视野修炼第45期
欢迎来到第 45 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
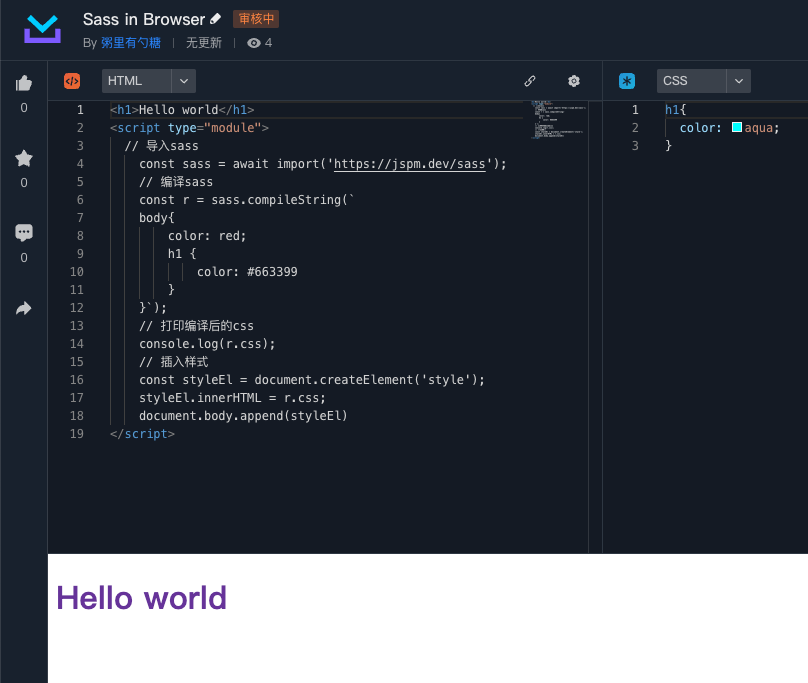
1. Sass 支持直接在浏览器中编译
Sass Playground与Web IDE等场景不再依赖服务器来编译Sass。
使用方式也非常的简单,使用 script module,仅需2行代码即可使用。
html
<script type="module">
// 导入sass
const sass = await import('https://jspm.dev/sass');
// 编译sass
const r = sass.compileString(`
body{
color: red;
h1 {
color: #663399
}
}`);
// 打印编译后的css
console.log(r.css);
</script>当然除了直接在HTML中导入也支持现代的构建工具(Vite,Webpack,Esbuild etc.)
我这里准备了一个 Sass demo
2. pnpm 替代 npm-run-all的用法
在开发npm包的时候避免不了要运行多个npm命令,最传统的做法如下:
json
{
"scripts": {
"build": "npm run build:esm && npm run build:cjs",
"build:esm": "echo build esm",
"build:cjs": "echo build cjs"
}
}这样的话会串行运行2个指令,如果要运行更多,就需要写更多的 && Command,不是太优雅
此时可以引入 npm-run-all 来简化指令的书写
其提供了两种执行指令的方式 并行run-p, 串行run-s
json
{
"scripts": {
"build": "run-p build:esm build:cjs"
}
}pnpm run 也提供了类似的功能,使用方式如下,支持 run 后面跟正则表达式
json
{
"scripts": {
"build": "pnpm run /^build:/"
}
}🔧开源工具&技术资讯
3. 模拟旗帜飘扬效果-Cool
支持使用自定义的图片替换旗帜的内容
![]()
4. Bun 1.0 正式版定于9月7日发布
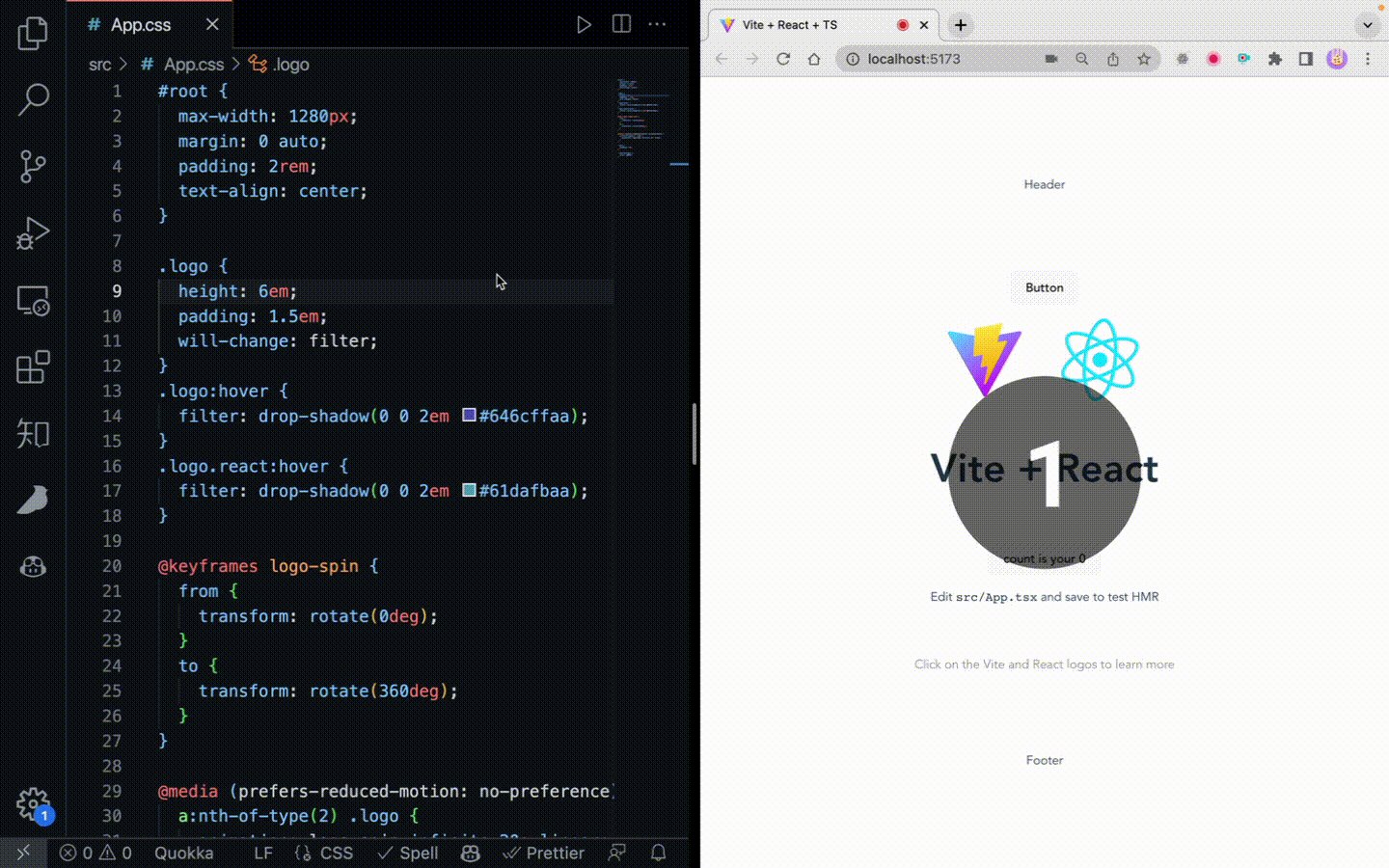
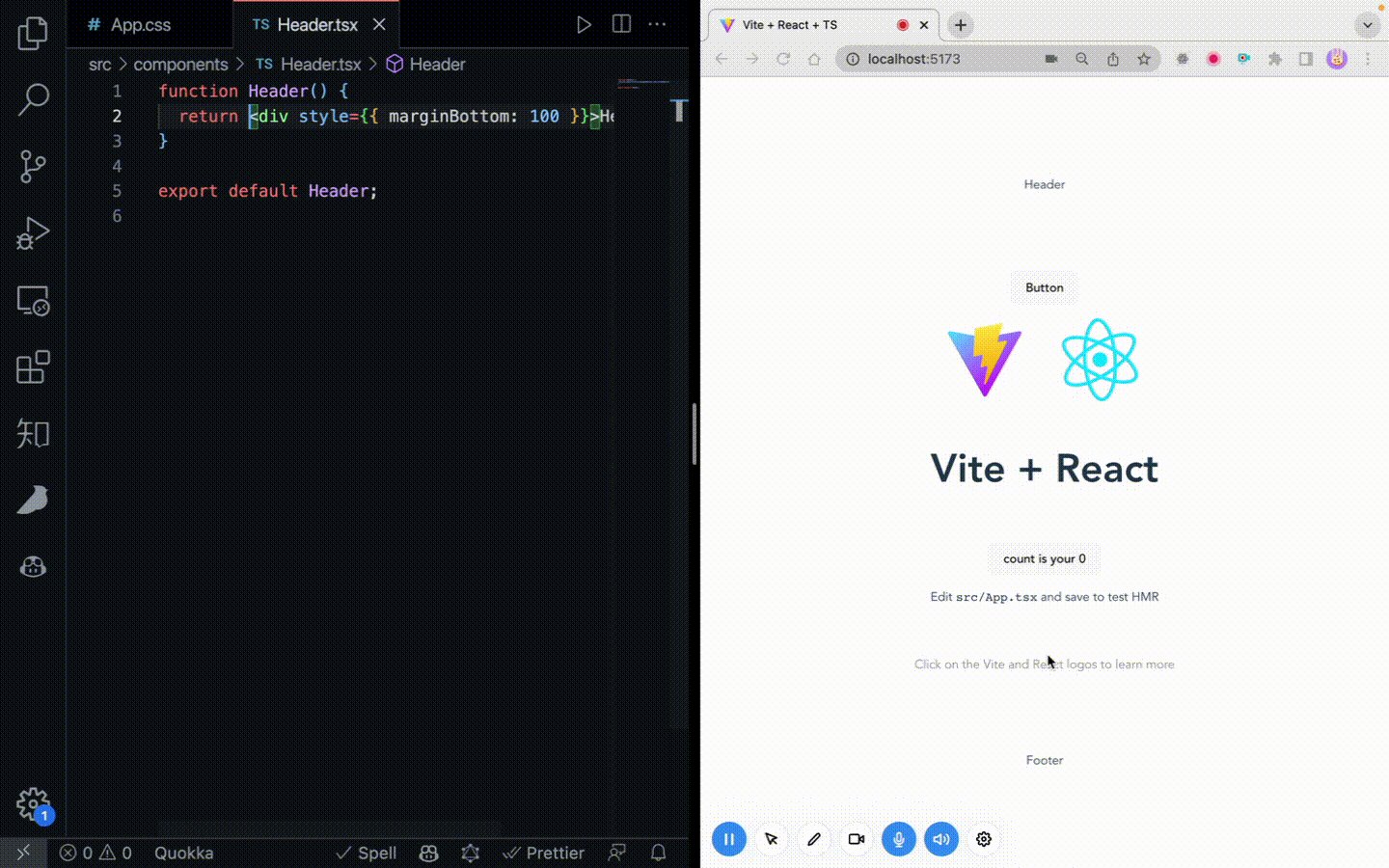
5. react1s
点击页面元素跳转到编辑器
这个和之前的 locatorjs 功能类似
🤖AI工具&资讯
6. AI Commits工具
使用ChatGPT驱动的AI工具,可以自动生成commit message 并提交。
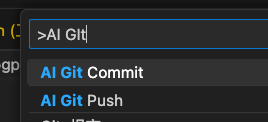
首先是一个 VS Code 插件 vscode-i-dont-care-about-commit-message
直接F1调出命令面板,输入 AI Git 即可。
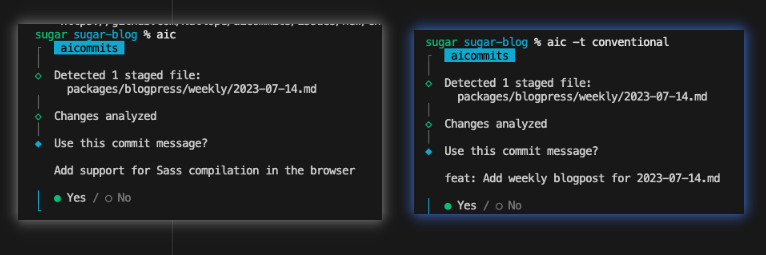
另一个是 CLI 工具 aicommits
使用方式也比较简单
sh
aic
# or
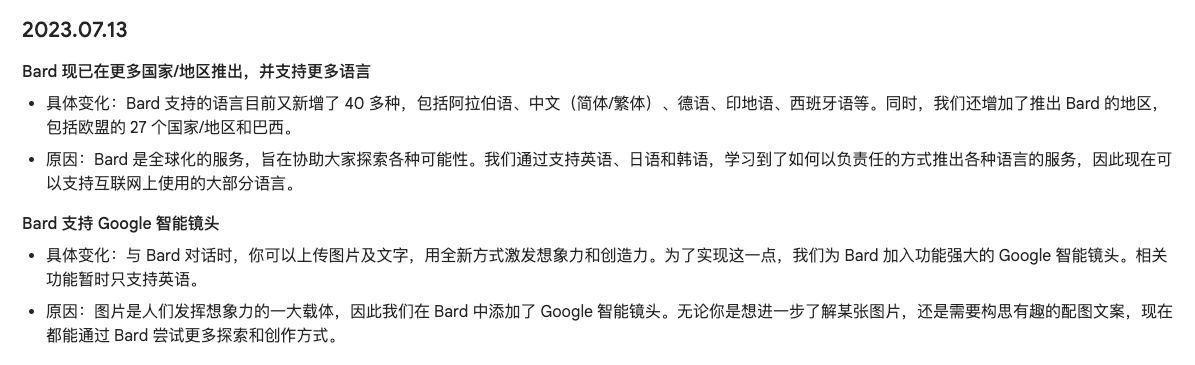
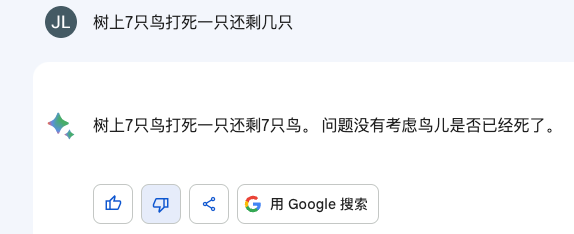
aic -t conventional7. Google Bard 支持中文了
体验了一下效果感觉只有 GPT3 的样子
😛趣图
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享