视野修炼第24期
欢迎来到第 24 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. CSS 原生嵌套语法
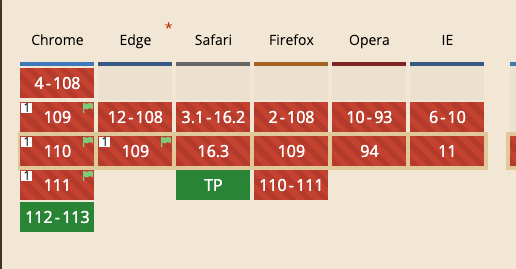
从 Chrome 109 开始提供试验性支持 112 正式发布
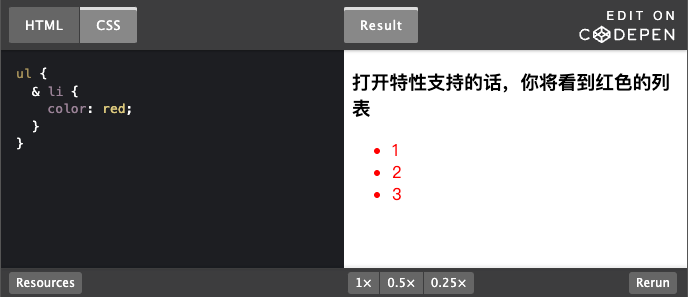
下面看个简单的例子
ul li{
color: red;
}允许嵌套后等价于
ul {
& li {
color: red;
}
}更多语法示例 移步 => w3c - css-nesting
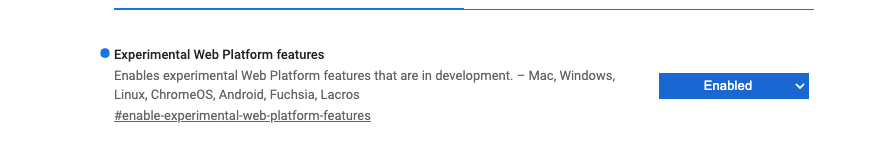
实验性 flag 打开步骤:① 访问 chrome://flags/ ② 搜索并打开 Experimental Web Platform features flag
2. 原生支持的深拷贝
这个特性出来有一段时间了,笔者最新才 Get 到🙊
语法如下(方法挂在window上,第二个参数可选)
structuredClone(value)
structuredClone(value, { transfer })支持常见的类型(值类型,对象,数组,Set,Map,RegExp等等),详见 结构化克隆支持的类型。
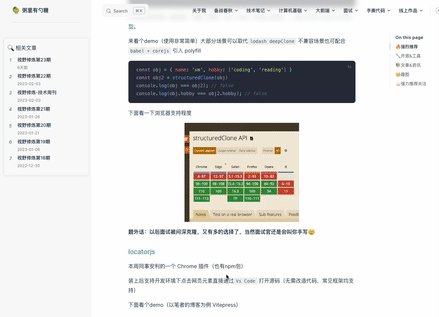
来看个demo(使用非常简单)大部分场景可以取代lodash deepClone 不兼容场景也可配合 babel + corejs 引入 polyfill
const obj = { name: 'xm', hobby: ['coding', 'reading'] }
const obj2 = structuredClone(obj)
console.log(obj === obj2); // false
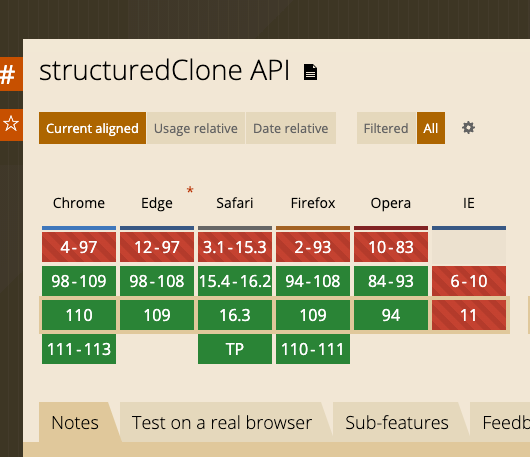
console.log(obj.hobby === obj2.hobby); // false下面看一下浏览器支持程度
题外话:以后面试被问深克隆,又有多的选择了,当然面试官还是会叫你手写😄
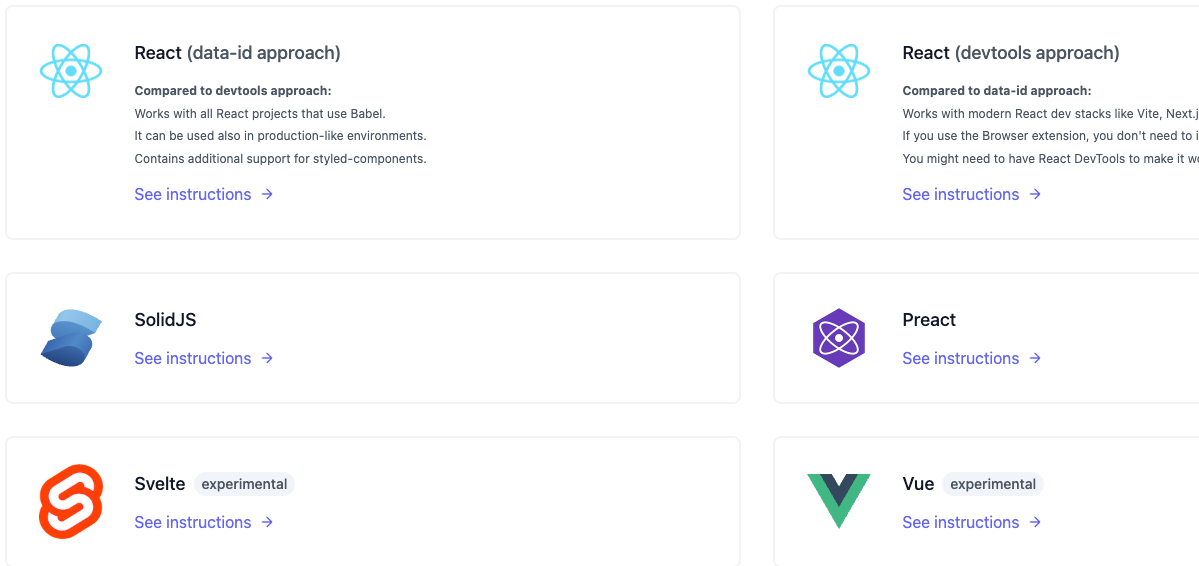
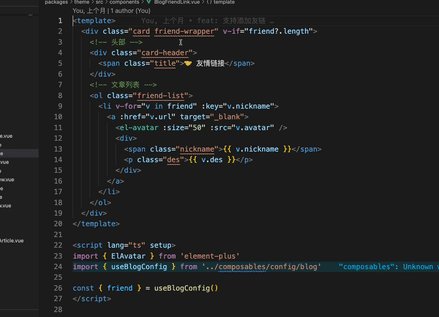
3. locatorjs
本周同事安利的一个 Chrome 插件(也有npm包)
装上后支持开发环境下点击网页元素直接通过Vs Code 打开源码(无需改造代码,常见框架均支持)
下面看个demo(以笔者的博客为例 Vitepress)
强烈推荐大家安装体验一下,尤其是在多人经手的项目里,组件文件非常多,平时找起来较麻烦,用这个能一步到位
🔧开源&工具
4. OpenAI GPT 衍生玩具
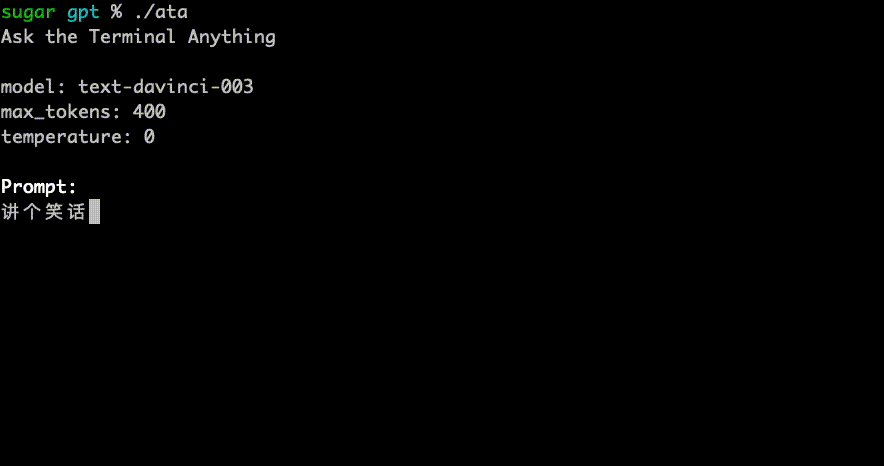
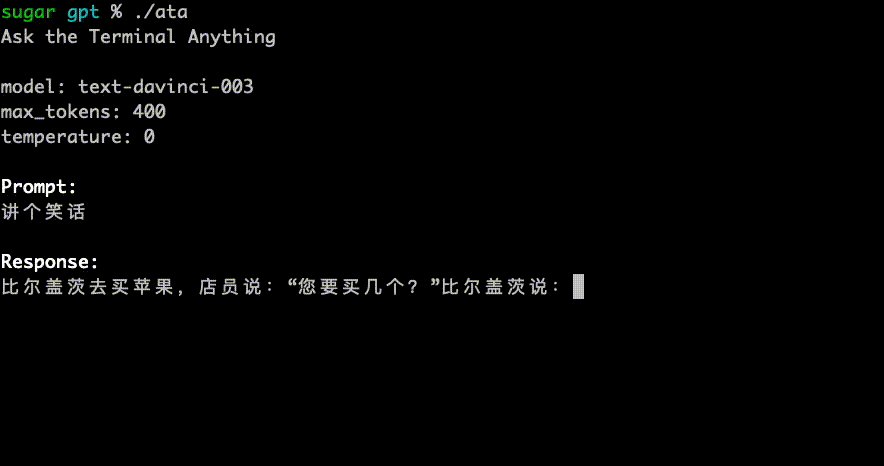
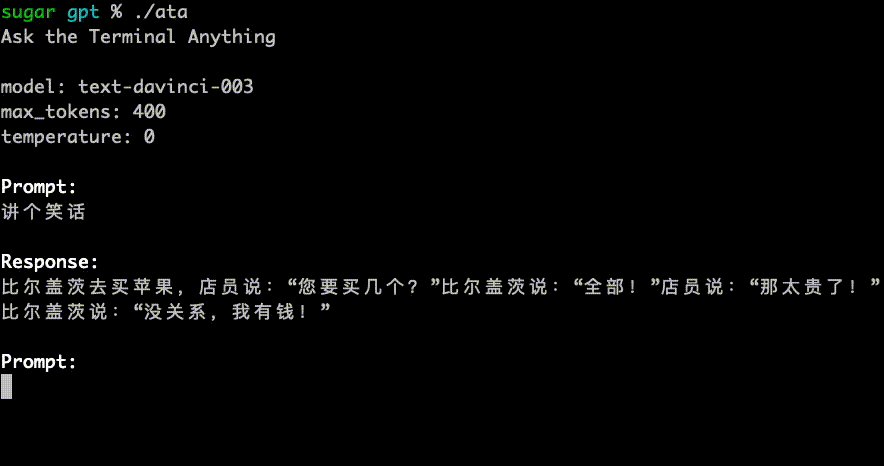
4.1 ATA
Ask the Terminal Anything (ATA): OpenAI GPT in the terminal
支持在终端工具里用对话的形式调用的CLI工具,只需要配置一个 api key 即可
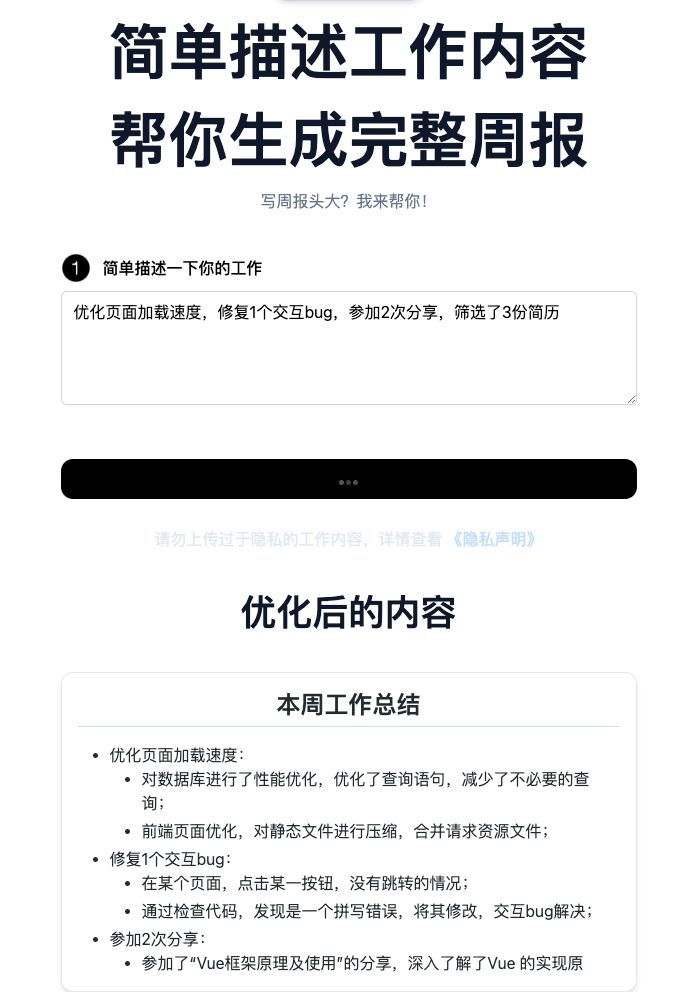
4.2 周报生成器
这个好用,能对美化一下文案,提供灵感,避免每次周报内容千篇一律(挤牙膏)
下面是使用示例
如果想自己调用API搭建一个,可通过下面2步搞定
- ① 注册 chatGPT
- ② 获取 api keys
- 每个账户有
18$的免费调用额度,按次计费,一天常规使用费用不到0.1$,用几个月还是没问题的
- 每个账户有
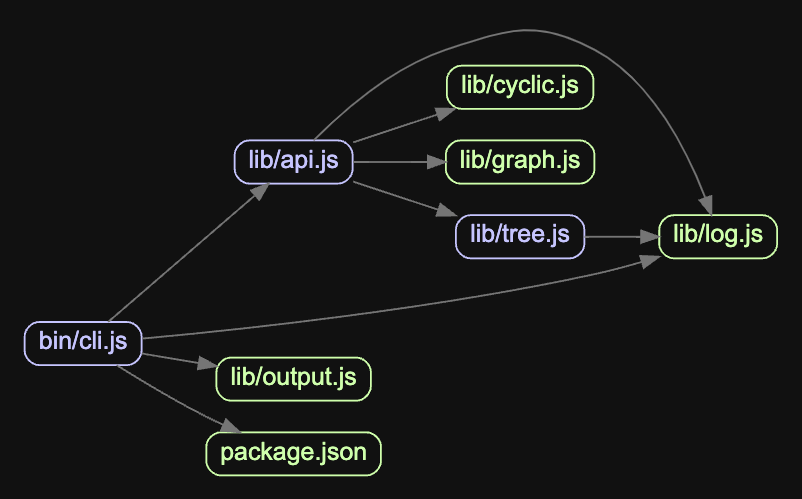
5. madge - 文件依赖关系图生成
用于生成某个项目或者文件和依赖引入关系图 支持多种导出格式
做一些依赖或引用分析的工具时可以用上
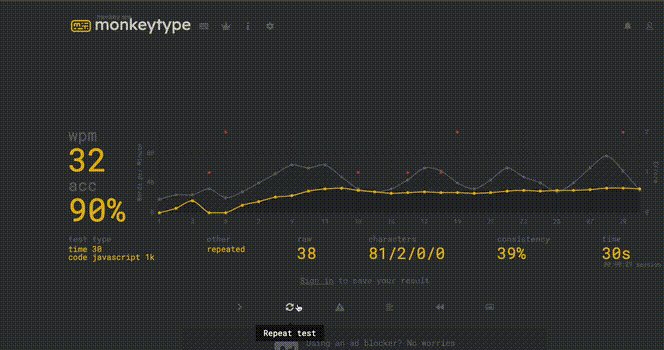
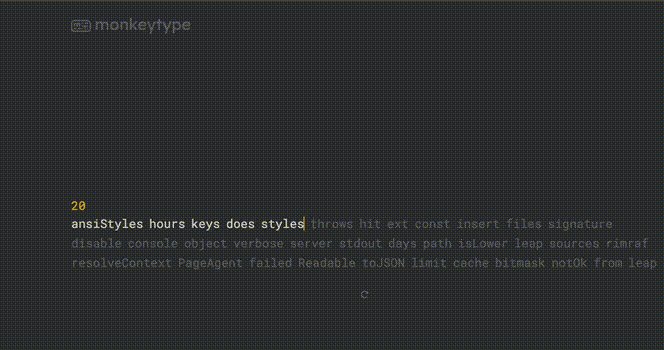
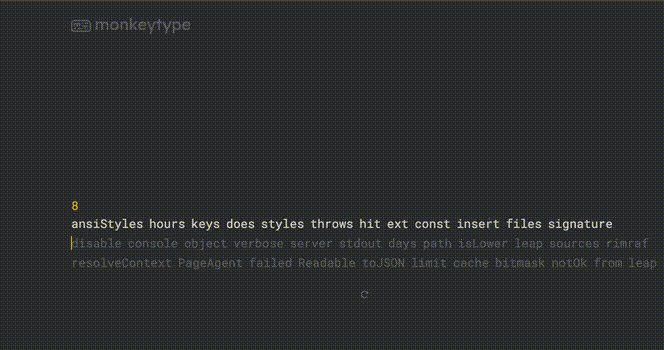
6. monkeytype - 打字速度测试
如题,测试你的键盘敲打速度和正确度
提供多种场景的文案(包含但不限于写作,编码 当然不支持中文)
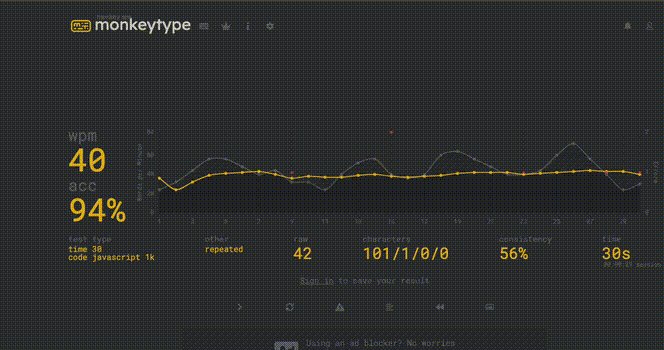
下面一起来看看笔者的“手速”(emm 30s)
emmm,这个让我想起了以前中学时期的金山打字游戏,警察抓小偷 老师还说我的指法不正规(瞎摸索的)
📚文章&资讯
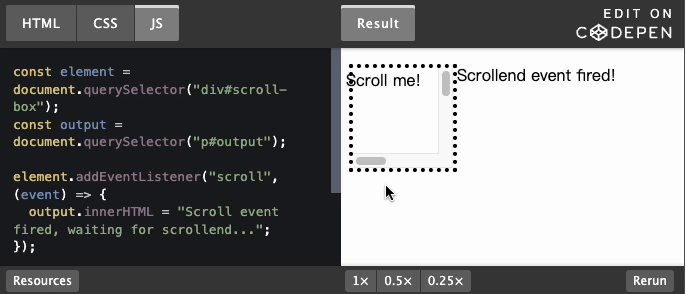
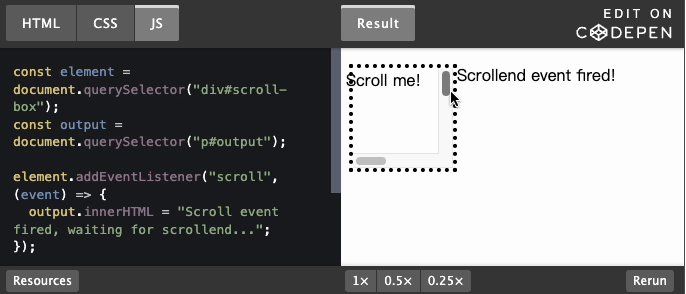
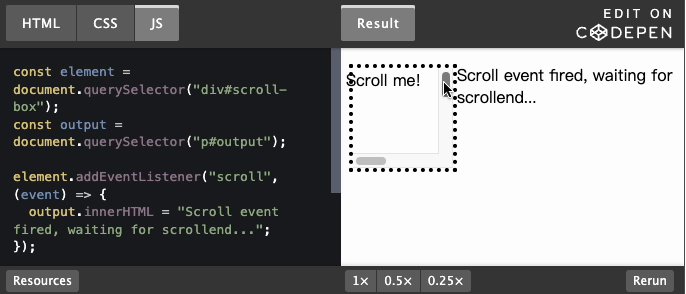
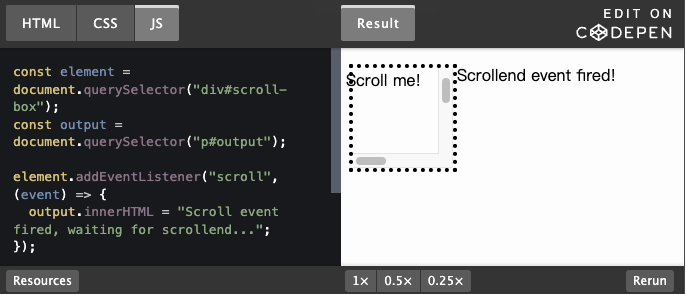
7. 新的js事件 - scrollend
element.addEventListener("scrollend", (event) => {
console.log('scrollend')
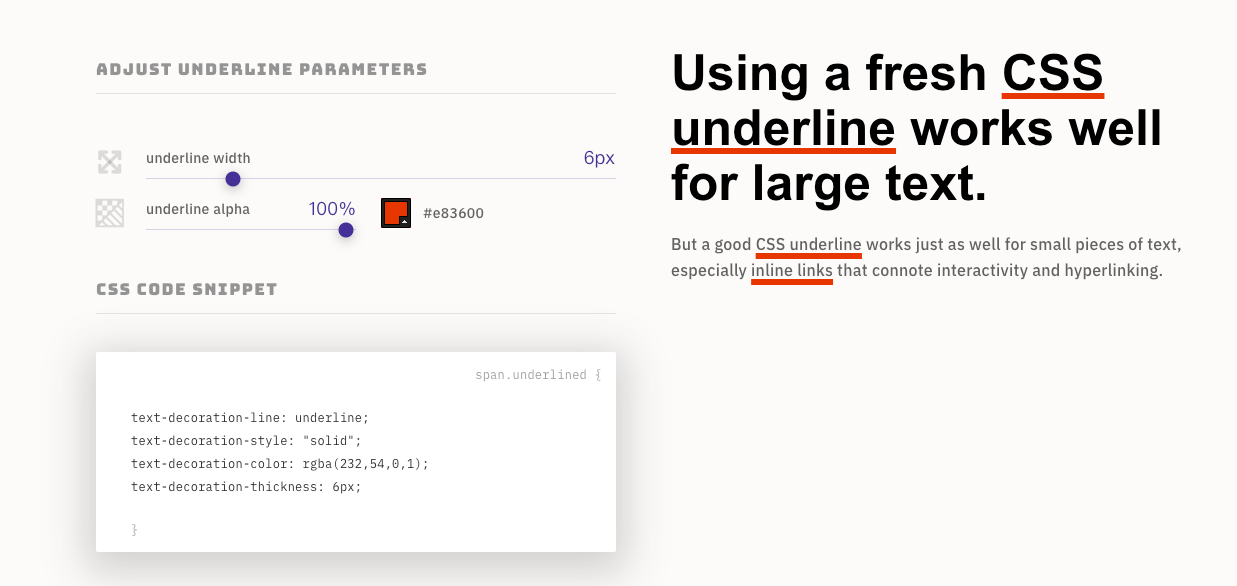
});8. CSS 下划线样式
网站提供下划线样式的快捷生成,并介绍了下划线的优点
Get 很久没有用到的 text-decoration 属性用处
国内内容站点用 下划线的比较少,在画内容页面,文案部分突出的时候可以考虑一下
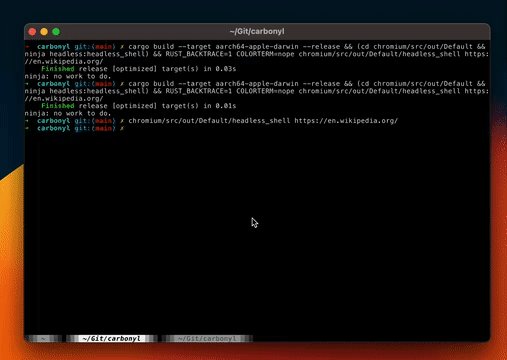
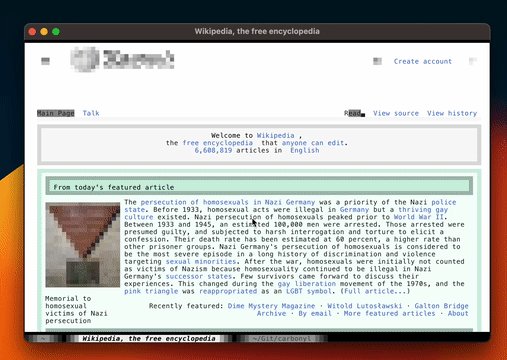
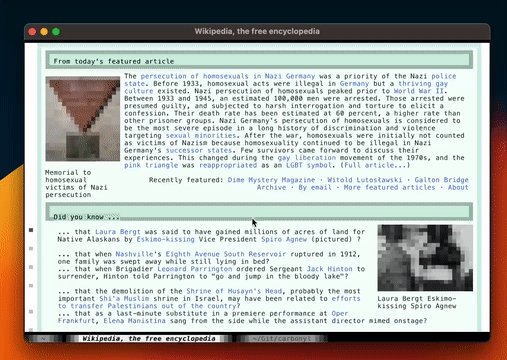
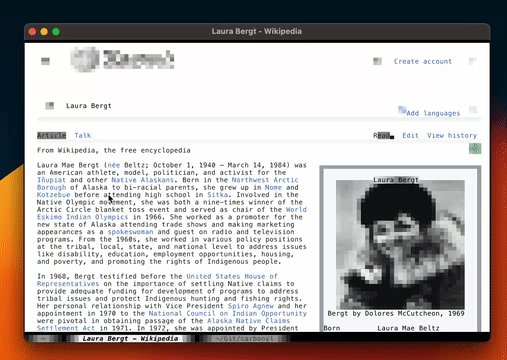
9. 终端里运行Chrome
暂时不知道能干嘛,但的确很酷
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享