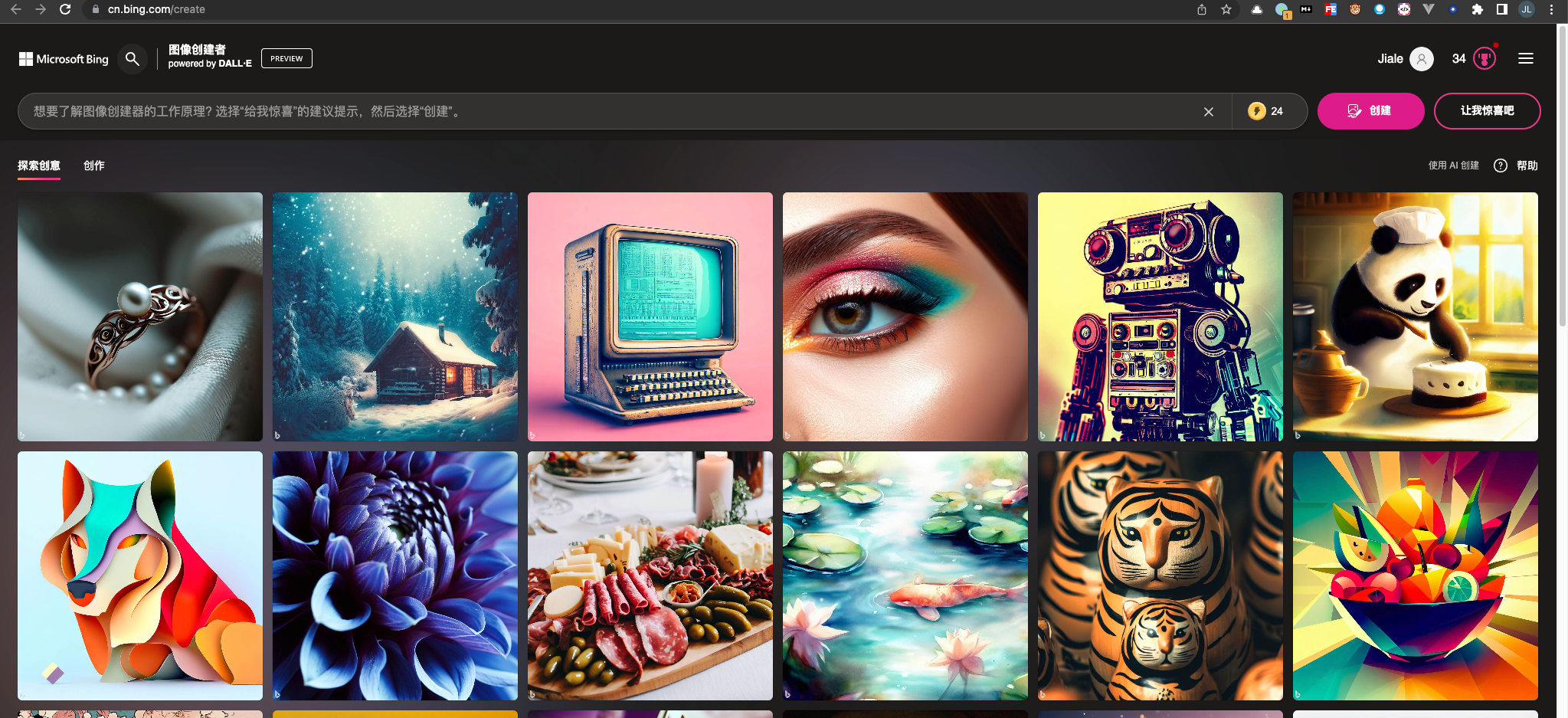
9. 微软的AI绘图工具
Bing Image Creator AI 绘图工具,基于 OpenAI 的 DALL-E 模型。
目前需要用魔法才能使用,下面是一些例子
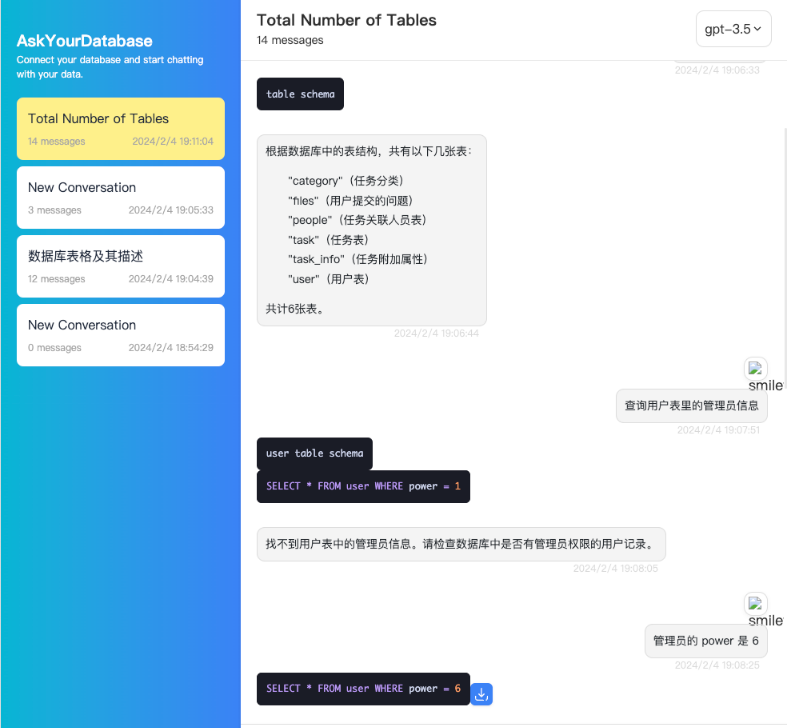
10. AskYourDatabase - GPT驱动的数据库chat工具
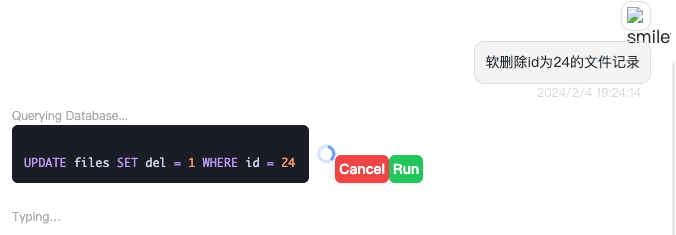
先看下实际体验效果:
| ① | ② | ③ |
|---|---|---|
 |  |  |
连接目标数据库后,就可以直接发问了。
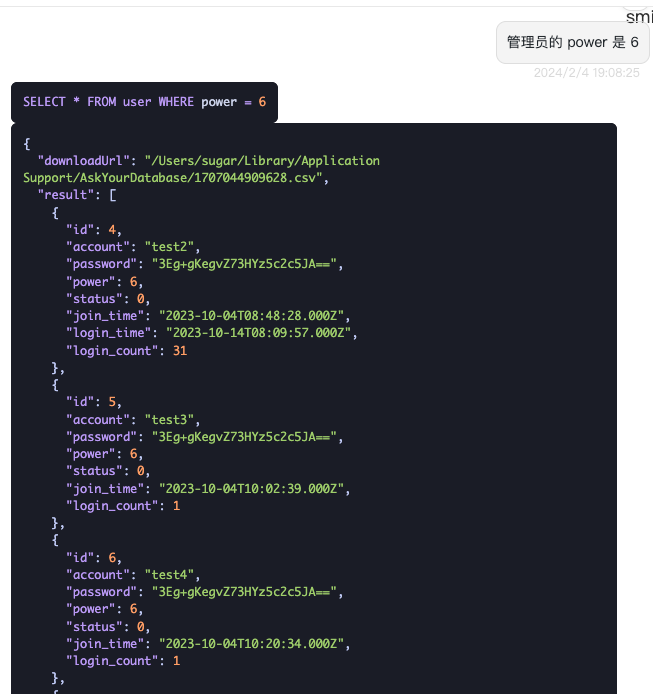
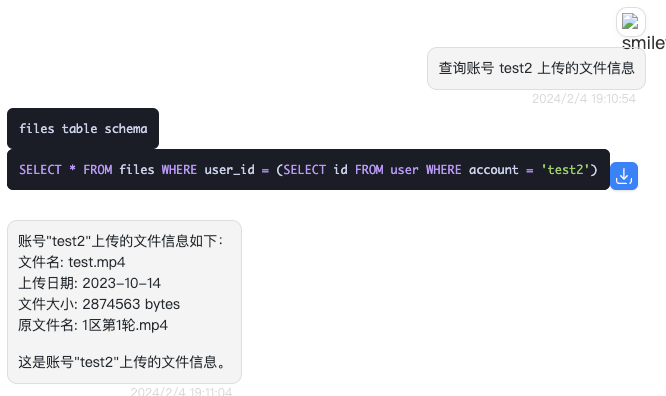
直接用自然语言描述需求即可自动生成 SQL 语句并执行(当然会影响数据的操作都会有确认按钮)。
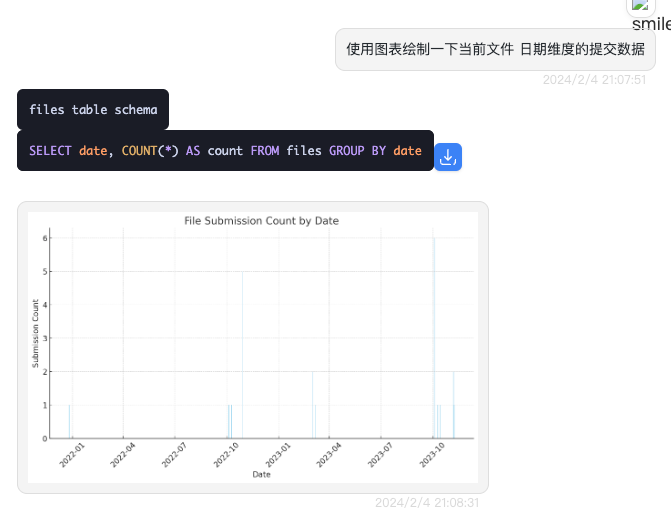
也可以直接描述生成可视化的图表(需要可视化数据的场景一步到位)。
应用目前提供了 Windows 和 Mac 的客户端版本;有一定的免费使用额度。暂不支持配置自定义API Key。
有涉及后端开发的同学可以下载体验一下。
!!当然由于数据会经过 GPT 处理,建议只在不包含敏感数据的本地库使用,不推荐直连公司线上数据库使用。
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享