视野修炼第64期
笔者在GitHub开了个 discussion 🔥 技术&开源&文章推荐,欢迎读者推荐贡献内容或者知识渠道
欢迎来到第 64 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. VueDraggablePlus - 祖师爷推荐拖拽库
支持 Vue2 和 Vue3 的拖拽组件库。祖师爷力荐🔥
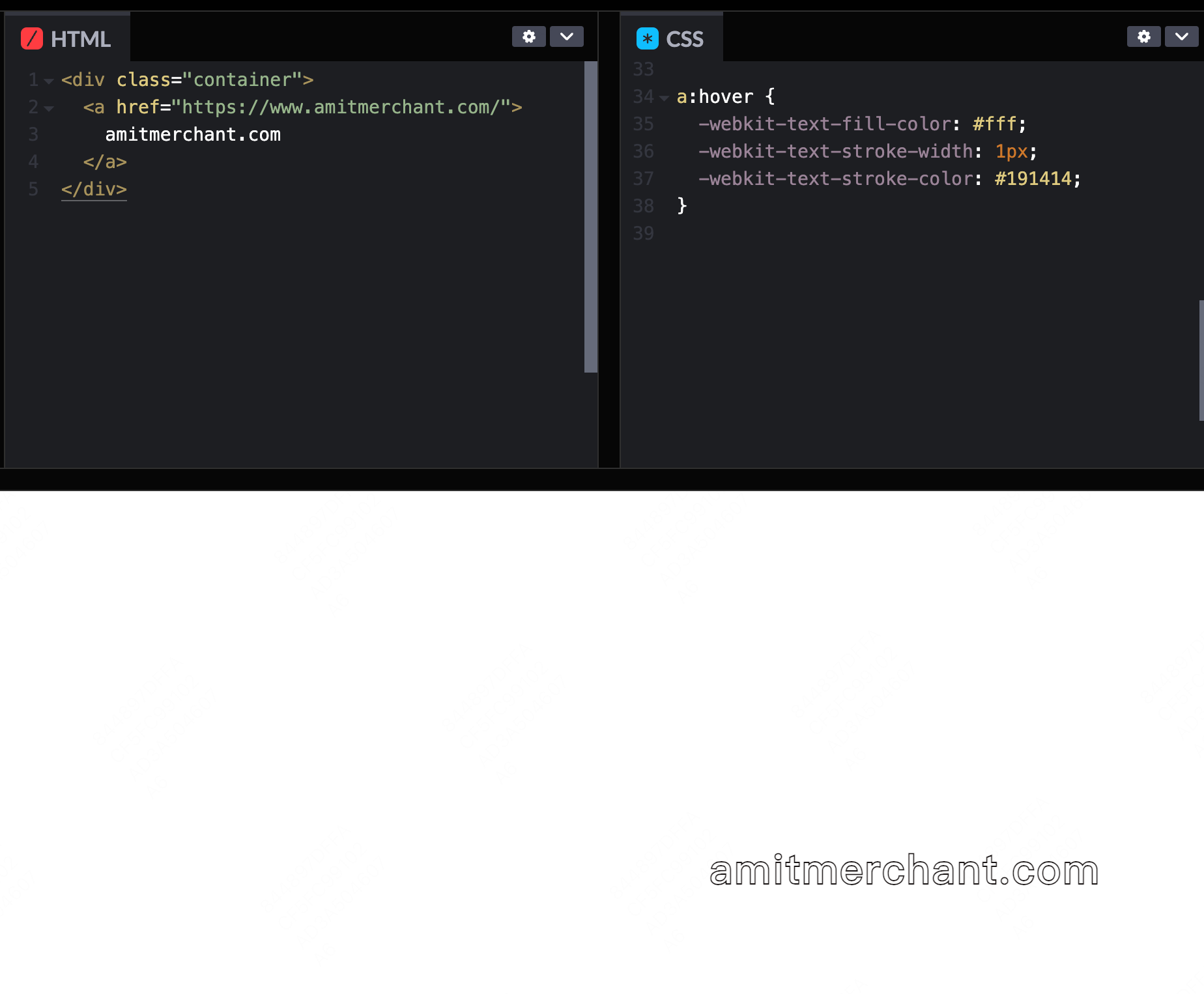
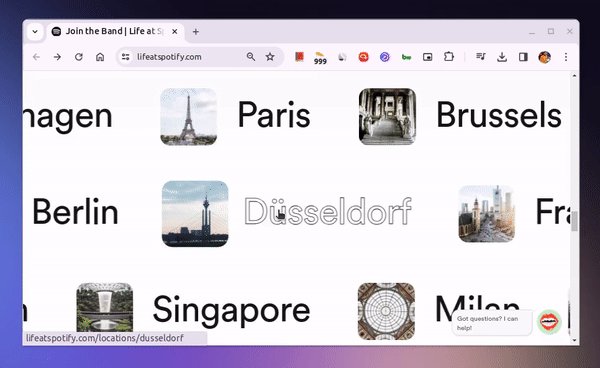
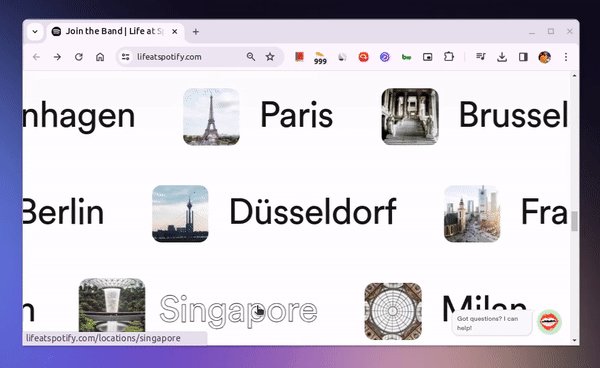
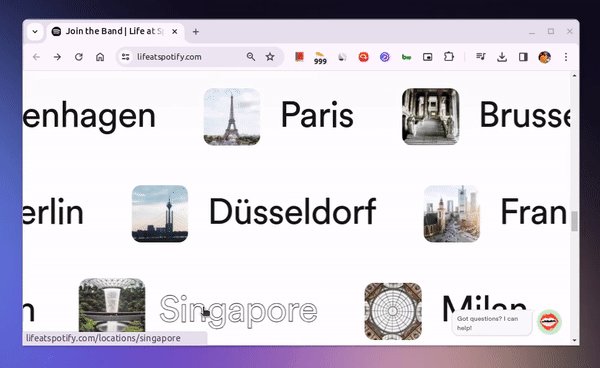
2. 三行 CSS 实现文本悬停浮空
css
a:hover {
-webkit-text-fill-color: #fff;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #191414;
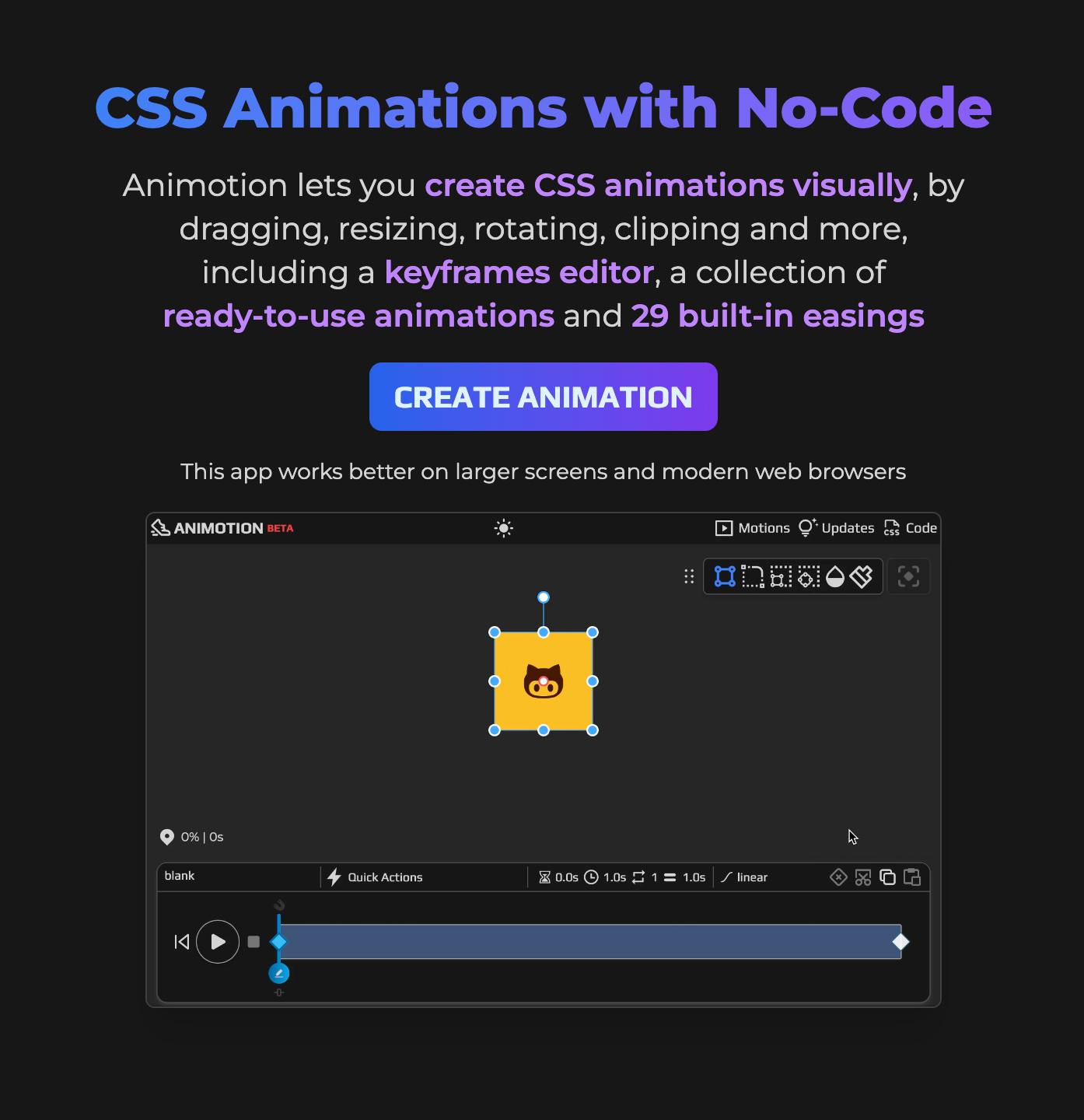
}3. 可视化CSS动画编辑器
允许您通过拖动、调整大小、旋转等方式创建动画,您可以使用原始 CSS 关键帧编辑器对其进行编辑。还包括许多内置动画和缓动。
🔧开源工具&技术资讯
4. Biome 赢得了 Prettier 悬赏奖金
5. 微前端时代:打造高效、灵活的前端开发体系
系统化地介绍微前端及其核心技术,并介绍了什么是微前端以及为什么我们需要它。
文章还讨论了在众多微前端框架中如何选择适合自己系统的框架,并分享了一些业界使用微前端的实践案例。
最后,提到了微前端目前存在的一些局限性和争议点。
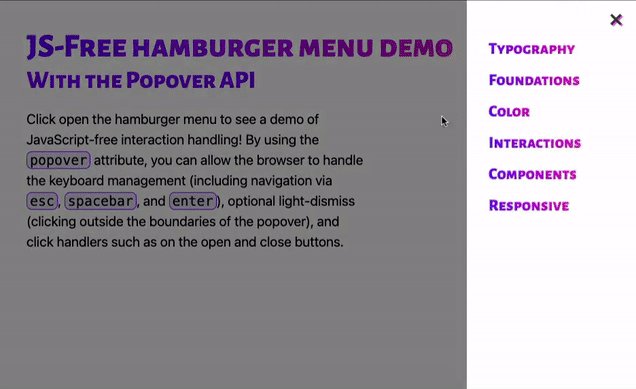
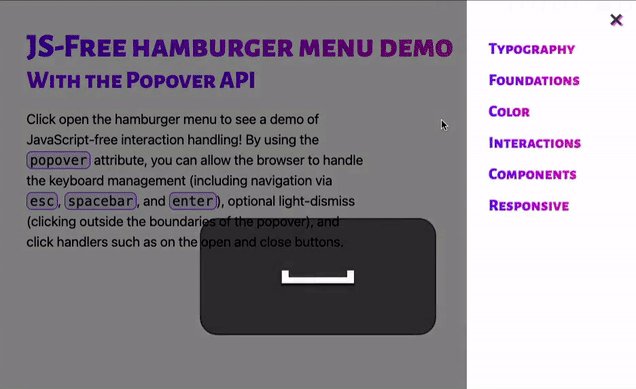
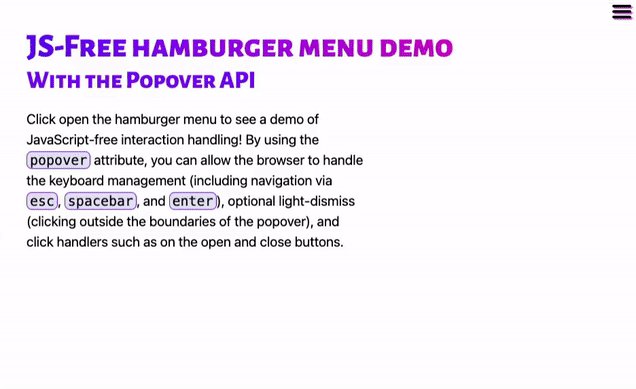
6. menu with the popover API
不使用 js,使用CSS + popover API制作弹出式菜单
7. COLR Font
在 Chrome Canary 中,现在可以使用 CSS 对 COLR 字体的颜色进行动画/过渡
🤖AI工具&资讯
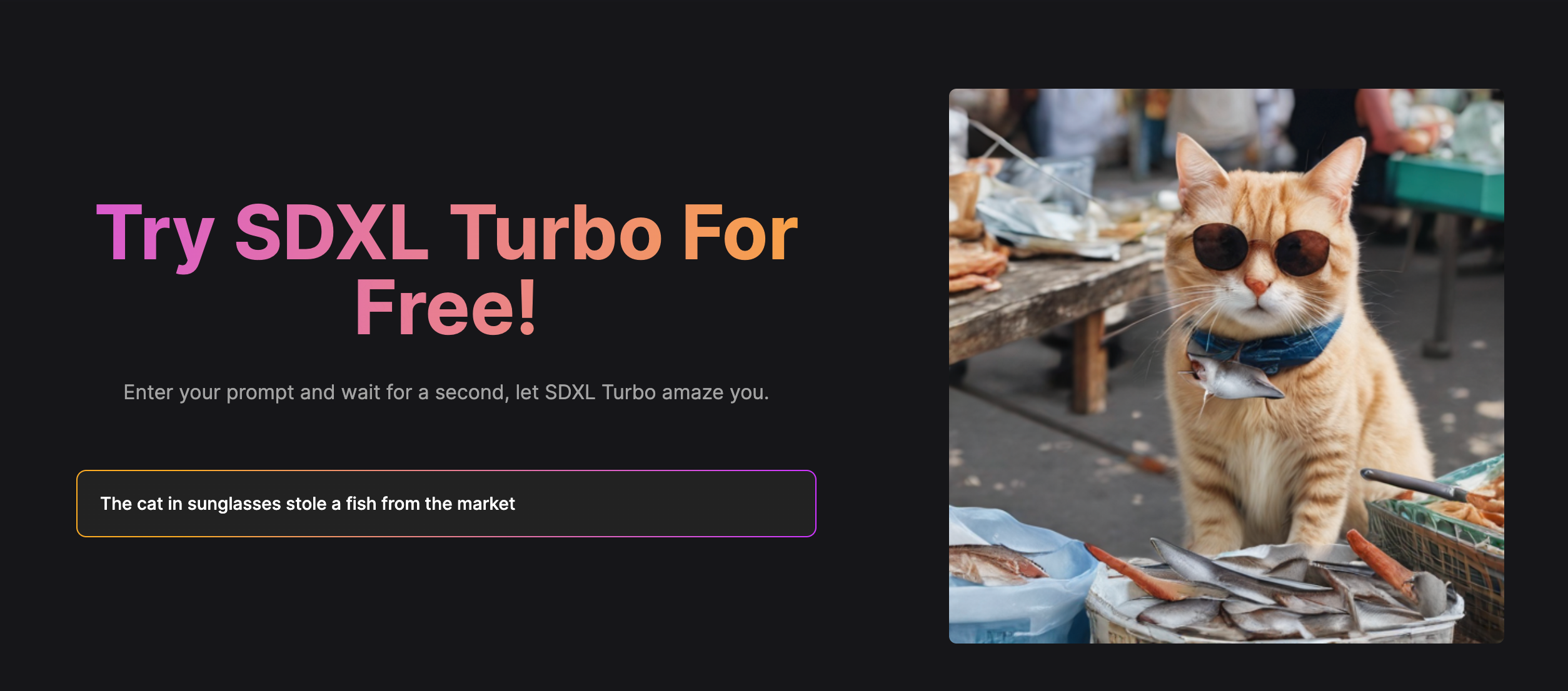
8. SDXL Turbo - 体验极快的文生图
秒级的出图,质量还不错
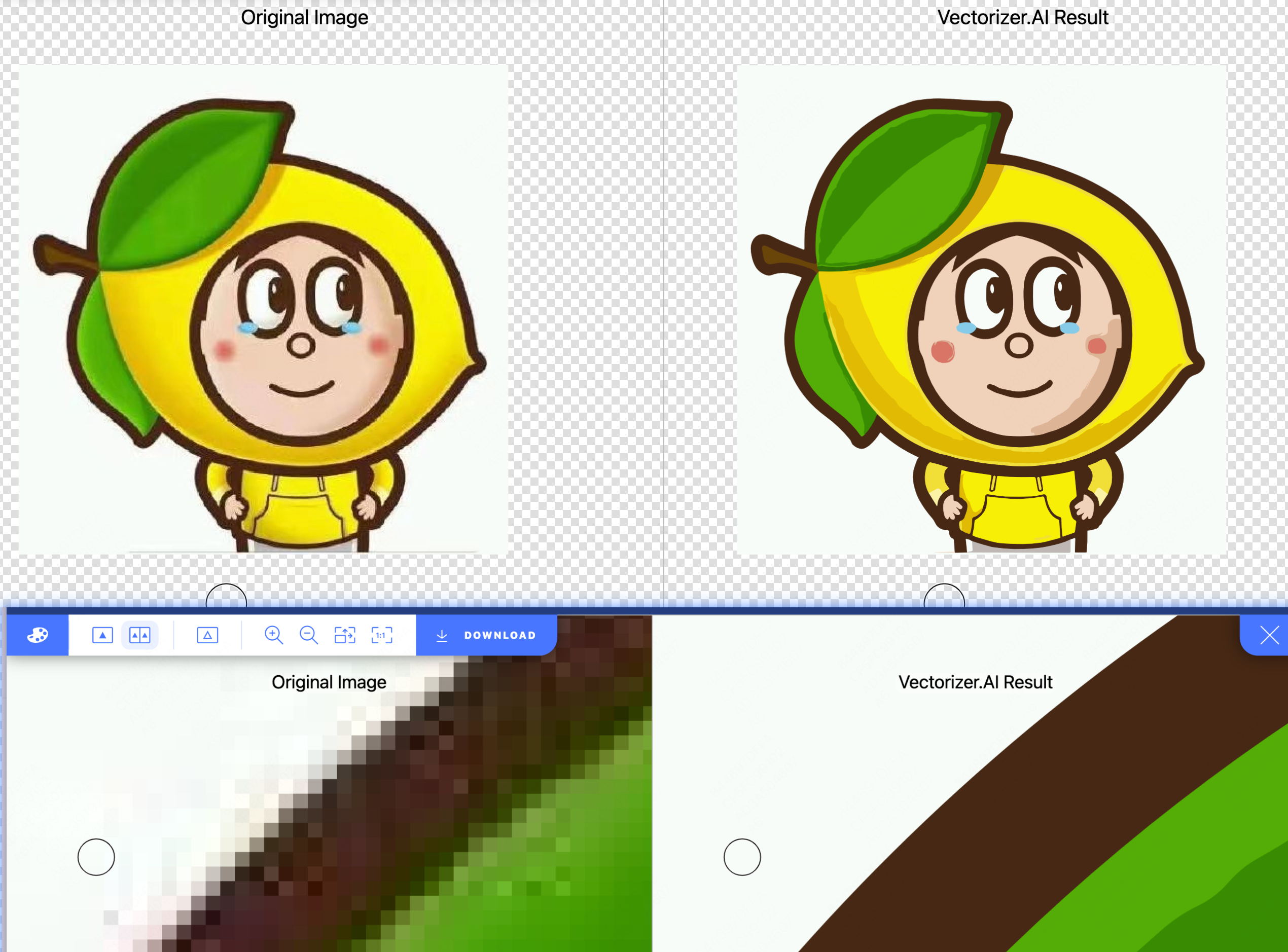
9. Vectorizer.ai - PNG/JPEG转SVG
效果非常的不错,Nice,现阶段是免费的
SVG 是矢量图,无论放多大都不对模糊
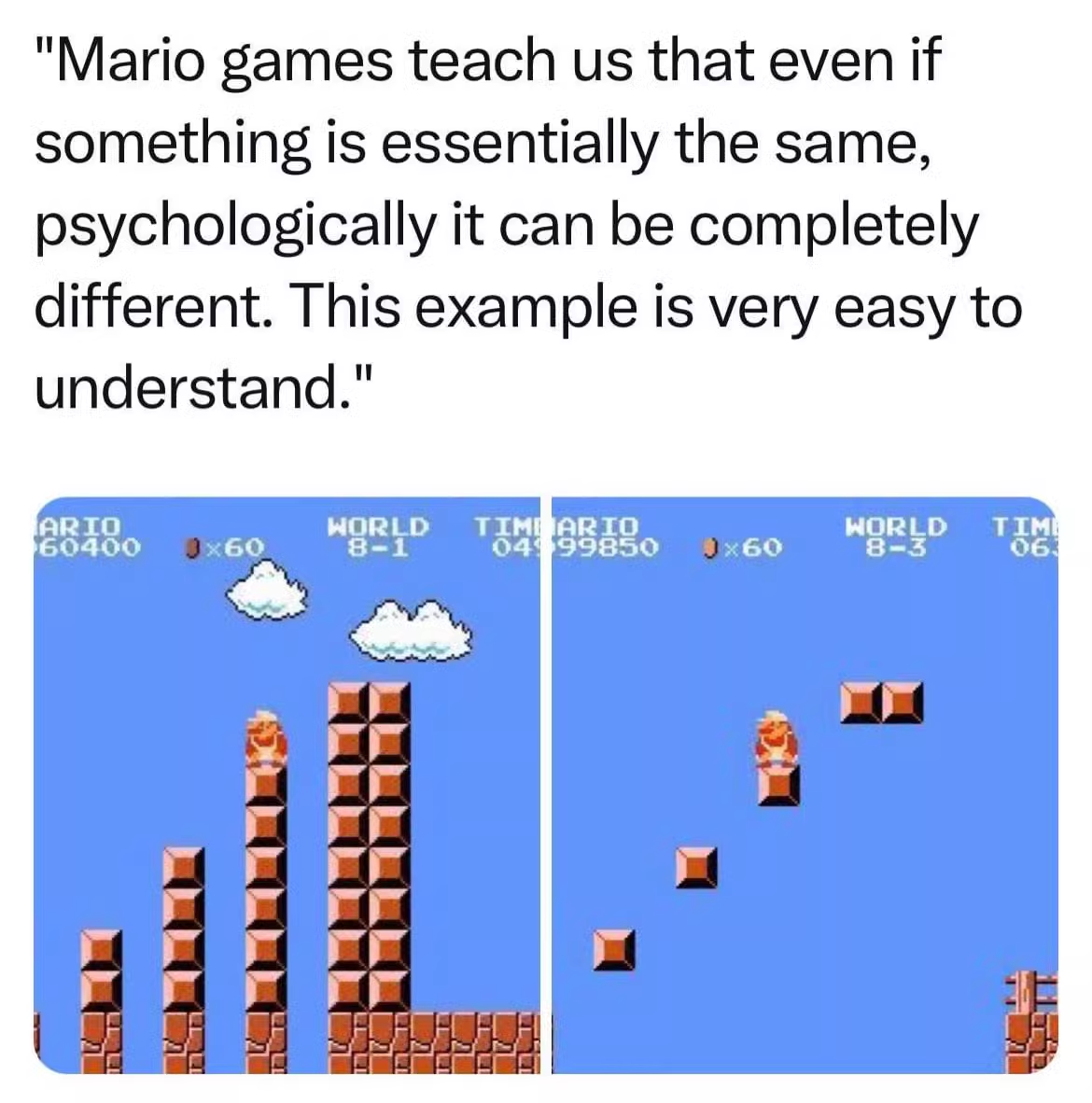
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!