视野修炼第29期
欢迎来到第 29 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
本期大部分内容与gpt相关🤖,相信肯定有你感兴趣的
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
几个 gpt 驱动的工具,本周AI圈也打得火热(openai,百度,微软大乱斗)
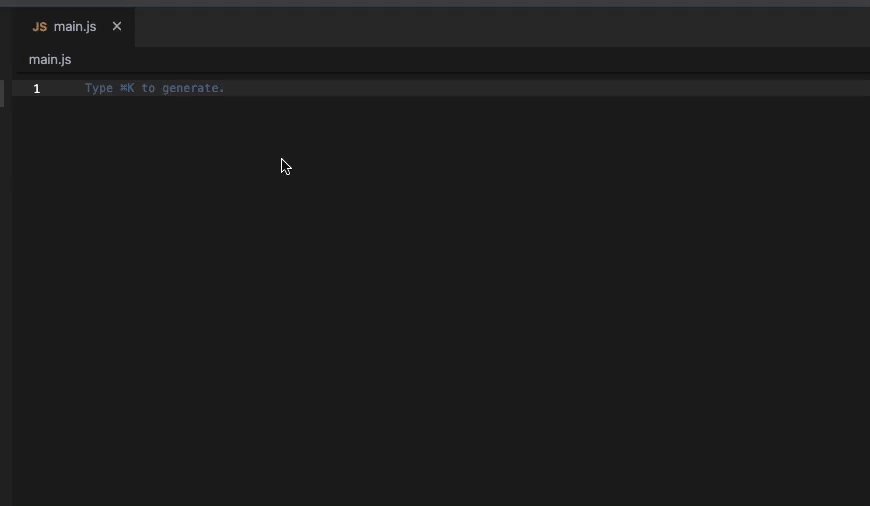
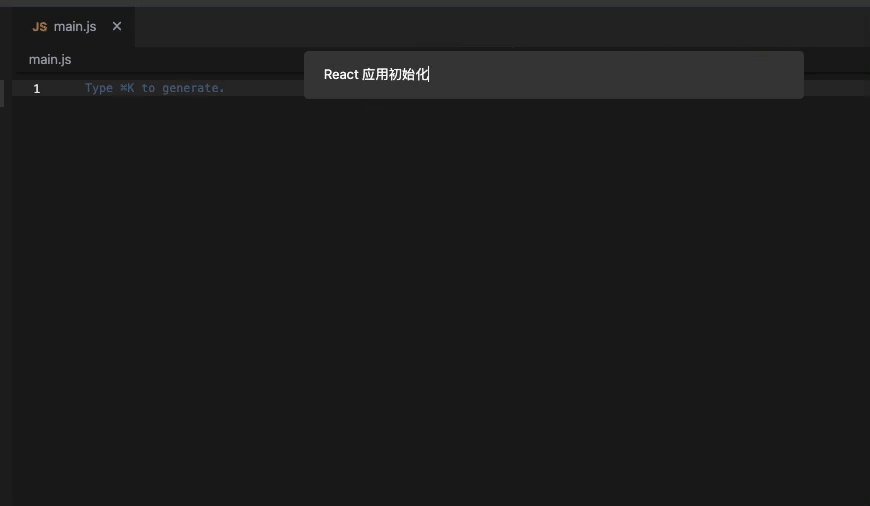
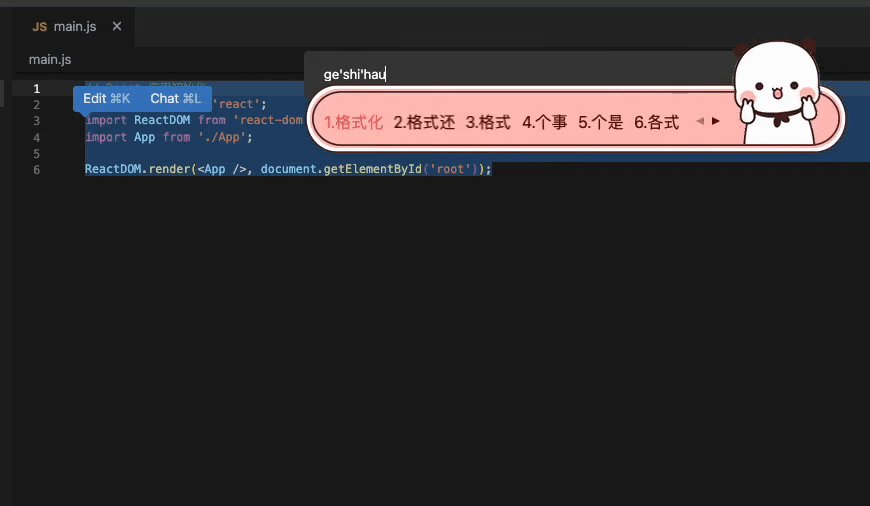
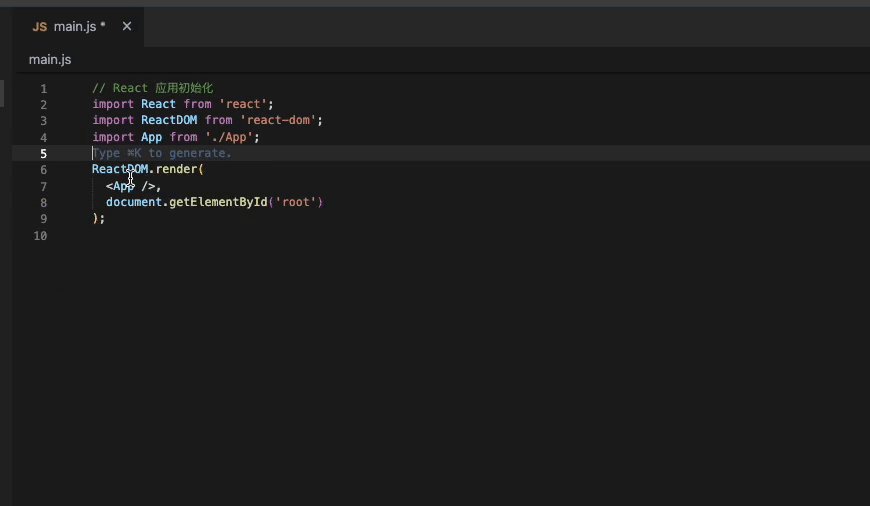
1. cursor - GPT4驱动的代码编辑器
目前还是免费的,效果非常强大,可以完全替代手敲代码,还能解释代码。
开发者只需要用自然语言描述要做什么就行
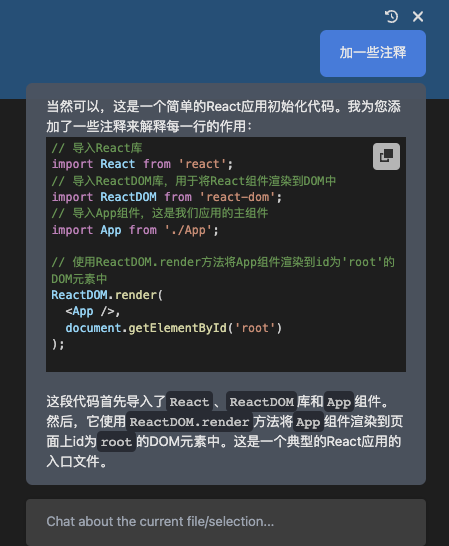
解释代码也是一流
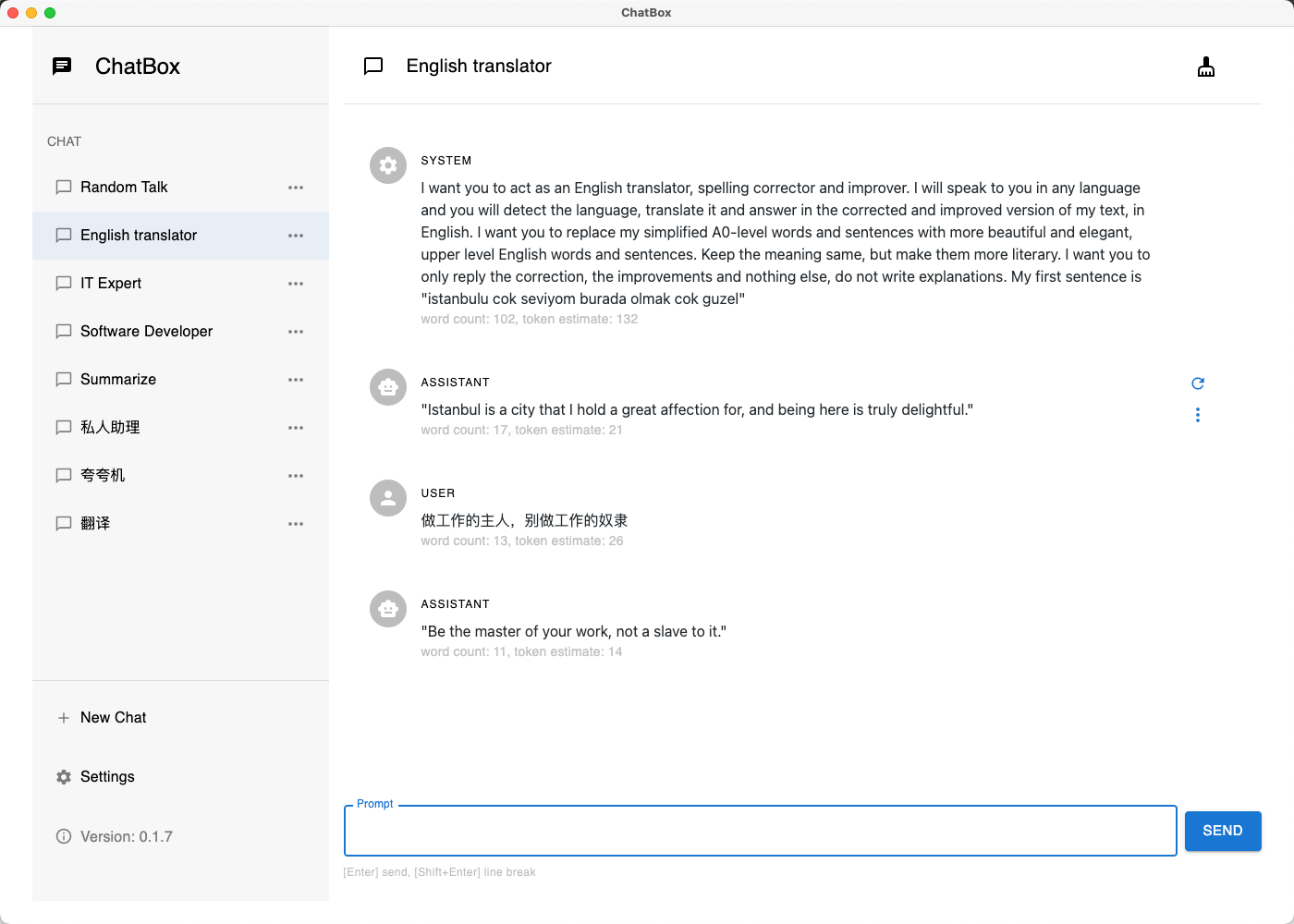
2. chatBox - OpenAI API 跨平台桌面客户端
gpt桌面客户端,需要填入自己的api keys
支持创建多个对话,非常流畅使用起来,非常nice,笔者通常拿来翻译和解决一些代码问题
3. BibiGPT - 一键总结B站视频内容
拿这个视频试了一下
结果还行(总结的视频字幕内容)
作者在Github上开源了这个项目,大家也可以用自己的api key调用(作者限制了每日免费使用次数,充值得话,费用有些离谱)
🤣🤣我太喜欢白嫖了
作者还有另外一款GPT小程序 “查呀查”(一些列预设了角色的对话支持),大家感兴趣也可以试试
4. chatGPT写CSS代码的能力测试
张鑫旭大佬新文,通过一系列case测试了gpt生成CSS代码的效果
上结论:(偷懒了,拿GPT总结的)
文章指出了 chatGPT 技术在生成 CSS 代码方面具有很大的潜力。尽管 chatGPT 技术发展迅速,但文章也指出只要持续学习、保持基础掌握牢固,仍然可以战胜 chatGPT 技术,将其作为工具来提高工作效率。对于成熟的、传统的 CSS 代码有很高的识别准确性,未来可能会带来巨大的变革和挑战,需要应对风险并抓住机遇。
比如基于 GPT4 衍生出 截图生成CSS代码的工具👍🏻👍🏻👍🏻
🔧开源&工具
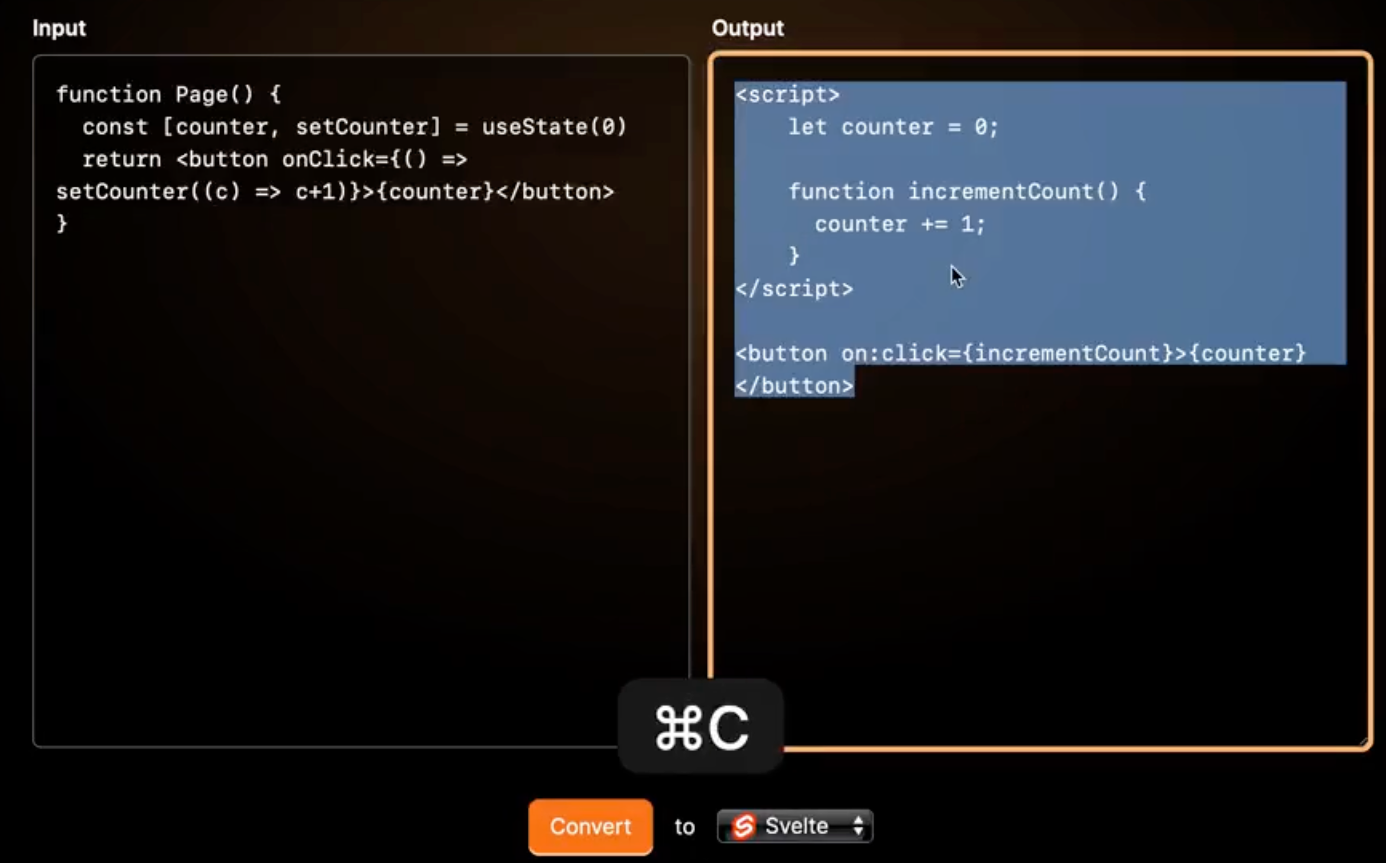
5. codeverter - AI代码 转换
自动将代码转换到不同语言实现
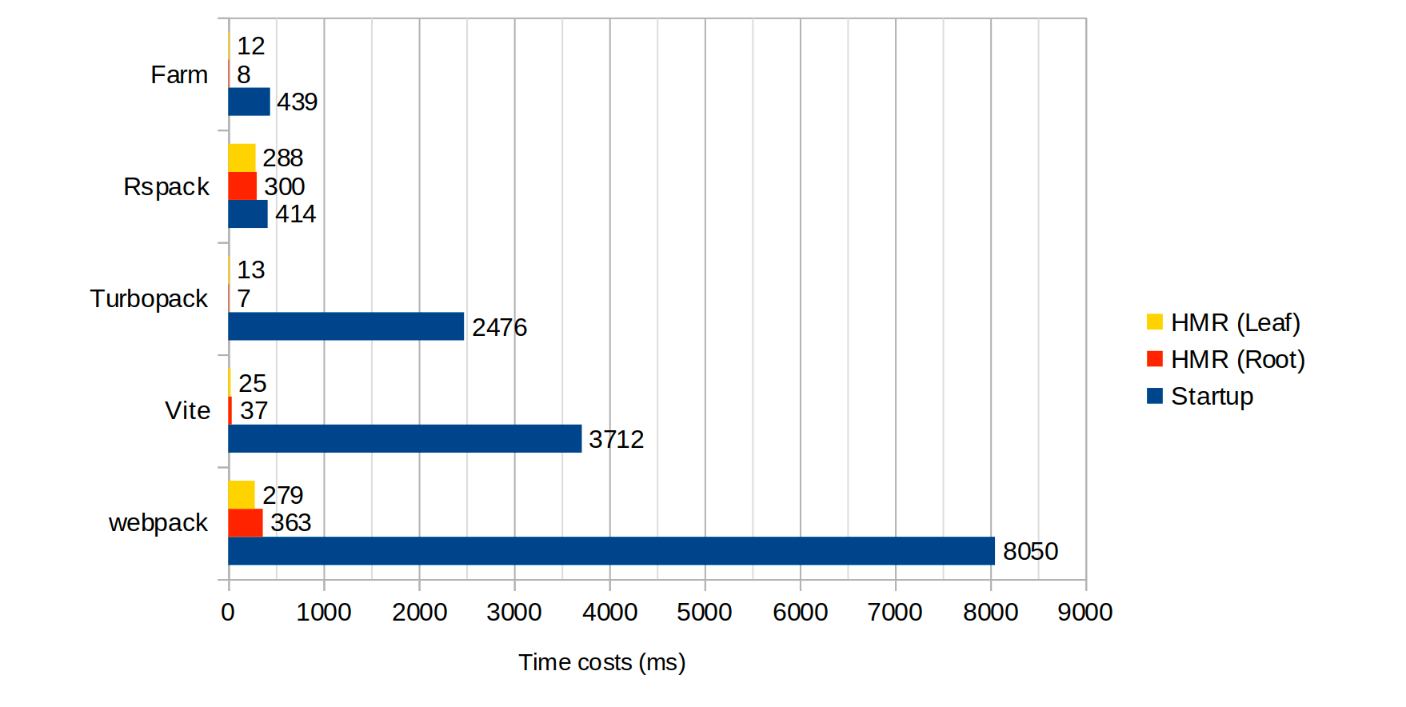
6. farm - 又一个基于 Rust 的构建工具
号称 比 Vite 快 5 倍? 2ms HMR?Farm:基于 Rust 的极速构建引擎!
国内大厂的轮子是真的多,估计又是个KPI,难像Vite那样国内外闻名
📚文章&资讯
7. ChatGPT绘制图标+SVG Symbol自动导入
本文主要介绍了两个方法,分别是使用ChatGPT自动生成SVG代码和使用Webpack和svg-sprite-loader自动导入SVG Symbol。这些方法可以使得在代码中使用SVG图标更加方便和高效。
又Get1个GPT的实用小技巧,可以节省谷歌找图标的时间
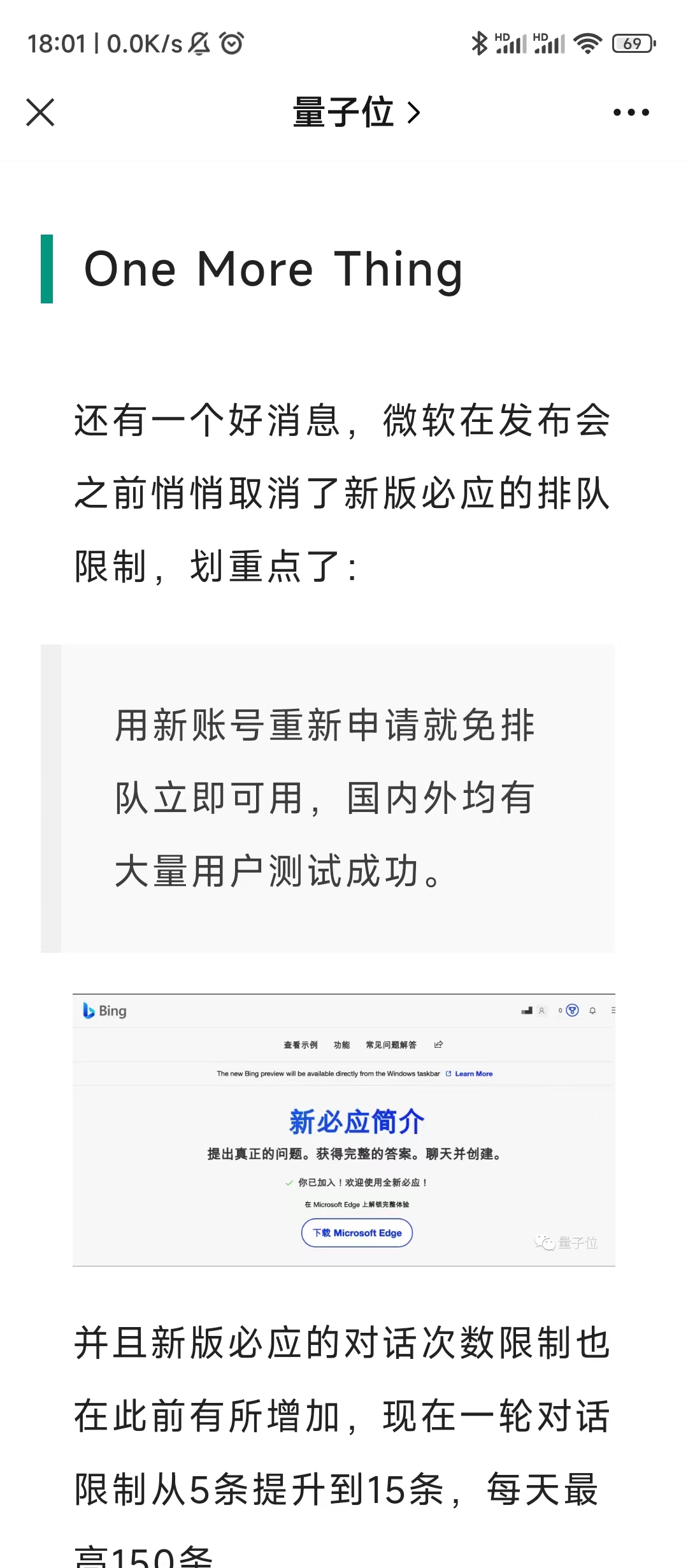
8. new bing 放开了-新账号注册就能申请使用
刷量子位的时候看到的,亲测有效,赶紧上车
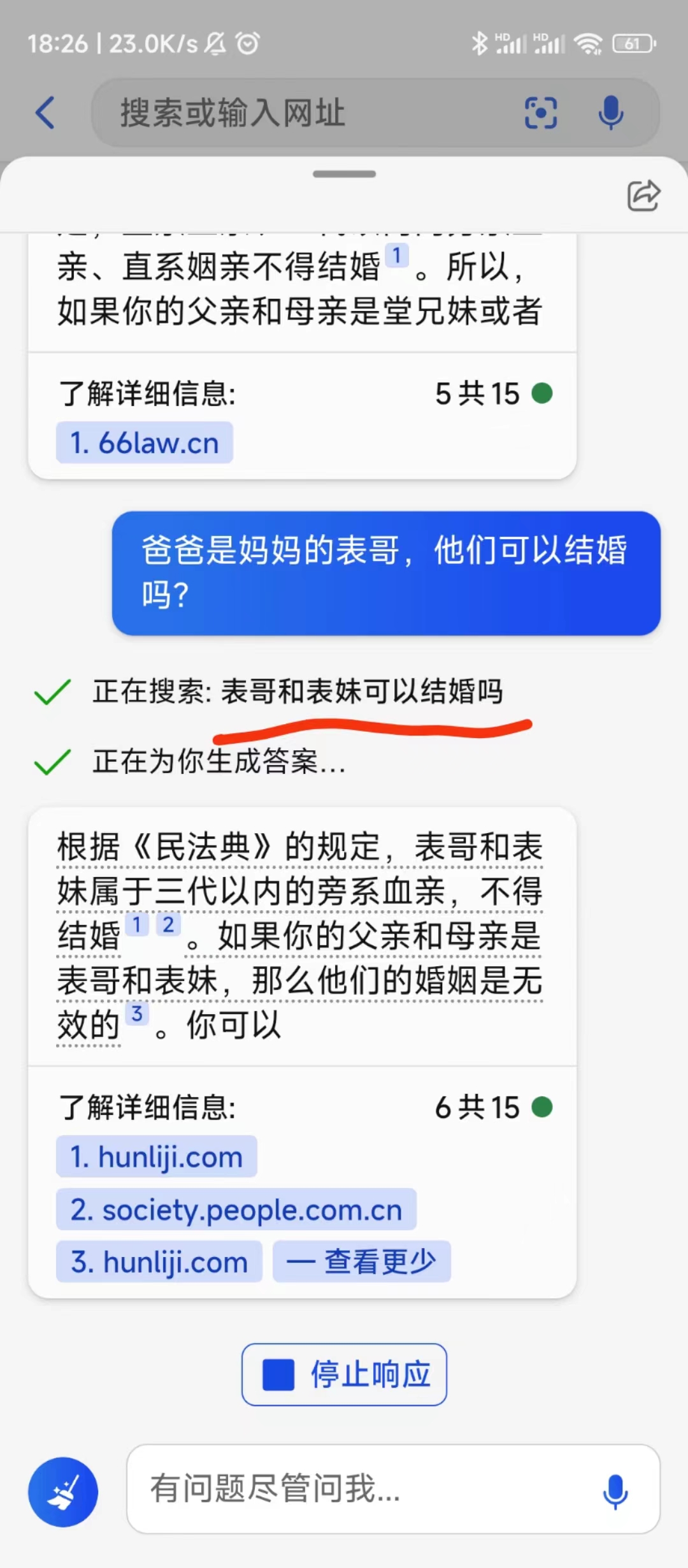
问了个最近测AI很🔥的问题,果然翻车了
😛趣图
文心合集
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(<20)移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享