视野修炼第26期
欢迎来到第 26 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 一个程序员决定写代码到60岁
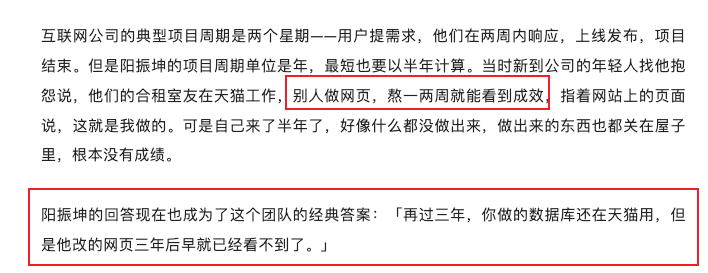
“人物采访总结”,讲了一位阿里大牛的成长历程(做数据库的),再过几年就60了,仍在一线编码
推荐大家阅读一下,大佬的路虽不可以复制,但部分经验可以借鉴 🙊
“emmm:画页面的换了一代又一代,我的数据库还能继续用”
2. id为数字如何使用querySelector
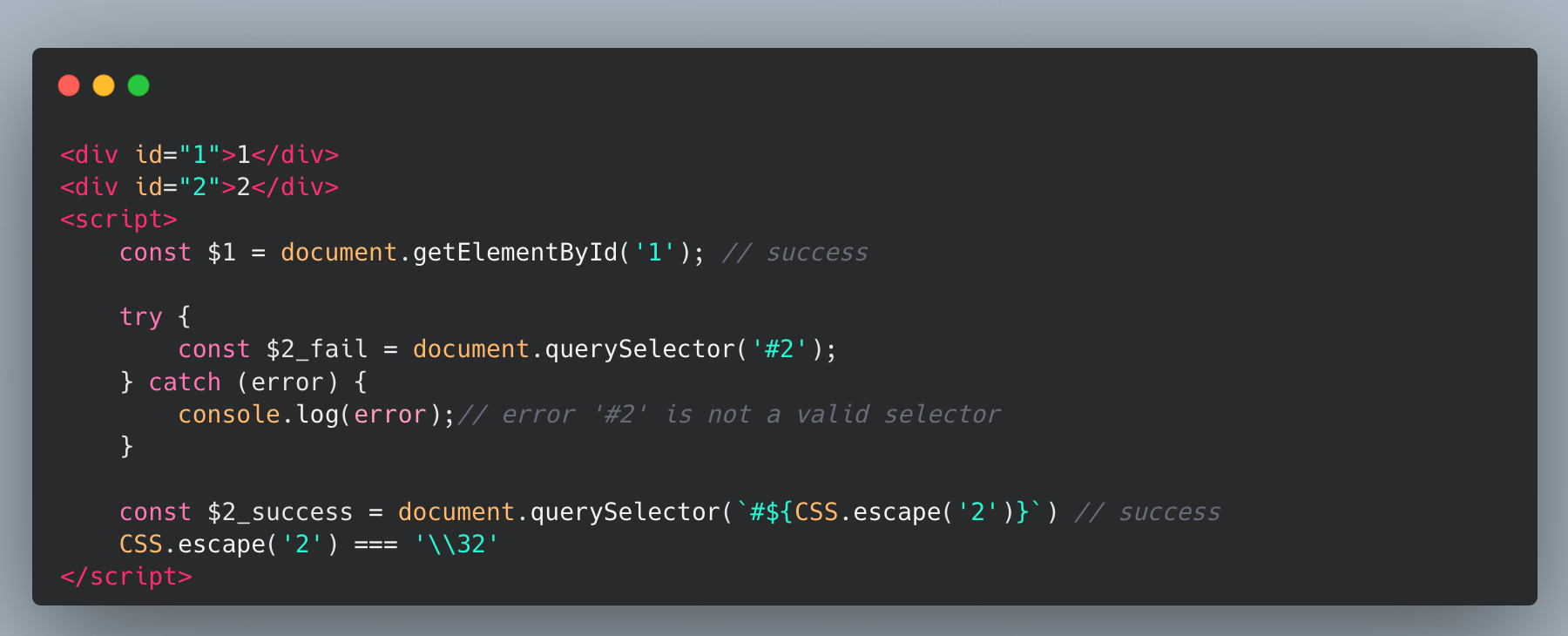
可以用 CSS.escape 对传入的字符串进行转义
通常用于字符串选择器的转译
CSS.escape(".foo#bar") // "\.foo\#bar"
CSS.escape('--a') // "--a"
CSS.escape('1') // '\\31 '🤔 又Get一个小知识
3. WebContainers 与 Nodebox
近期 Stackblitz 发布了公开版 WebContainers,CodeSandbox 也发布了 WebContainers 的竞品 Nodebox
这两家的产品相信大家就算没用过也有所耳闻。这些容器支持在浏览器里运行Node,支持pnpm/npm/yarn,现代化的前端应用基本都给予了支持
目前用于本地开发环境& demo演示 前景都很不错,用户啥也不需要装,有个浏览器就行,非常nice,
对于 playground,执行Node代码这些可以完全在浏览器里执行。不需要服务端支持,框架演示也不需要引入运行时的依赖了。
开发&构建可以完全在浏览器完成。相信不久后基于此开发的开源软件(玩具)会涌现一大批。
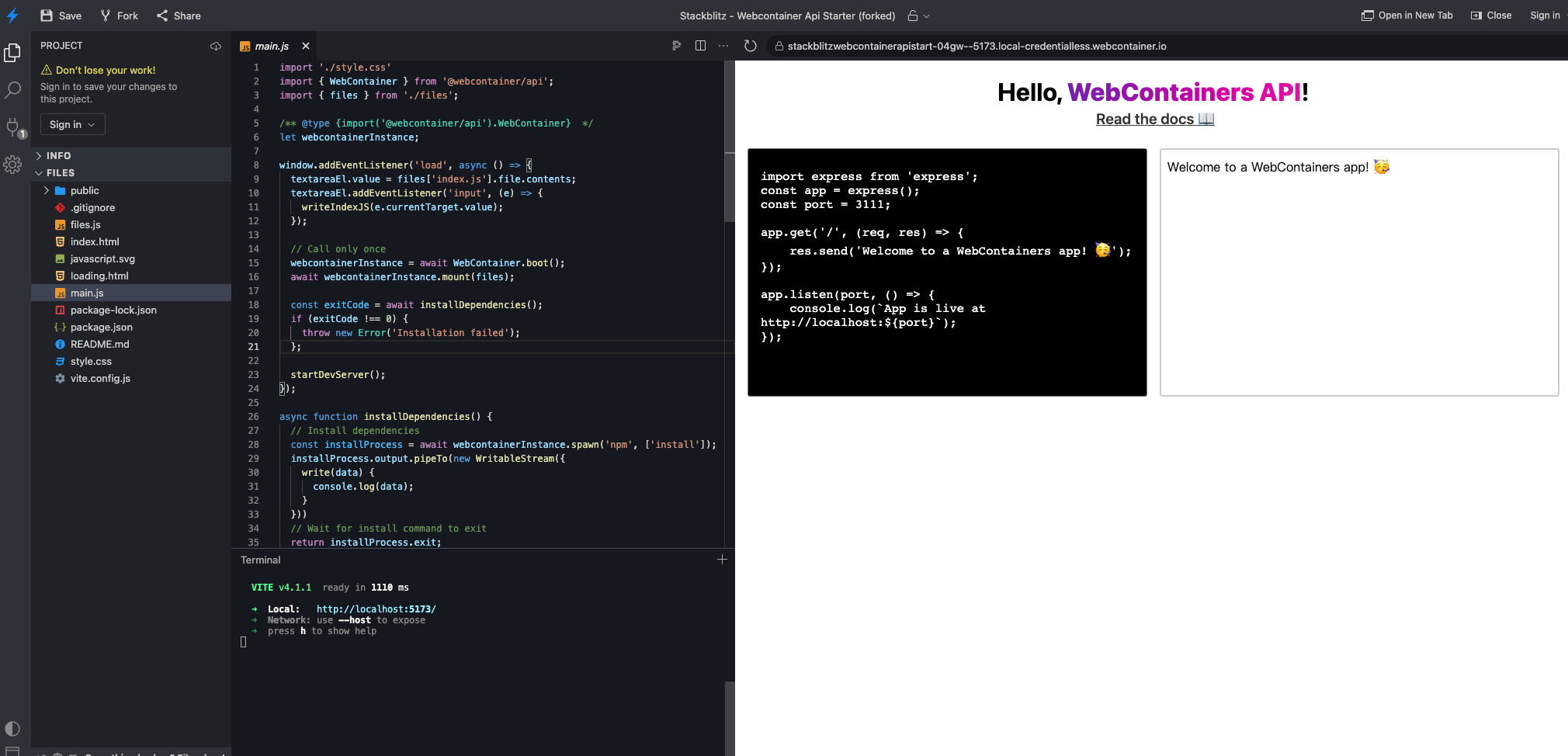
可以看一下官方给的demo:浏览器里运行express
🔧开源&工具
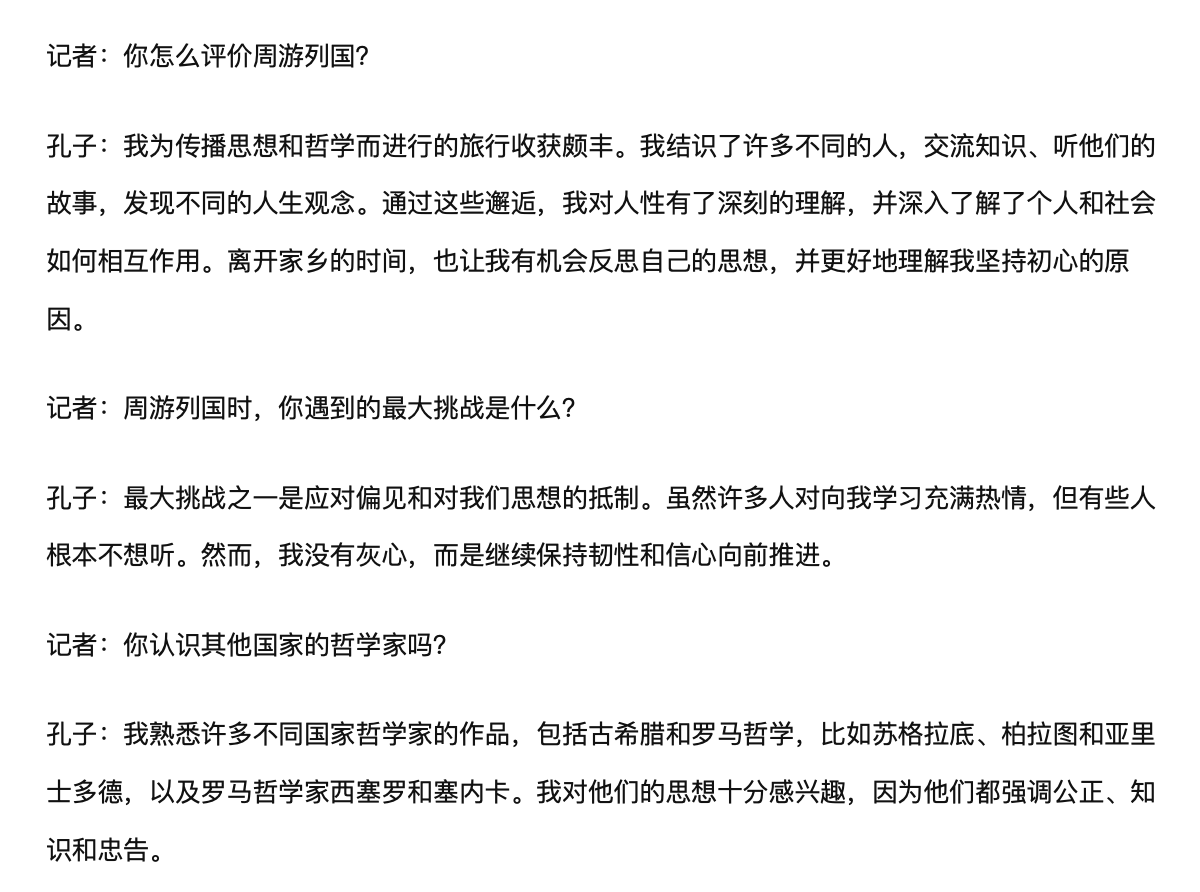
4. App:hellohistory - 和历史人物对话
使用特定人物语料训练的 对话AI (每个账号有免费的20次)
5. AwA UI - 一系列纯CSS实现的组件
可以先放到收藏夹吃灰,制作个人网站&一些特效,需要灵感的时候可以来看看
6. paint-board - 开源的web画板
开源的web画板,基于 React18 + canvas实现,当做一个学习的项目也不错
📚文章&资讯
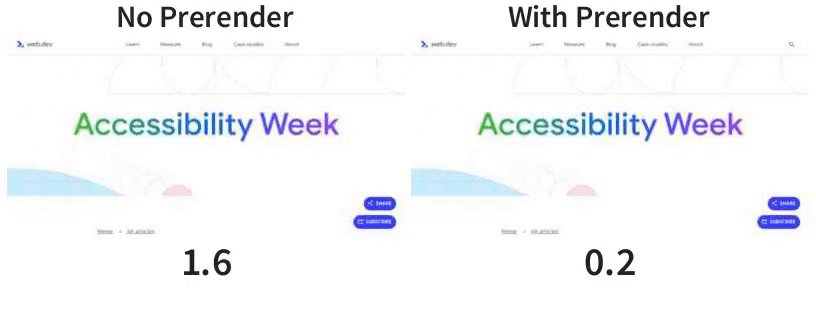
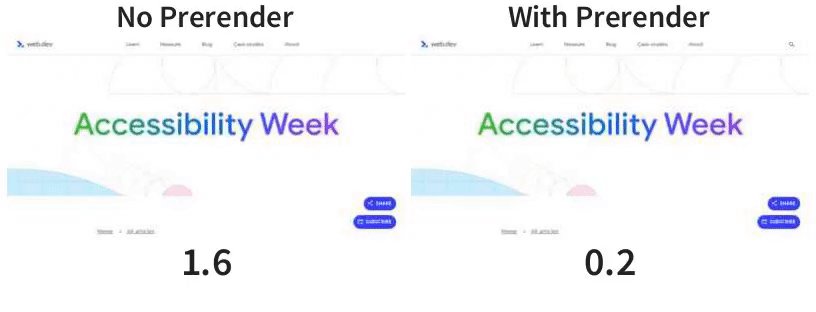
7. HTML性能优化-Prerender2.0机制解读
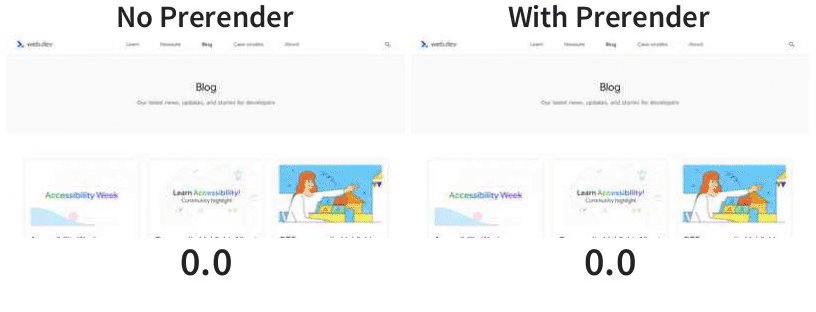
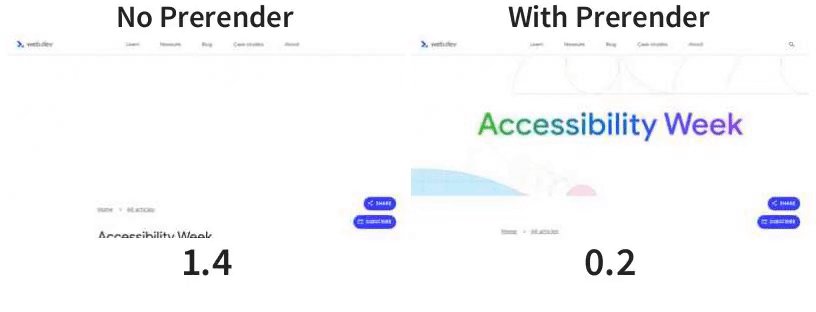
Prerender 是在打开网页前提前加载资源并解析渲染,在其真正被打开时以最快的速度呈现出来,理想状态下打开预渲染页面几乎是即时的。
本文介绍了 Prerender2.0 技术的使用方案、实现流程和应用场景
下面是官方的例子
8. 云谦:百里挑 15 个 Git 技巧
大佬分场景总结了一些实用的Git技巧,下面调2个展示一下
① 在上一次提交的基础上增加改动?
git commit --amend② 提交信息写错了怎么办?
git commit --amend --only -m 'chore: new msg'9. 独立软件承包商怎么收费?
直接CV结论过来
- 先定一个能够接受的每小时价格,无论这个价格是多少,再翻一倍报价
- 如果还能拿到合同,可以尝试稳步提价,直到拿不到合同为止,只有这样才能知道真正的价格天花板在哪里
- 如果报价翻倍,而只失去一半的客户,那么就赢了
10. 2022Q4移动互联网行业数据研究报告
一些结论:
- 人均app安装数量73个,人均单日使用App时长5.3小时
- 互联网大厂积级布局影音市场
- 美团饿了么 DAU 分别1.4亿,2000w
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享