视野修炼第19期
欢迎来到第 19 期的【视野修炼 - 技术周刊】,下面是本期的资讯汇总。
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍ღ( ´・ᴗ・` )比心。
🔥强烈推荐
1. 千万别让 console.log 上生产!
2. console.log 一定会导致内存泄漏?
这两篇文章算是 上下篇章
光哥在本周四通过实践(文章1)得出了一个结论,“console.log 打印对象一定会造成内存泄露”
当然最终结论是:不打开devtools看的话, console.log 就不会造成泄露
🤣 这个就像是薛定谔的log,不看就没漏
泄露原因
console 打印的对象在控制台是可以被展开的(前提是打开看了),所以这个对象不会被 GC 清理
TIP
当然笔者对这个结论是持怀疑态度,但从光哥的试验步骤也没看出毛病,也没私下去验证。
然后周会上和同事简单讨论了一个这个结论,周会结束后,光哥第二篇文章就出来了
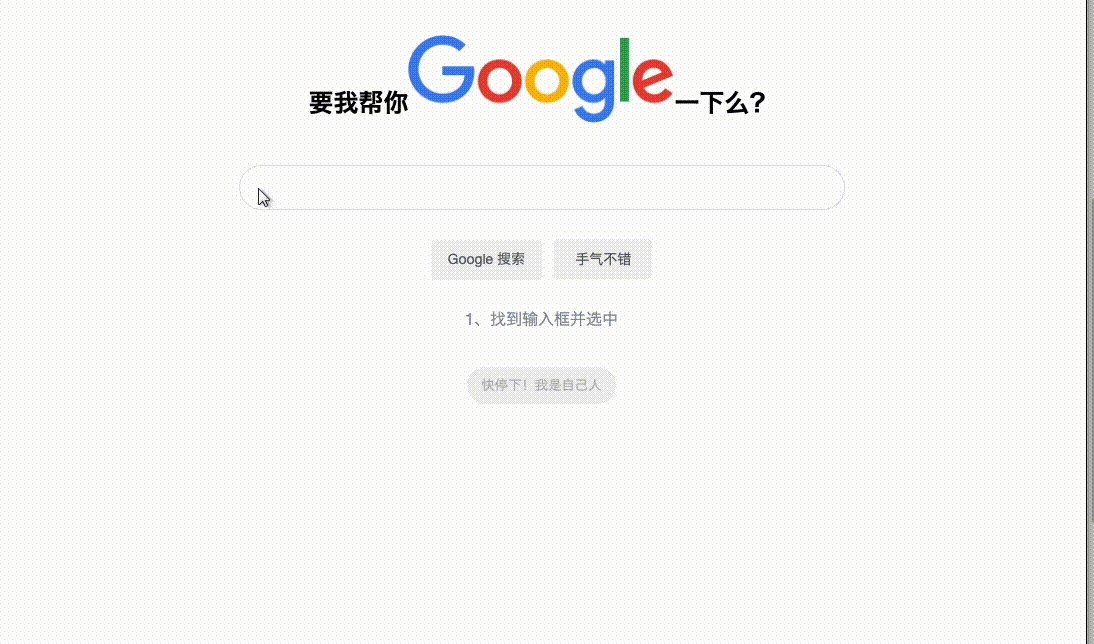
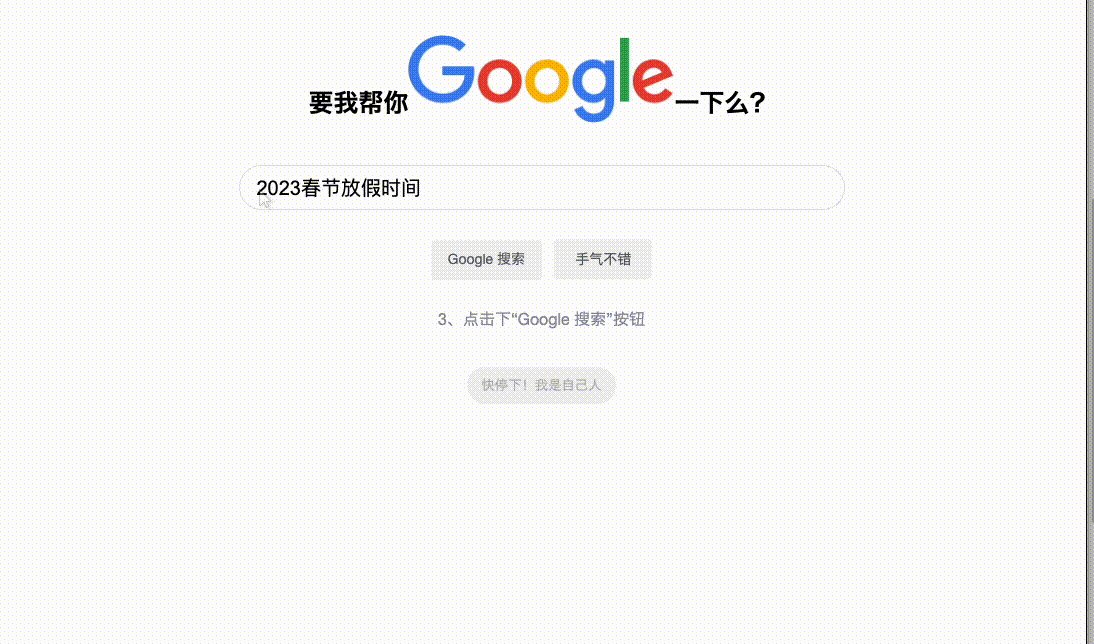
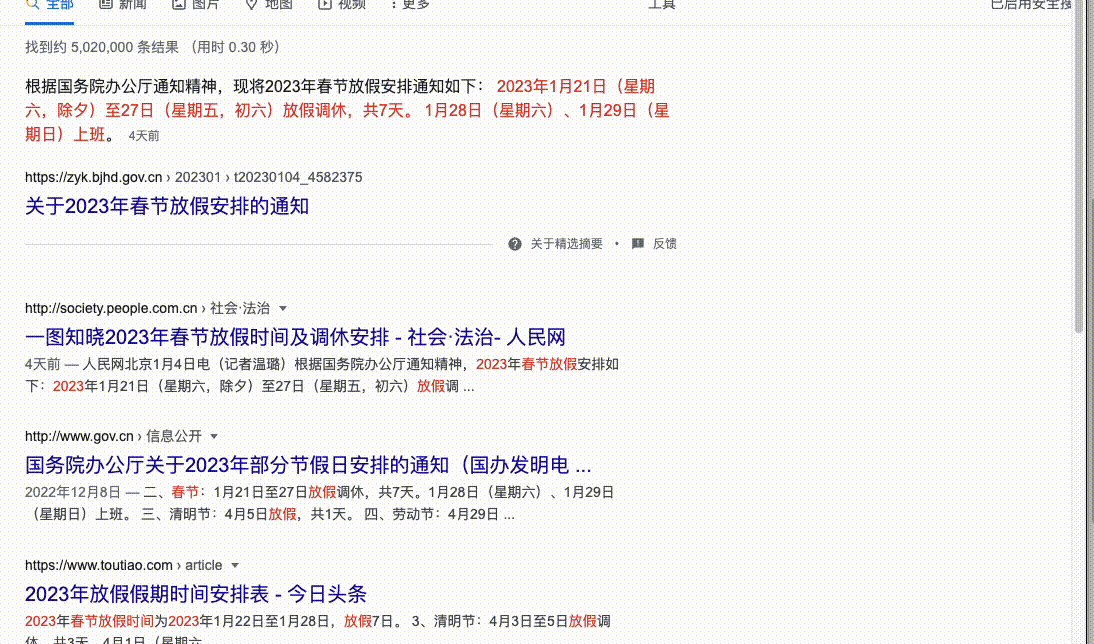
3. 专治伸手党的网站
- 教你Google:https://lmstfy.net/
- 教你百度:https://lmstfy.net/baidu/
这个比较有趣,可以设置想搜索的内容,“通过动画的演示,告知谷歌&百度的步骤”
还会贴心的检测你是否开了 🪜,并帮你跳转到百度
下面是2个示例链接:
- https://lmstfy.net/?q=MjAyM+aYpeiKguaUvuWBh+aXtumXtA==
- https://lmstfy.net/baidu/?q=anPlrp7njrDmlofku7bop6PljovnvKk=
下面是个GIF演示
4. MDN 里暂时还查不到的 Navigation API
SPA现状:路由基于history API,重写部分方法(如pushState)实现
Navigation API :现代前端原生路由。
- 支持事件注册
- 也支持全局 API直接调用
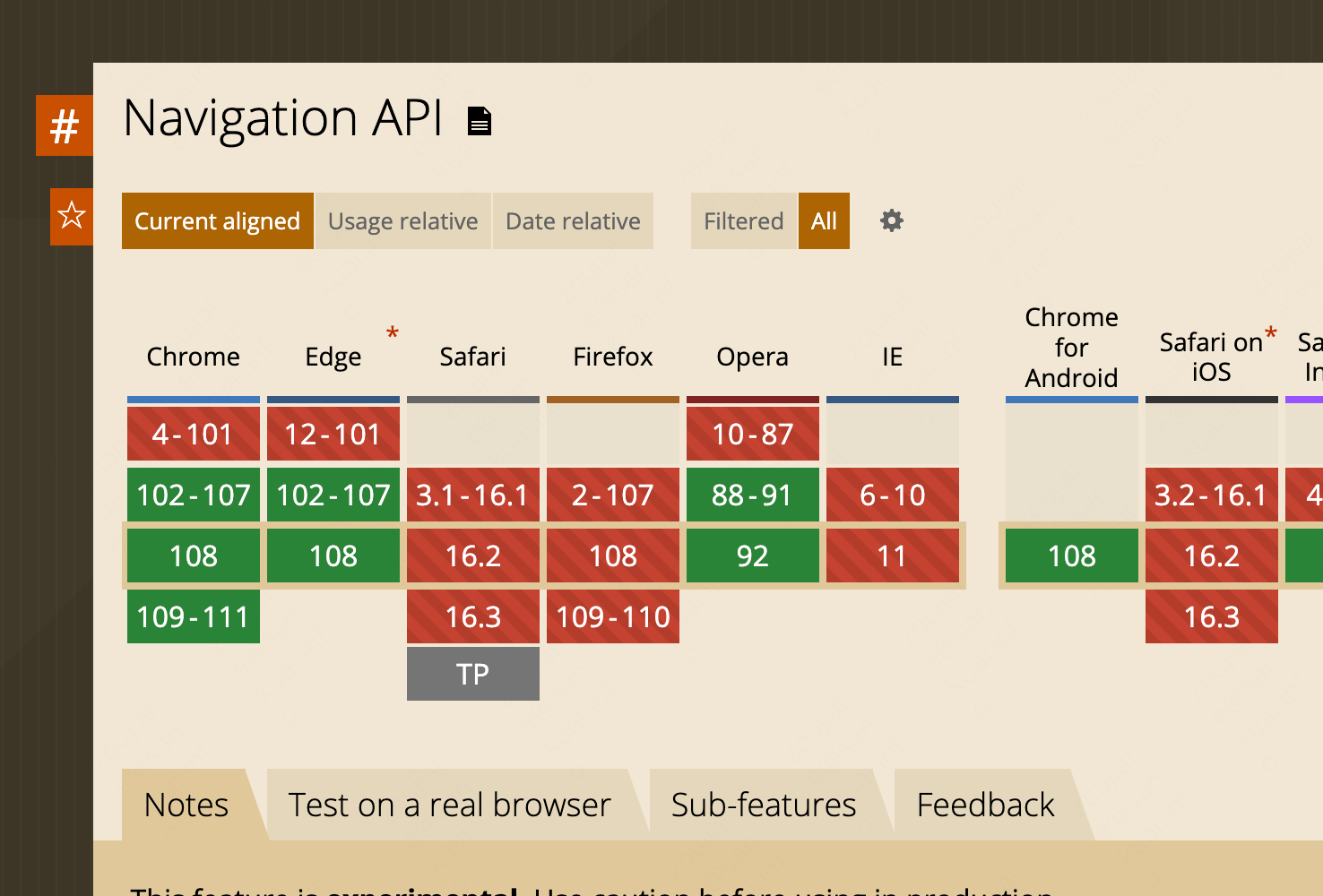
目前兼容性有限
文章作者展望:Navigation API 将有可能是未来的趋势,或许在不久的将来,他将是实现 SPA 的主要方案,而 History API 则可能更多成为一种 fallback 方案
🔧开源&工具
1. tamagui
基于 React 的跨 Web 和 React Native 两侧的通用组件库
实现方式值得借鉴,目前公司里和社区还是不少是实现的两套(一套UI标准) XX-H5,XX-RN
📚文章&资讯
1. JavaScript 框架之迈向 2023 年(英)
2022年圈内出现了许多新的Web框架(Astro,Qwik),知名的老牌框架也发布了新的版本(Next,React),其中以 SSR 能力作为卖点的居多
同时还让大家Get了一个新的概念 "孤岛架构(Islands Architecture)"
展望2023
截选部分
- 2023 会是 web components 年吗?
- 2023 会是WASM年吗?
- 人工智能/无代码会在2023年接替我的工作吗?
详细可以阅读原文查看,配合翻译软件食用
2. 尤大原文(英):2022 Vue 年终总结
中文版可查阅 掘金:尤雨溪:回顾2022,展望2023,下面是部分截选
回顾2022
- 2022 年 2 月,Vue3.x 成为新的默认版本。在 2022 年,Vue3 的 npm 使用量增长了近 200%
- 将 Vue2 的源码切换到 TypeScript,并在 Vue2.7 中反向移植了 Vue3 的一些重要特性。此外,确保 Vite、Vue Devtools 和 Volar 都同时支持 Vue 2 和 Vue 3
展望 2023
- Vue 会有更小、更频繁的 Minor 版本发布、Vapor Mode 登场、多场技术大会已确定日期
- Vue 2 将于 2023 年 12 月 31 日结束生命周期 (EOL)
😛趣图
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- rottenpen:FE News - 分享前端,生活
- 知识星球:咲奈的平行时空 - 前端前沿技术、资讯、方法论分享