12-15
TODO: 单独重新梳理相关知识点
计网
1. 常见的HTTP状态码有哪些,分别代表什么意思
这里在阐述一下几个场景状态码出现的场景:
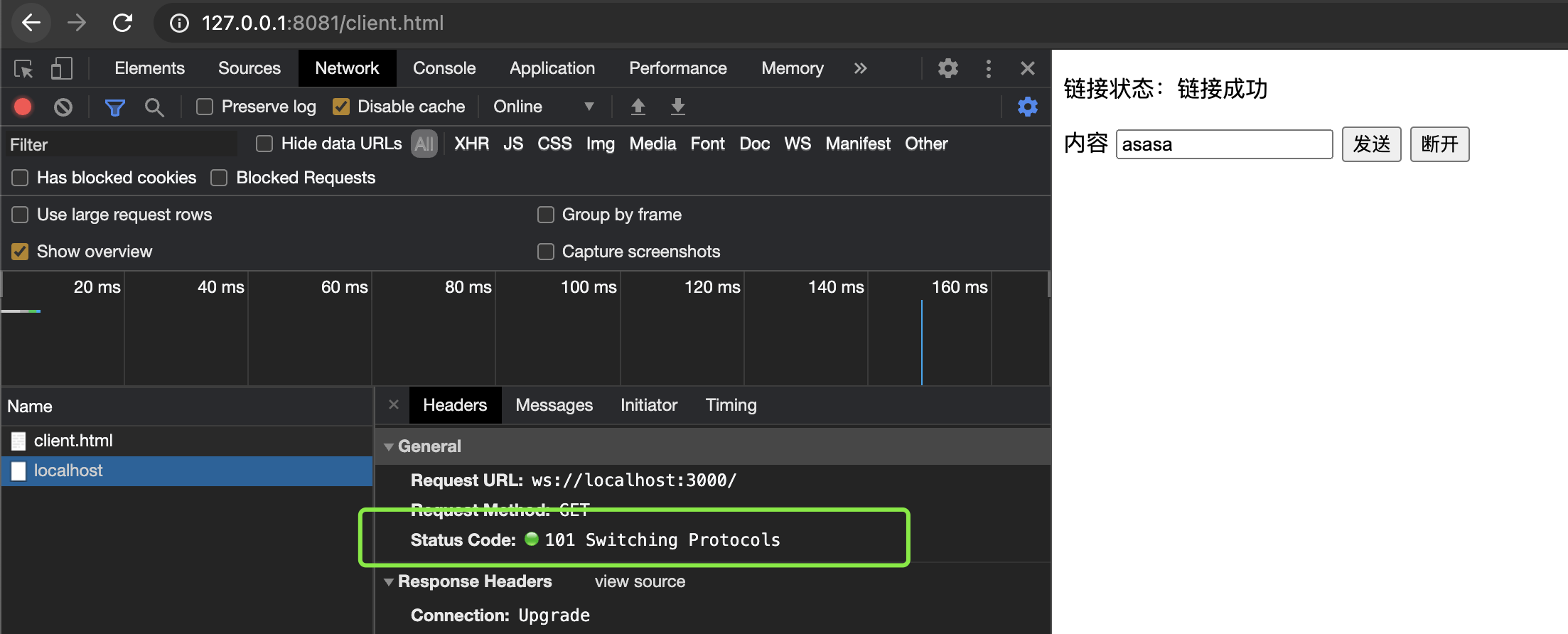
101
在HTTP升级为WebSocket的时候,如果服务器同意变更,就会发送状态码 101
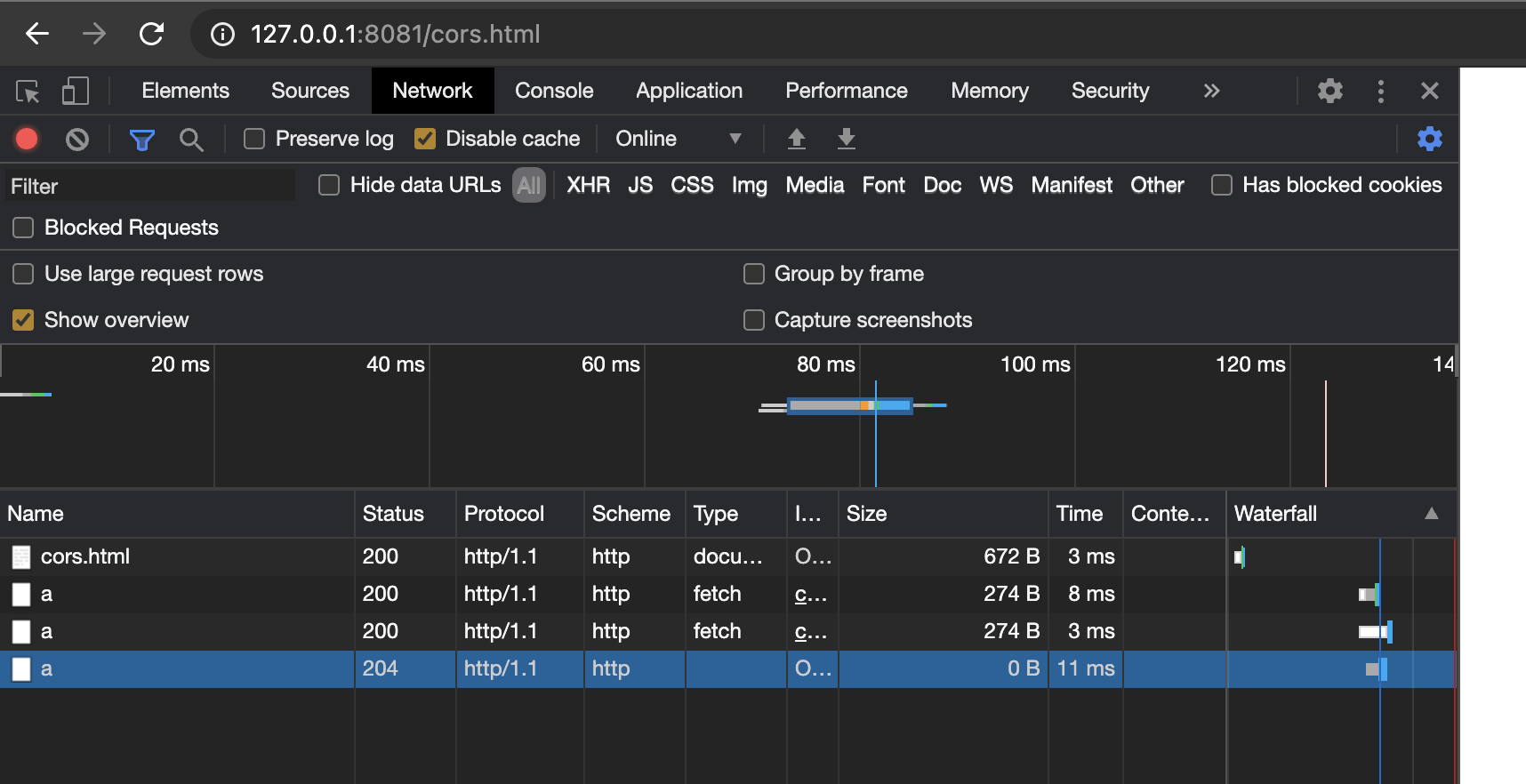
204
开启CORS时,当发送复杂请求时,会先发起一个预检请求
如果服务端允许跨域则返回的是204状态码
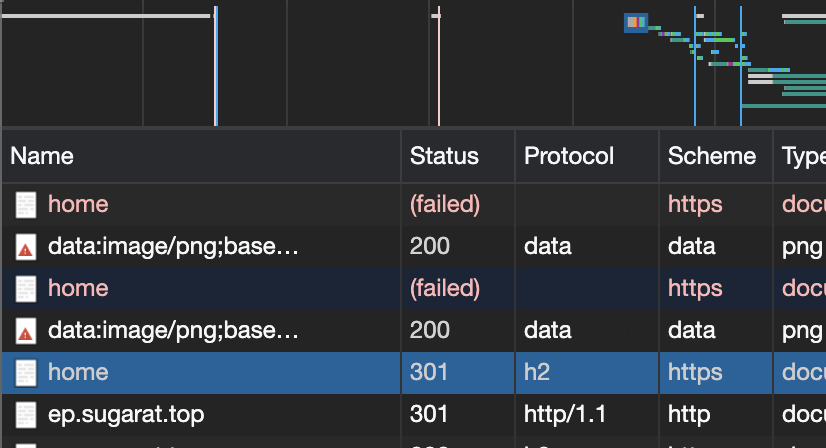
301
资源永久重定向
比如访问此链接 然后观察控制台即可发现 301
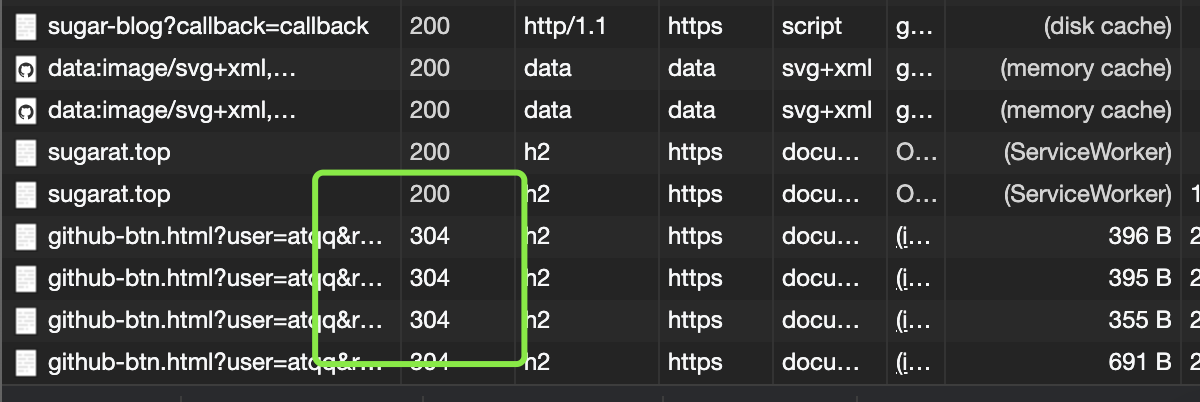
304
当客户端拥有可能过期的缓存时,会携带缓存的标识 etag、时间等信息询问服务器缓存是否仍可复用,而304是告诉客户端可以复用缓存
打开当前页面,在控制台中就能发现
405
当前的请求方法不被允许
接口允许的方法是post,使用get方法请求 就能获得此状态码
比如下面的链接
415
不支持的媒体类型,检查Content-Type
比如接口使用请求头的媒体类型是 Content-Type:application/json;
你使用 Content-Type:multipart/form-data; 就可能会触发上述错误
JS
1. 如何判断this指向
- 跳转->如何正确判断this?
css
html
<div class="app">
<div>
<h1>标题</h1>
<p class="color-blue color-red color-yellow">什么颜色</p>
</div>
</div>css
.app p{
color: black;
}
.app .color-yellow{
color: yellow;
}
.app .color-red{
color: red;
}
p.color-color-blue{
color: blue;
}1. 运行后上面的p标签什么颜色
如果无其它未知的全局样式覆盖,那么就是红色
2. css样式权重如何计算的
- 跳转->CSS层级关系
3. 存在冲突时,层叠值(一个元素有多个样式规则)计算规则是怎样的
- 有多个来源(第三方样式,作者样式,作者样式!important),使用高优先级的来源样式
- 是否内联样式,是则使用内联样式
- 权重不同,使用高权重样式
- 权重相同,则使用源码中后声明的样式